/*!
* gulp
* $ cnpm install gulp-rev gulp-rev-replace gulp-useref gulp-filter gulp-uglify gulp-csso --save-dev
*/
// Load plugins
var gulp = require('gulp'),
rev = require('gulp-rev'),
revReplace = require('gulp-rev-replace'),
useref = require('gulp-useref'),
filter = require('gulp-filter'),
uglify = require('gulp-uglify'),
csso = require('gulp-csso');
gulp.task('default',function(){
var jsFilter = filter('**/*.js',{restore:true});
var cssFilter = filter('**/*.css',{restore:true});
var indexHtmlFilter = filter(['**/*','!**/index.html'],{restore:true});
return gulp.src('src/index.html')
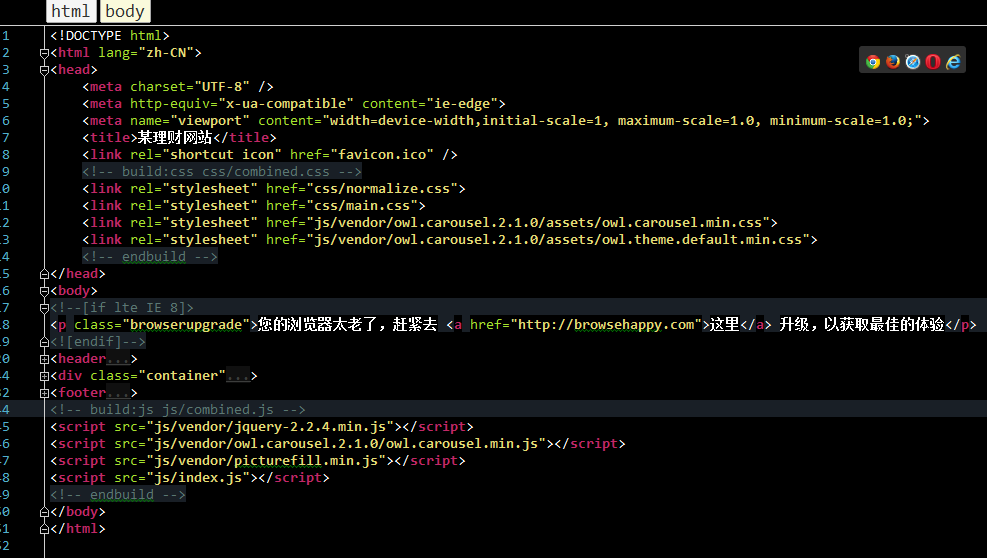
.pipe(useref())//合并js ,css
.pipe(jsFilter)
.pipe(uglify())//压缩js
.pipe(jsFilter.restore)
.pipe(cssFilter)
.pipe(csso())//压缩css
.pipe(cssFilter.restore)
.pipe(indexHtmlFilter)
.pipe(rev())//添加哈希
.pipe(indexHtmlFilter.restore)
.pipe(revReplace())//替换哈希码
.pipe(gulp.dest('dist'));输出
});
gulp 静态资源打包 压缩 合并
最新推荐文章于 2024-03-19 11:36:21 发布



























 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








