需求:三列布局,左右两列宽度固定,中间列宽度自适应
解决:这个问题是采用绝对布局解决的,左右两列绝对布局中间普通设置样式就OK
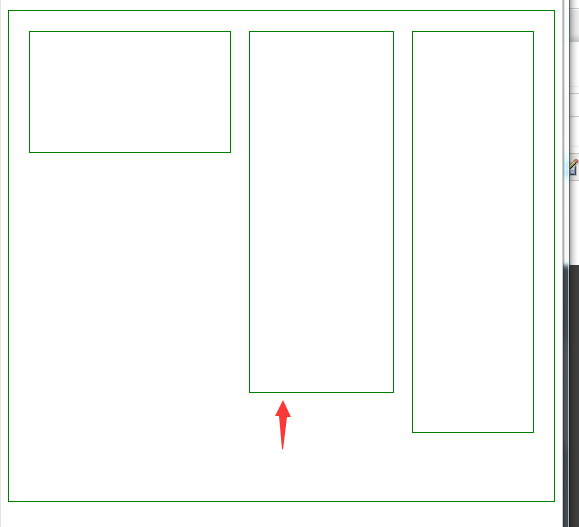
效果图:
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding:0;
}
.mainBox{
width:90%;
margin:20px auto;
height:450px;
padding:20px;
position:relative;
}
div{
border:1px solid green;
}
.leftBox{
width:200px;
height:120px;
position:absolute;
top:20px;
left:20px;
}
.rightBox{
width:120px;
height:400px;
position:absolute;
top:20px;
right:20px;
}
.autoBox{
height:360px;
margin-left:220px;
margin-right:140px;
}
</style>
</head>
<body>
<div class="mainBox">
<div class="leftBox"></div>
<div class="autoBox"></div>
<div class="rightBox"></div>
</div>
</body>
</html>























 5646
5646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










