一直都想尝试使用dojo,毕竟它是众多JavaScript高手眼中的”瑰宝”。本文是dojo系列的第一篇,会介绍一下dojo的搭建和编写两个简单的hello word程序。
下载dojo
在网络通畅的情况下,可以用最简单的方式使用dojo,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial: Hello Dojo!</title>
</head>
<body>
<h1 id="greeting">Hello</h1>
<!-- load Dojo -->
<scriptsrc="//ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojo/dojo.js"
data-dojo-config="async: true"></script>
</body>
</html>这样,会从cdn中下载dojo相关的js文件。另一种做法,是将dojo的js文件下载下来,直接在本地使用dojo。
下载地址:http://dojotoolkit.org/download/
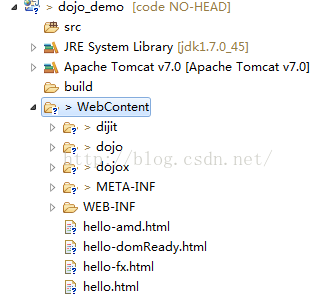
下载完解压后,目录结构如下:
Eclipse中编写dojo helloworld程序h
在Eclipse中建立一个java web工程,然后把dojo中的dijit/dojo/dojox拷贝到工程中。
ok,现在可以编写dojo程序了。下面将会简单编写两个例子,一个简单的hello world程序,另一个是使用dojo的动画模块,编写一个文字滑动的例子。
第一个例子:hello-domReady.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial: Hello Dojo!</title>
</head>
<body>
<h1 id="greeting">Hello</h1>
<!-- load Dojo -->
<script src="dojo/dojo.js" data-dojo-config="async:true"></script>
<script>
require([
'dojo/dom',
'dojo/domReady!'
], function (dom) {
var greeting = dom.byId('greeting');
greeting.innerHTML += ' from Dojo!';
});
</script>
</body>
</html>Dojo中是使用异步加载(AsynchronousModule Definition (AMD))的形式加载模块的。成功运行上面的代码后,效果如下:
第二个例子hello-fx.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial: Hello Dojo!</title>
</head>
<body>
<h1 id="greeting">Hello</h1>
<!-- load Dojo -->
<script src="dojo/dojo.js" data-dojo-config="async:true"></script>
<script>
require([
'dojo/dom',
'dojo/fx',
'dojo/domReady!'
], function (dom, fx) {
// The piece we had before...
var greeting = dom.byId('greeting');
greeting.innerHTML += ' from Dojo!';
// ...but now, with an animation!
fx.slideTo({
node: greeting,
top: 100,
left: 200
}).play();
});
</script>
</body>
</html>运行成功后,“Hello from Dojo!”会自动往右下方法偏移。
hello world程序简单介绍
- require方法的第一个参数 : dojo模块 id 数组,每个id是对应模块的引用,通过该引用可以调用对应的api。像上面例子中的模块'dojo/dom',其实是对应dojo目录下的dom.js文件。
- require方法的第二个参数,callback function: Javascript语言使用回调的方式来实现异步,可以在该回调方法中,使用对应模块的api。
- domReady模块,当浏览器DOM可用后,才开始执行JavaScript代码,那么可以使用domReady模块,如上面的例子。
























 3253
3253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








