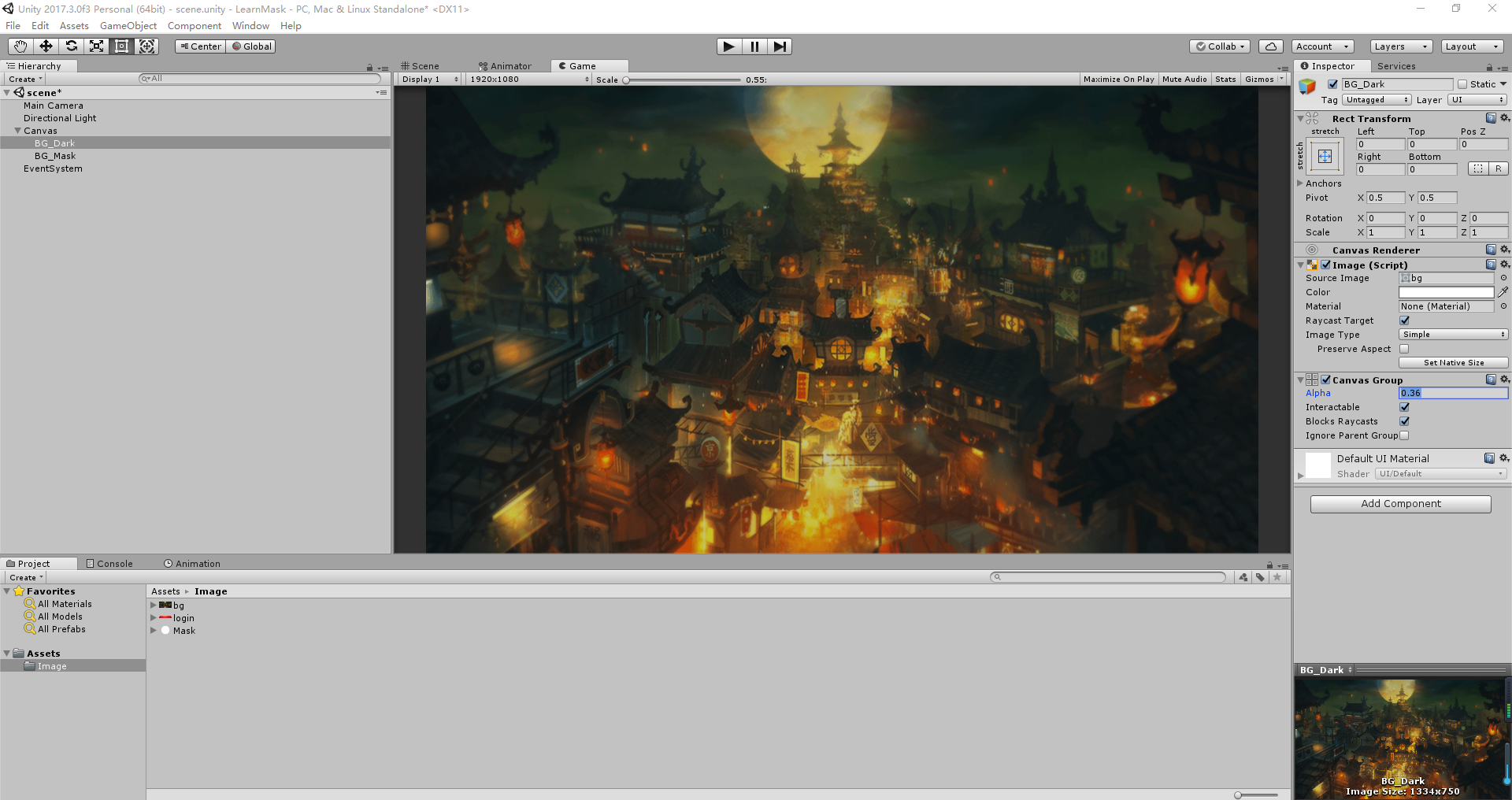
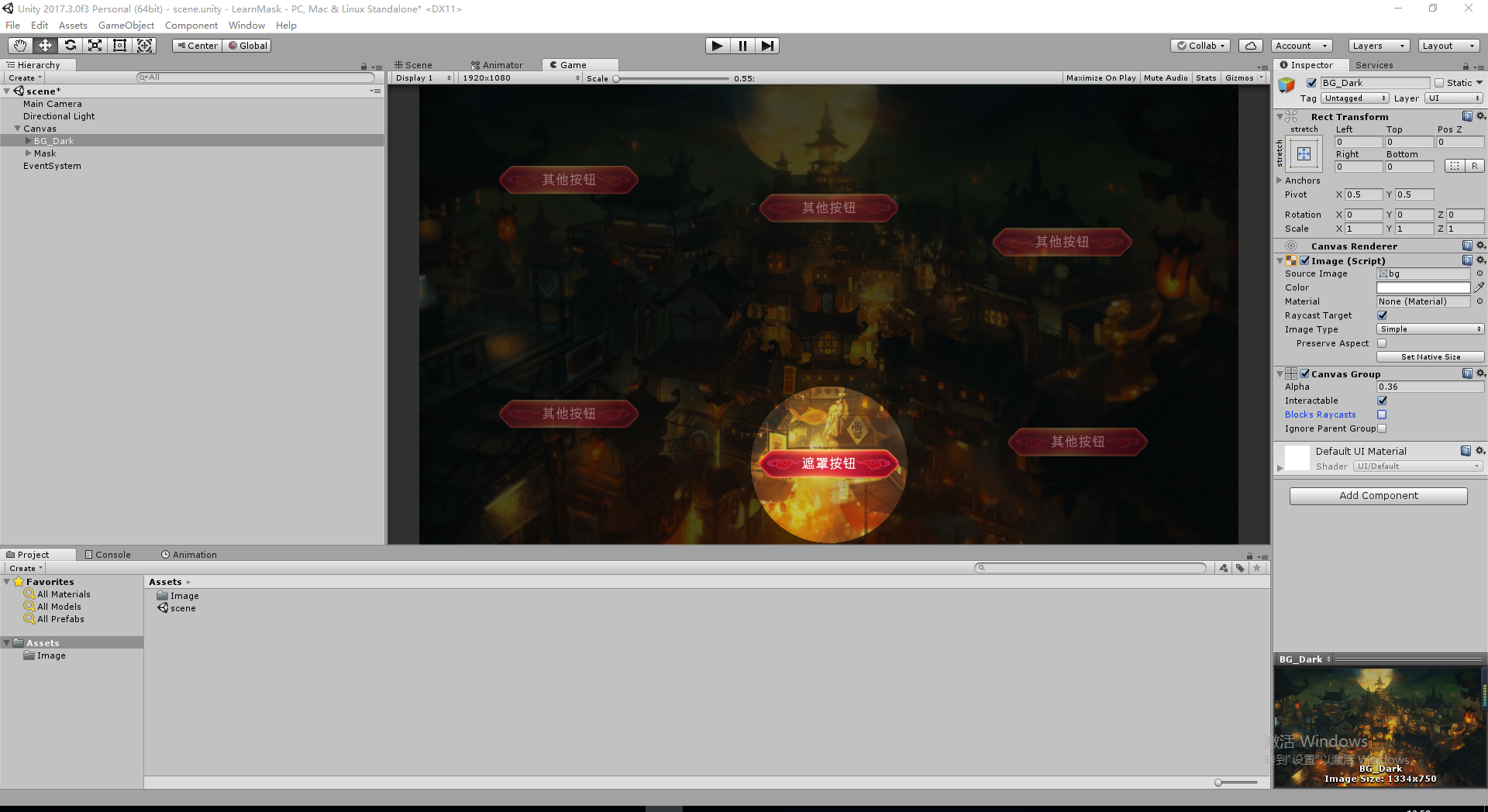
效果如下:
大部分教程都有shader实现遮罩,shader可以控制更好效果的遮罩。unity自带的功能也能实现简单的新手引导遮罩,只是unity自带的遮罩会有锯齿。之后再更新加shader的版本。
以下是具体步骤:
1、将MainCamera 的背景设为solidcolor.改为黑色。
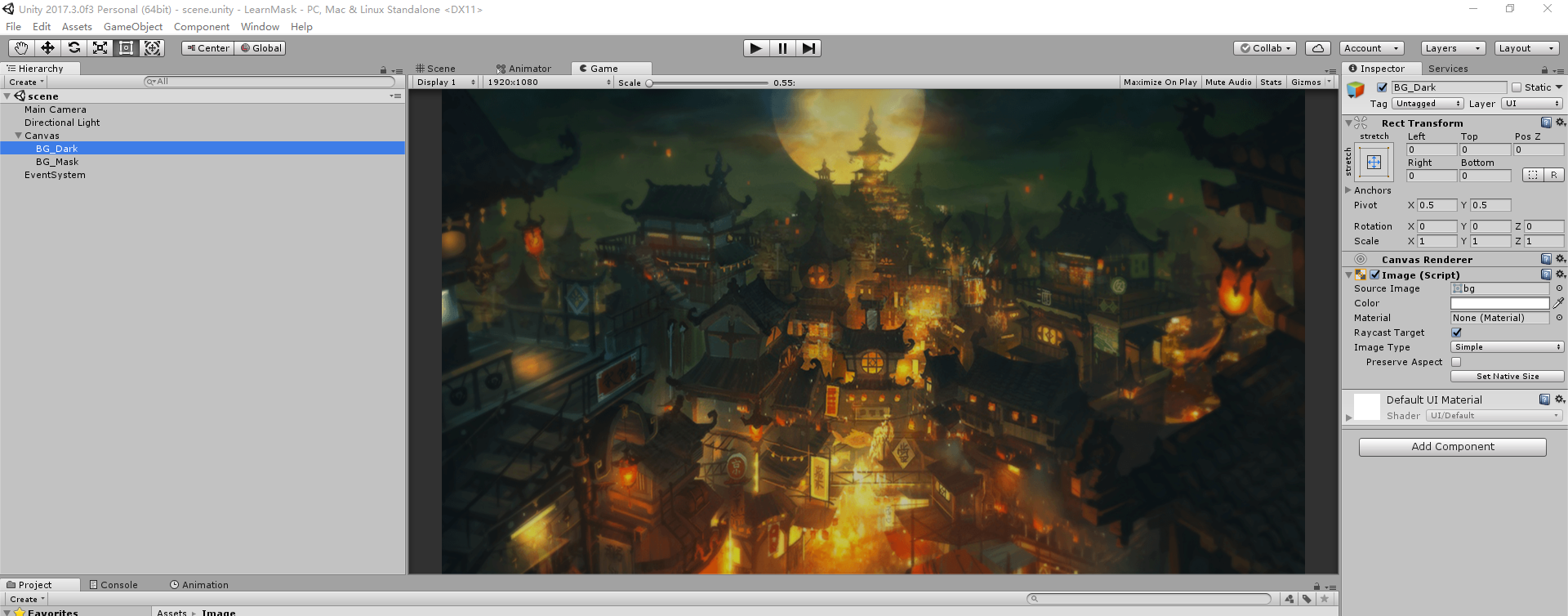
2、添加两张背景,内容一摸一样
3、UGUI渲染层级是根据场景层级的顺序,所以排列在前面的图看不到。选中背景层,加入canvas group 组件,将透明度调低。
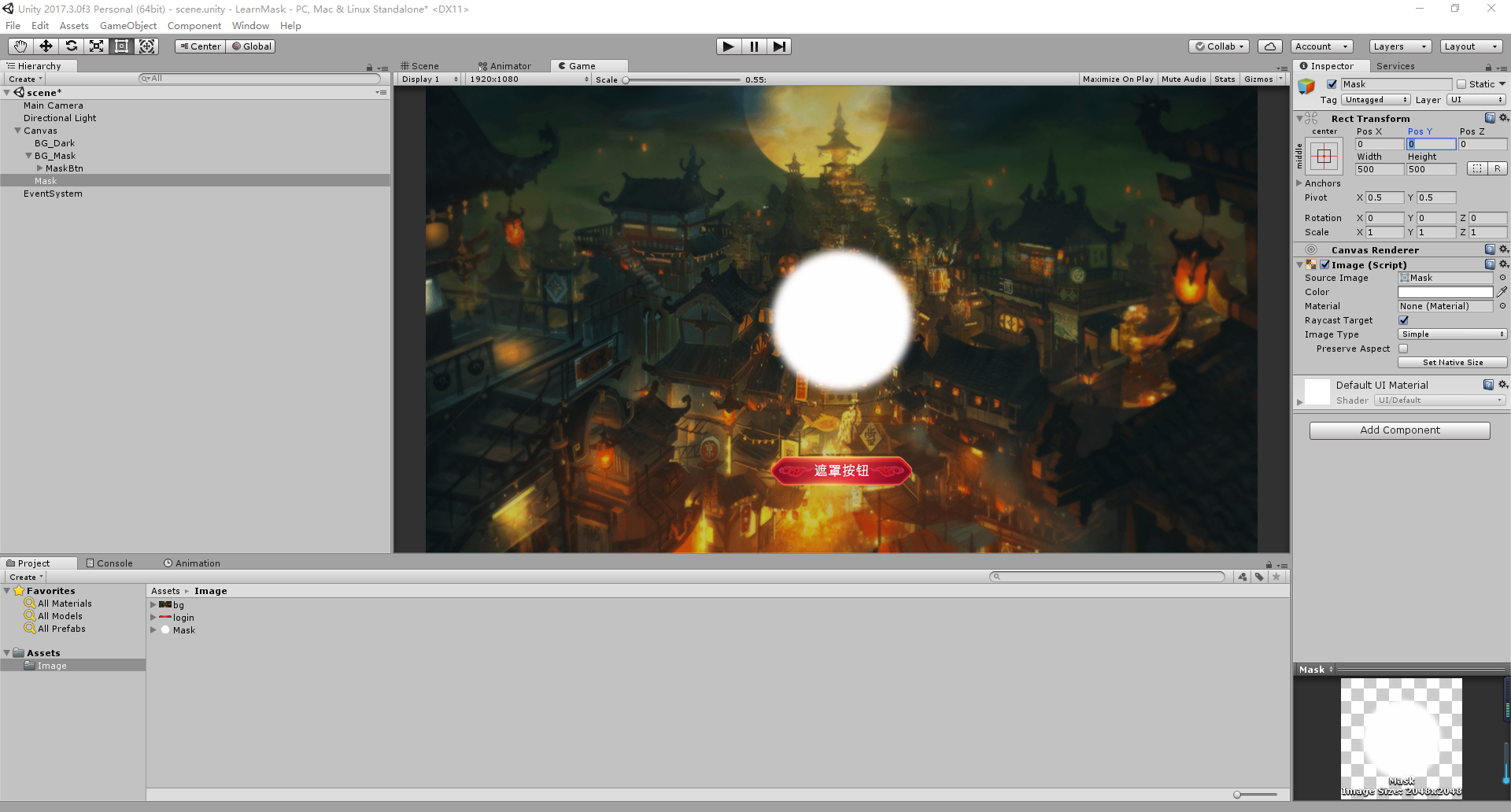
4.将按钮放在遮罩层层级下,将遮罩图放在canvas层级最层底,调整遮罩图位置与按钮位置一致
5.将被遮罩层拉到mask遮罩图层级底部。Amazing!
6、事件遮罩。假如背景不止一个按钮,在背景层层级下加入其他按钮。
将底部背景层上的canvas group的block raycast勾选为false,这样处于背景层的按钮都不能点击,只有遮罩层的按钮可以点击
7、储存prefb
将新手引导的遮罩层存为prefab,在需要时Instaniate即可。用代码控制block raycast和背景的黑色渐变。可以利用PlayerPrefs判断是否第一次打开。



























 5114
5114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








