代码:
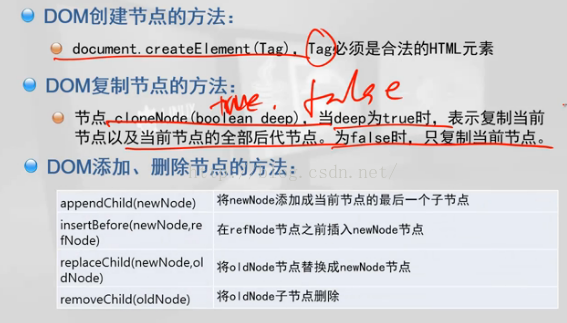
1.节点的增删改查操作
<!DOCTYPE html>
<html>
<head>
<title>创建元素</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript">
function create(){
var city=document.getElementById("city");
var element=document.createElement("li");
element.innerHTML="南京";
//city.appendChild(element);//插入节点
//city.insertBefore(element,city.firstChild.nextSibling);
// city.replaceChild(element,city.firstChild.nextSibling);//替换节点
}
function copy(){
var city=document.getElementById("city");
var element=city.firstChild.nextSibling.cloneNode(true);
city.appendChild(element);
}
function del(){
var city=document.getElementById("city");
var element=city.firstChild.nextSibling;
city.removeChild(element);
}
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<input type="button" value="创建复制替换节点" οnclick="create()"/>
<input type="button" value="复制节点" οnclick="copy()"/>
<input type="button" value="删除节点" οnclick="del()"/>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>创建元素</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script type="text/javascript">
function createSelect(){
var element=document.createElement("select");
for(var i=0;i<10;i++)
{
var op=new Option("新增的选项"+i,i);
element.options[i]=op;
}
element.size=5;//显示属性的一半
element.id="city";
document.getElementById("test").appendChild(element);
}
function delOne(){
var city=document.getElementById("city");
if(city.options.length>0)
{
//city.remove(city.options.length-1);
city.options[city.options.length-1]=null;//删除列表的第二种方式
}
}
function clearAll(){
var city=document.getElementById("city");
if(city.options.length>0)
{
city.options.length=0;
}
}
</script>
</head>
<body id="test">
<input type="button" value="创建一个城市列表框" οnclick="createSelect()"/>
<input type="button" value="一条条删除列表框内容" οnclick="delOne()"/>
<input type="button" value="一次性清空列表框内容" οnclick="clearAll()"/>
</body>
</html>知识点总结:


























 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










