引言:
之前的博客我们已经完成了个人Hexo博客的搭建和配置,并且部署到Github上,具体过程可以参考我之前的博客《Hexo个人免费博客(一) 从零到发布Github》,但是国内访问速度有点慢,为了提高访问速度,我尝试把博客同时也部署到Coding.net上。
部署步骤
注册Coding.net账号:
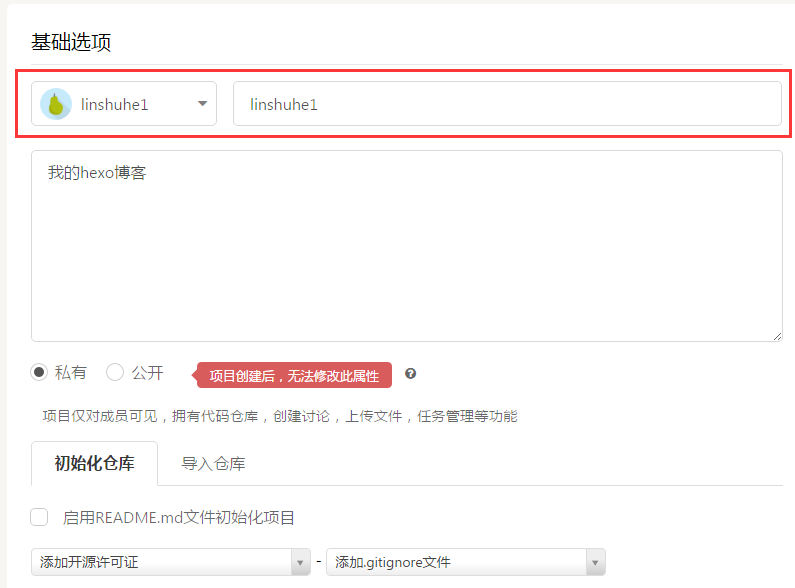
打开Coding.net官网,注册一个个人账号新建项目:
注意项目名与注册用的账户名一致,这里我用的是linshuhe1:
添加公钥:
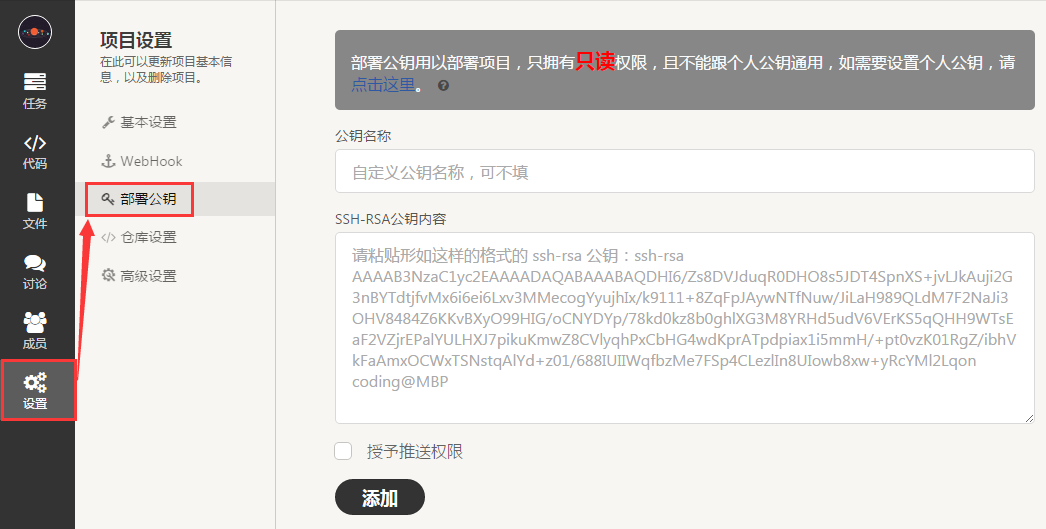
上面设置完毕之后点击创建项目,然后点击设置->部署公钥->新建部署公钥,之前部署到Github上的时候,本地目录C\User(中文为用户)\(电脑用户名)\.ssh目录下会有github.rsa.pub公钥文件,打开然后复制里面的内容,直接贴在这里的公钥框中:
记得要勾选
授予推送权限,否则在后面运行hexo d时会提示错误:Coding.net Tips : [Deploy key is not allowed to push!] fatal: Could not read from remote repository.原因就是没有推送权限。
打开Git命令窗口
Git shell,输入一下指令:ssh -T git@git.coding.NET假如出现以下输出结果,表示公钥绑定成功:
C:\Users\hasee-pc\Documents\GitHub> ssh -T git@git.coding.NET Warning: Permanently added 'git.coding.net,14.215.101.70' (RSA) to the list of known hosts. Coding.net Tips : [Hello! You've connected to Coding.net via SSH. This is a deploy key.]修改hexo配置:
打开hexo本地的配置文件_config.yml,修改deploy的配置内容,这里设置了运行hexo d之后部署的目的地址,原本只有Github地址,现在添加多Coding.net的地址,其中linshuhe1是注册该平台的 用户名:# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: github: git@github.com:linshuhe1/linshuhe1.github.io.git,master coding: git@git.coding.net:linshuhe1/linshuhe1.git,master注意:
github:和coding:后面接地址前,必须有一个英语输出法的空格隔开,否则会报错。在source目录下新建一个文件,命名为
Statifile,不带文件后缀。正式部署到Coding.net:
打开命令行窗口,定位到当前hexo项目的根目录下,运行以下指令将本地博客部署到Github和Coding.net上:hexo g hexo d假如提交成功,在命令行会输出:
On branch master nothing to commit, working directory clean Warning: Permanently added 'github.com,192.30.255.112' (RSA) to the list of known hosts. Branch master set up to track remote branch master from git@github.com:linshuhe1/linshuhe1.github.io.git. Everything up-to-date On branch master nothing to commit, working directory clean Warning: Permanently added 'git.coding.net,180.97.181.69' (RSA) to the list of known hosts. Branch master set up to track remote branch master from git@git.coding.net:linshuhe1/linshuhe1.git. To git@git.coding.net:linshuhe1/linshuhe1.git * [new branch] HEAD -> master INFO Deploy done: git设置Coding Page:
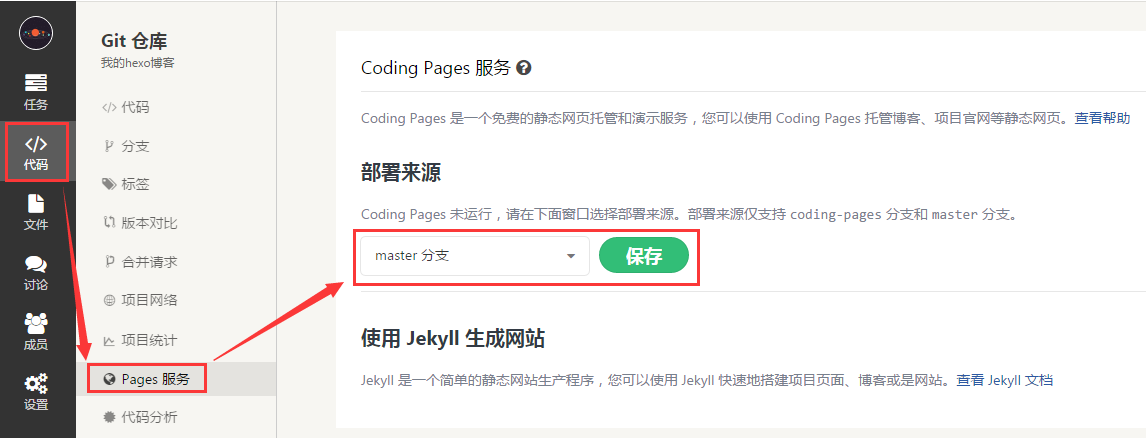
打开Coding.net的项目管理界面,打开代码->Pages服务,选择部署来源为master分支,然后保存即可:
测试效果:
打开linshuhe1.coding.me访问我们的博客,刚配置完访问的时候出现404错误很正常,需要等待10分钟左右才能生效。

























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








