1.背景图像
先说一下background的用法。
通常使用简写形式:background:背景色 背景图 重复方式 定位方式 图像位置,比如background: #00FF00 url(bgimage.gif) no-repeat fixed top;
background-position有center属性,可以让背景居中。
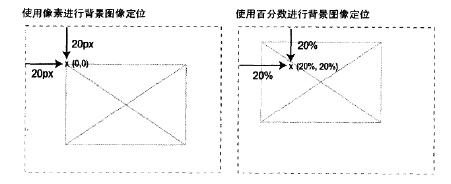
如果使用像素对背景定位,如background-position:20px 20px;位置是从父元素左上角到图像左上角算的。如果使用百分比,如background-position:20% 20%;
位置则是从图片上距左上角x,y距离20%的点到父元素左上角来算的。
2.圆角图像
这里只介绍css3中的方法,不支持的浏览器就见鬼去吧,大不了看到的是直角。
以前的做法是用圆角图像填充图像的四个角,这样为了一个圆角效果会加很多无意义的东西。用css3的话可以一次添加多个图像:
{
background-image: url(top-left.gif),
url(top-right.gif),
url(bottom-left.gif),
url(bottom-right.gif);
background-repeat: no-repeat,
no-repeat,
no-repeat,
no-repeat;
background-position: top left,
top right,
bottom left,
bottom right;
}{
border-radius: 5%;
-webkit-border-radius: 5%;
-moz-border-radius: 5%;
}
我要说的是这个功能真的很酷炫,具体的说明参考http://www.w3school.com.cn/cssref/pr_border-image.asp
3.投影
既然css3已经有强大的box-shadow了,那么以前弱爆的方法就应该淘汰了!
用法参考:http://www.w3school.com.cn/cssref/pr_box-shadow.asp或者http://www.w3cplus.com/content/css3-box-shadow
4.不透明度
{
opacity: 0.5;
filter:alpha(opacity=50);
}简单的方法:
{
background-color:rgba(255,0,0,0.5);
}5.css Sprite
将许多图片合成在一张大图里,然后偏移量来获取想要的小图片,这就是css的Sprite精灵。可以减少图片的请求量,减少服务器压力。Sprite主要是通过background-position和height,width来实现。一张图就能理解:


























 6183
6183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








