代码:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:paddingTop="20px" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/LinearLayout1"
android:orientation="vertical"
android:paddingLeft="20px"
android:layout_weight="2">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名: "
android:textSize="20px"/>
<EditText
android:id="@+id/user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="400px"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码 : "
android:textSize="20px"/>
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:minWidth="400px"/>
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认密码 :"
android:textSize="20px"/>
<EditText
android:id="@+id/repasspord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:minWidth="400px"/>
</TableRow>
<TableRow
android:id="@+id/tableRow4"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="E-mail地址:"
android:textSize="20px"/>
<EditText
android:id="@+id/email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:minWidth="400px"/>
</TableRow>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="158px"
android:layout_height="150px"
android:src="@drawable/ic_launcher" />
<Button
android:id="@+id/select"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择头像" />
</LinearLayout>
</LinearLayout>
MainActivity.java
package com.example.register;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private final int request=0x11;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.select);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent(MainActivity.this,HeadActivity.class);
startActivityForResult(intent, request);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==request&&resultCode==request){
Bundle bundle=data.getExtras();
int imageId=bundle.getInt("ID");
ImageView imageView=(ImageView)findViewById(R.id.imageView1);
imageView.setImageResource(imageId);
}
}
}
Activity_head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<GridView android:id="@+id/gridView1"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_marginTop="10px"
android:horizontalSpacing="3px"
android:verticalSpacing="3px"
android:numColumns="4"
/>
</LinearLayout>Activity_head.java
package com.example.register;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class HeadActivity extends Activity {
private final int request=0x11;
public int []imageId=new int []{R.drawable.img01,R.drawable.img02,R.drawable.img03,R.drawable.img04,R.drawable.img05,R.drawable.img06,R.drawable.img07,R.drawable.img08,R.drawable.img09};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_head);
GridView gridView=(GridView)findViewById(R.id.gridView1);
BaseAdapter adapter=new BaseAdapter() {
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
if(convertView==null)
{
imageView=new ImageView(HeadActivity.this);
imageView.setAdjustViewBounds(true);
imageView.setMaxWidth(158);
imageView.setMaxHeight(150);
imageView.setPadding(5, 5, 5, 5);
}
else
{
imageView=(ImageView)convertView;
}
imageView.setImageResource(imageId[position]);
return imageView;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageId.length;
}
};
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
Intent intent=getIntent();
Bundle bundle=new Bundle();
bundle.putInt("ID", imageId[position]);
intent.putExtras(bundle);
setResult(request,intent);
finish();
}
});
}
}
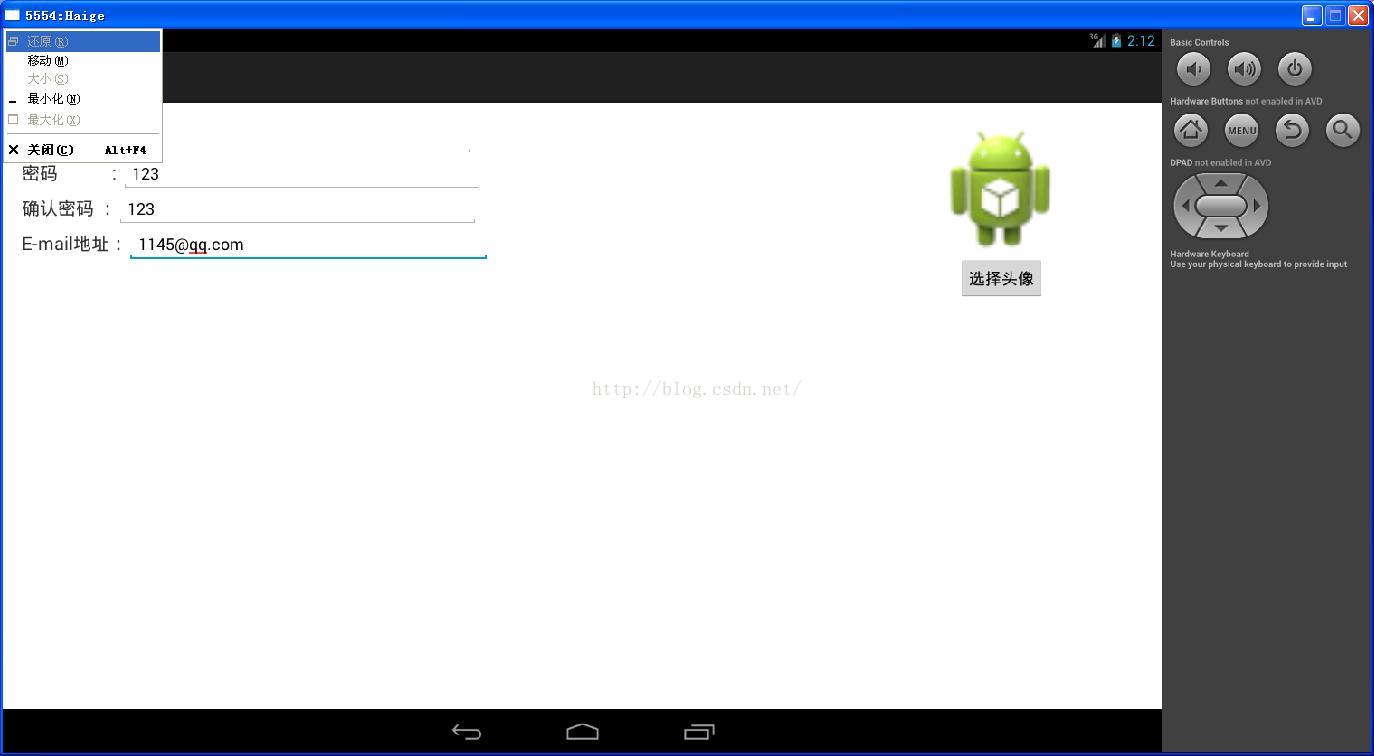
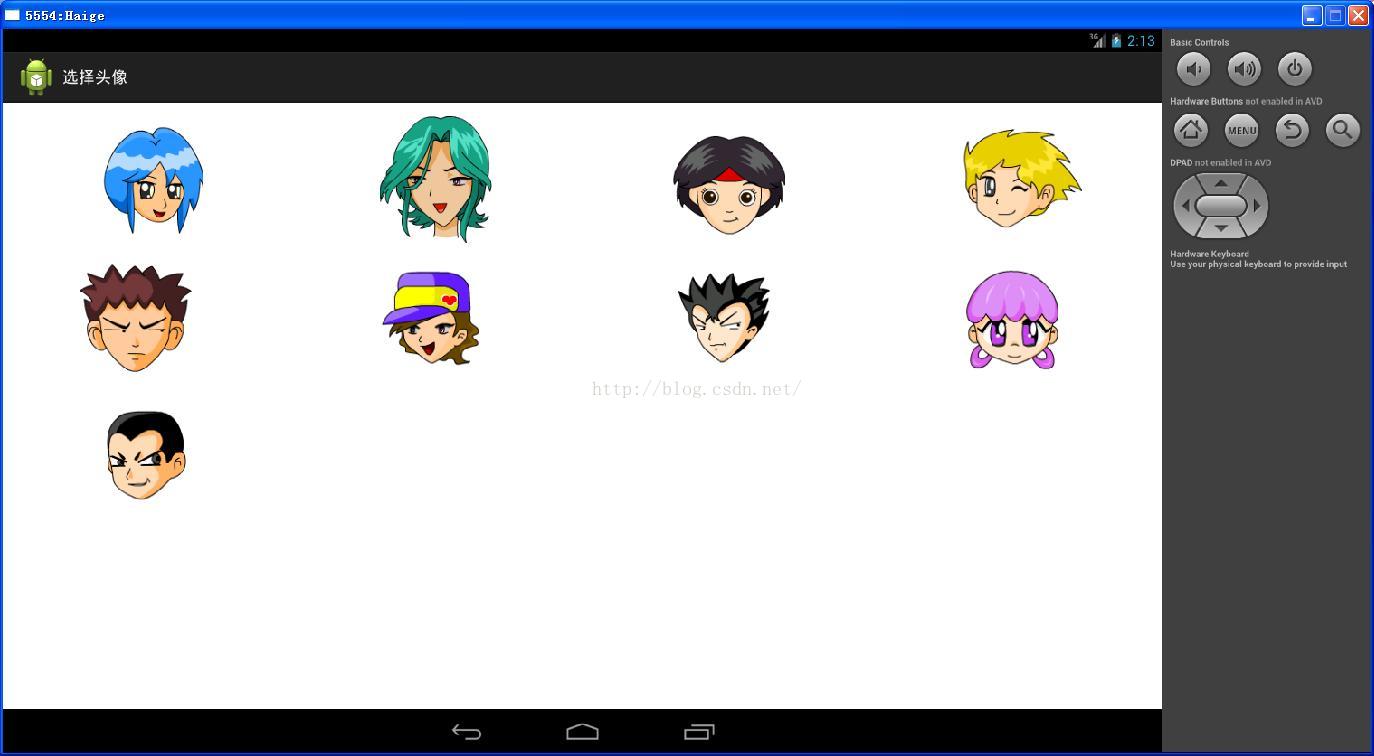
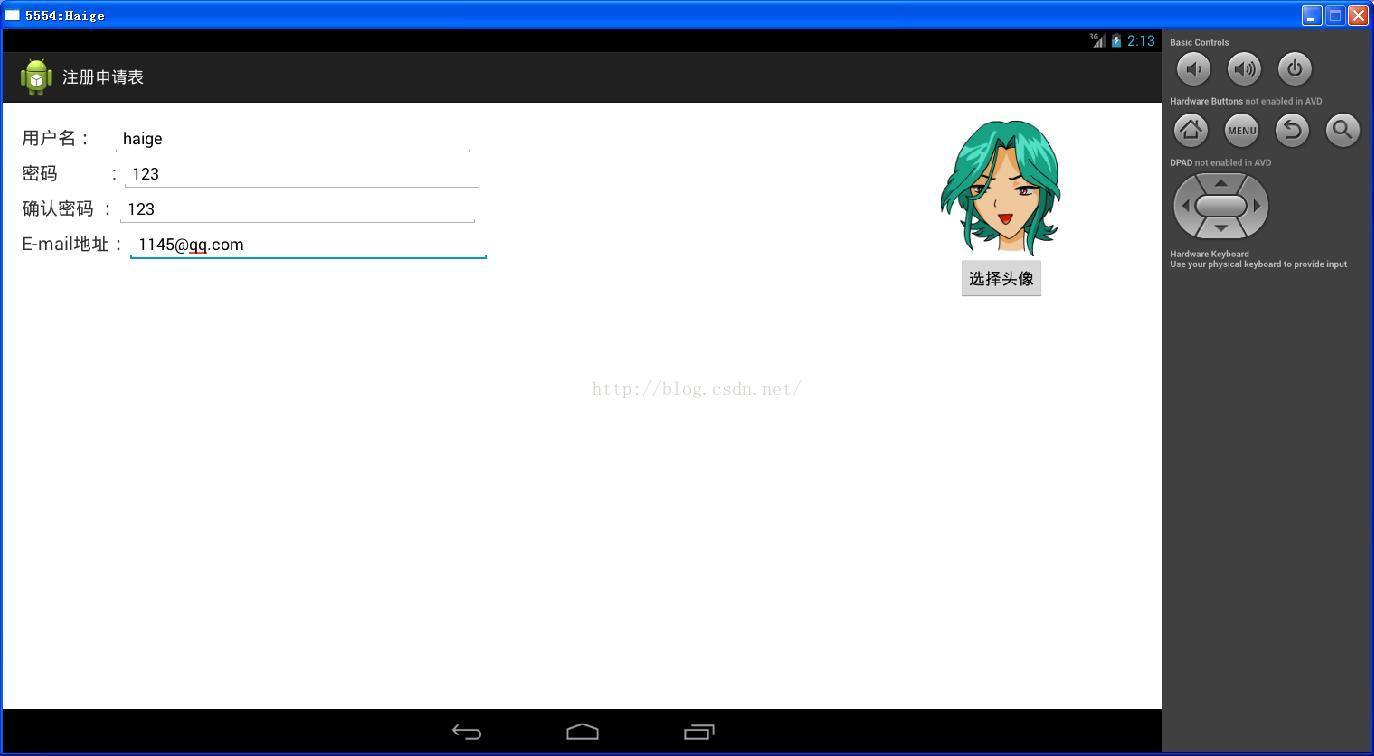
运行截图;

























 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










