Ajax 和 JavaScript 验证用户登录
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="./js/ajax.js"></script>
<title>用户登录</title>
<style type="text/css">
.text {
width:180px;
height:21px;
}
.userRed {
border: 1px solid red;
width:180px;
height:21px;
}
</style>
</head>
<body>
<table border="0" align="center" style="font-size:13px;" width="300">
<tr>
<td align="center" colspan="2"><div id="con"></div></td>
</tr>
<tr>
<td align="right" height="30">用户名:</td><td><input type="text" name="user" id="user" class="text" /></td>
</tr>
<tr>
<td align="right" height="30">密码:</td><td><input type="password" name="password" id="password" class="text" /></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="button" id="btn" value="登录" /> <input type="button" value="重置" id="re" /></td>
</tr>
</table>
</body>
</html>
<script src="./js/login.js"></script>login.js
var btn = document.getElementById('btn');
var re = document.getElementById('re');
var user = document.getElementById('user');
var password = document.getElementById('password');
btn.onclick = function(){
var isValidate=false;
if (!user.value.match(/^\S{2,20}$/)) {
user.className = 'userRed';
user.focus();
return;
} else {
user.className = 'text';
isValidate=true;
}
if (password.value.length<3 || password.value.length>20) {
password.className = 'userRed';
password.focus();
return;
} else {
password.className = 'text';
isValidate=true;
}
if (isValidate) {
var ajax = Ajax();
ajax.get('login.php?user='+document.getElementById('user').value+'&password='+document.getElementById('password').value, function(data){
var con = document.getElementById('con');
eval(data);
if (login) {
con.innerHTML = '<font color="green">登录成功,跳转中...</font>';
location = 'xx.php'; // 登录成功后指定跳转页面
} else {
con.innerHTML = '<font color="red">帐号或密码错误!</font>';
}
});
}
}
re.onclick = function(){
user.value="";
password.value="";
}login.php
<?php
require_once './config.inc.php';
$m = new Model();
$user = $_GET['user'];
$password = $_GET['password'];
$count = $m->total('users', "user='". $user ."' and password='". sha1($password) ."'");
if ($count) {
setcookie('user', $user);
echo "var login=true";
} else {
echo "var login=false";
}
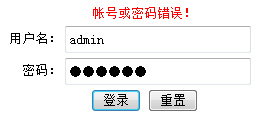
?>效果展示图:




ajax.js 文件在前面文章可以找到,数据库结构就两个字段(user,password)即可!
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








