html5的<canvas>标签功能非常强大,但今天发现在编辑画线的时候,实际显示的像素要比设置的大很多。经过尝试终于找到了原因。
以下是一个小例子
<body>
<canvas id = "MyCanvas" style="width:500px;height:300px;border:1px solid #c3c3c3">
</canvas>
</body>
<script type="text/javascript">
var can = document.getElementById("MyCanvas");
var cxt = can.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(100,100);
cxt.lineWidth=2;
cxt.stroke();
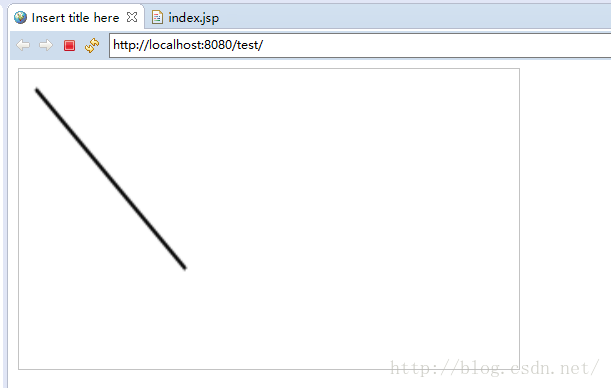
</script>在上面代码中在浏览器中显示是这样子的,很明显图中的线比设置的100,100大很多。
经过查找,原来<canvas>标签的默认大小为长300px,宽150px,通过style设置的大小只不过是把标签拉伸了,导致其中的像素大小也被同时拉伸了。所以就会出现显示的像素大小比预期的大,而且也变得模糊的情况了。
把代码做一下修改,直接在标签里面为其设置长宽就可解决这个问题类。
如下修改,显示变得正常了。
<body>
<canvas id = "MyCanvas" width="500px" height="300px" style="border:1px solid #c3c3c3">
</canvas>
</body>
<script type="text/javascript">
var can = document.getElementById("MyCanvas");
var cxt = can.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(100,100);
cxt.lineWidth=2;
cxt.stroke();
</script>





















 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








