使用了一段时间在github上搭建的hexo个人博客空间,使用markdown写博客既方便,展示出来的样式也还算满意,唯一的缺点就是域名 github.io 总觉得有点累赘,另外就是访问速度比较慢,今天就试着来解决其中的一个问题:把访问域名替换成自己的域名。
域名修改:
1.申请个人域名:
首先得先拥有一个自己的域名,我用的是阿里云里买的一个以 .tech 为后缀的域名 linshuhe.tech,一年5块钱(够用就好,假如你非要话上百块钱买个.com后缀的也是可以的)。
2.DNS修改
在阿里云的控制台(你购买域名的管理后台)中,打开域名控制台->基本管理->DNS修改:
- 默认的域名DNS使用的是万网DNS:dns29.hichina.com 和 dns30.hichina.com
3.域名添加 DNS 解析:
github官网提供的两个主机ip地址:192.30.252.153 和 192.30.252.153, 将这两个作为主机地址,给域名的DNS解析添加两个 A记录,然后再添加一个 GNAME记录 主机地址填的是我们原本用来访问github博客的地址: githubname.github.io ,添加完成后如下:
4.创建 GNAME 文件:
在hexo本地目录 source 目录下面新建一个文件,取名为 GNAME (无后缀),内容就是上面所说到的自己的域名如下:
linshuhe.tech运行hexo指令使配置修改起效:
hexo g //会在public中生成一个GNAME文件
hexo d //修改内容提交到github博客上5.域名绑定:
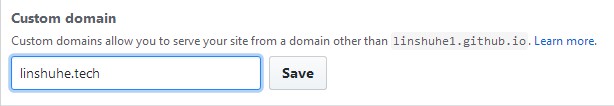
这是比较重要的一步,打开博客在Github中的地址,然后切换到 Settings页,设置Custom domain内容为我们自己的域名值(例如:我的域名是linshuhe.tech),点击Save按钮保存:

假如设置成功,此时在浏览器中输入我们的域名可以看到正确的结果,假如出现404错误,则表示上述的操作有不正确的地方:
附加:
关于国内访问github速度慢的问题,其实假设只是用于个人博客这部分功能的考虑,可以使用国内的等价替代品 Coding.net 来寄存我们的博客,这样访问速度可以达到无障碍访问的体验,具体将hexo博客发布到Coding.net的操作可以参考我之前的博客:《Hexo个人免费博客(四) 部署到Coding.net》























 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








