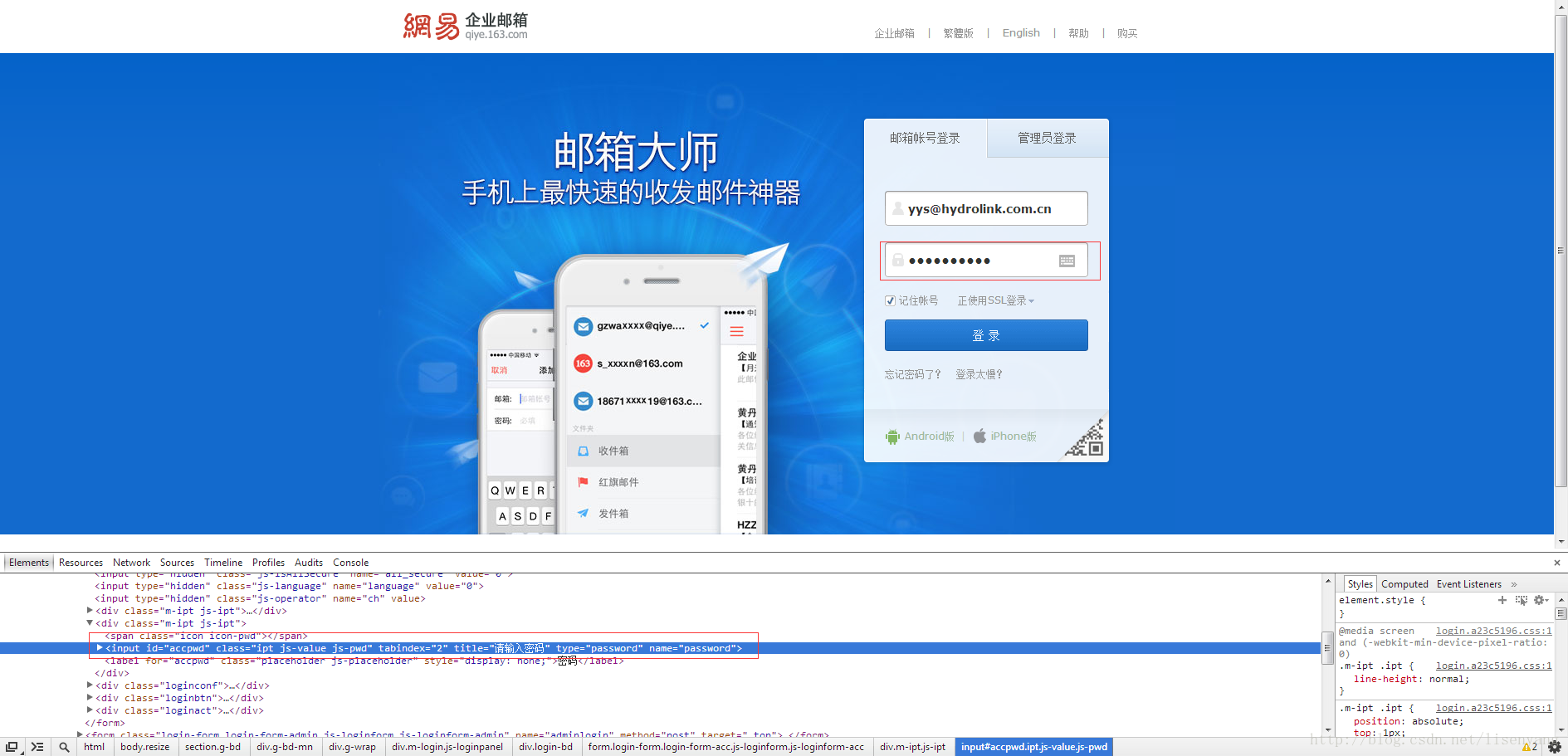
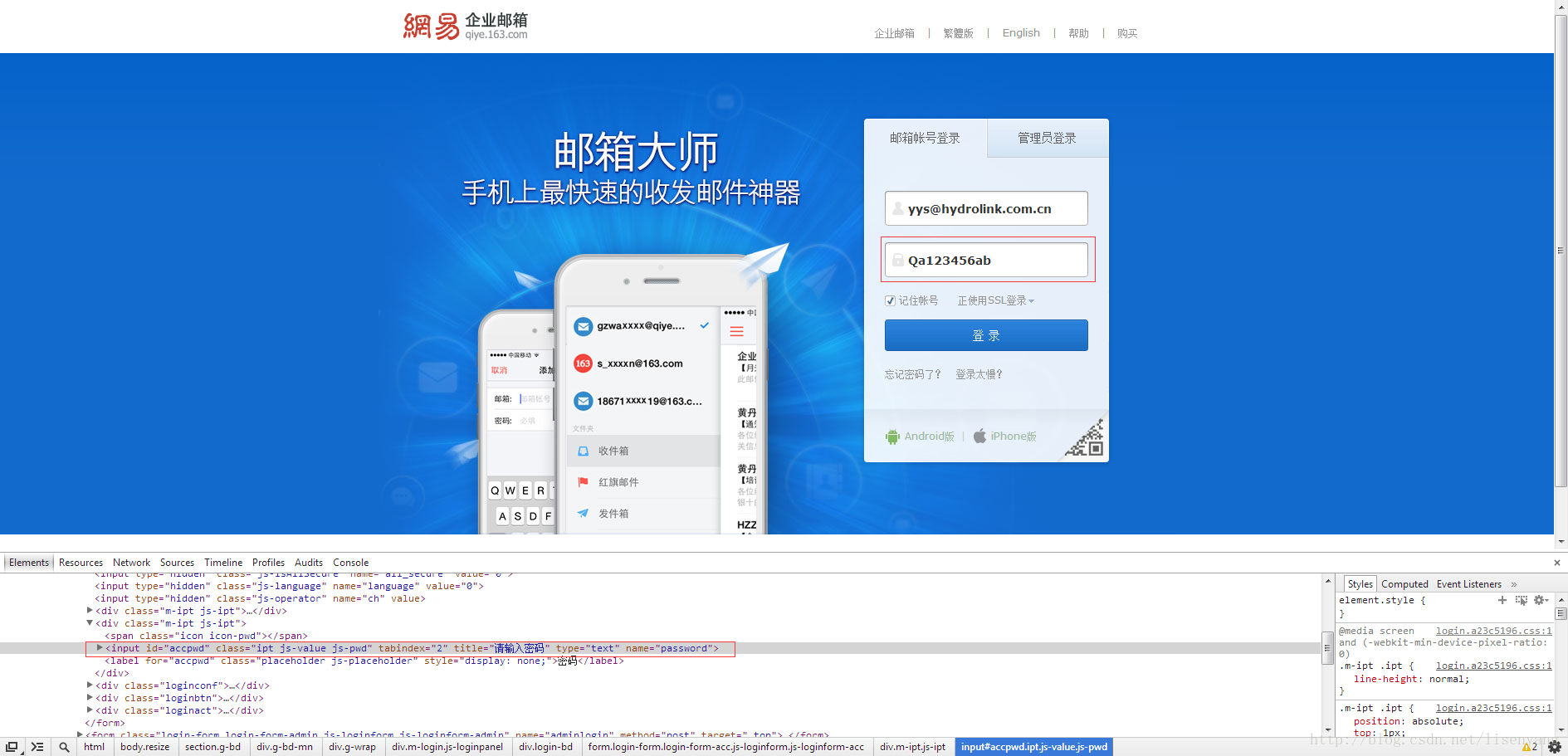
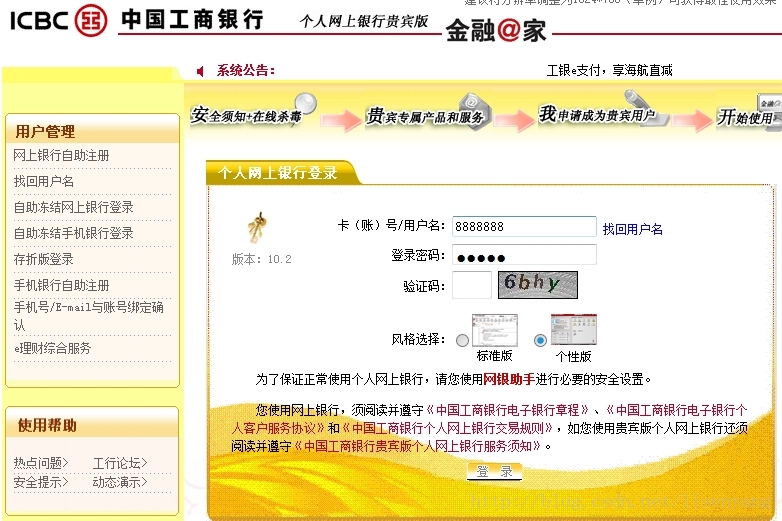
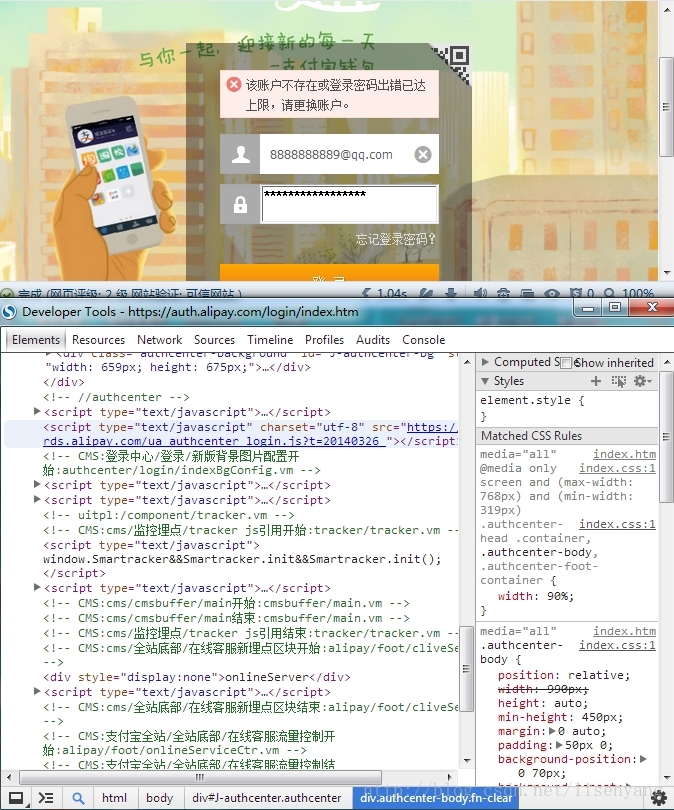
由于浏览器有记住密码的功能,如果大家是允许浏览器记住密码的话,时间久了,难免自己也忘记登录已久的密码到底是多少,这里教大家一个简单的办法,就是打开邮箱、博客、论坛等登录界面后点击自己的用户名,密码会自动以星号显示,这里选择“开发工具-审查元素”,找到密码框,修改“type”属性“password”为“text”即可,密码就显示出来了。当然,这里大家不要拿来做坏事,至于是什么我就不说清楚了,建议大家平时尽量少让浏览器记住密码,还有就是设置自己的电脑登陆密码,离开工位时记得用快捷键“win+L”锁定计算机。下面两个图片是修改前后的对比:
表单是Web浏览器和Web服务器进行通信的最常用的手段,即通过表单,浏览器不仅能从Web服务器中获得信息,而且还能向Web服务器反馈信息。HTML为此提供了表单(Form)元素来设计和实现这种交互界面。
表单中的元素:
<form>
<input type=“text”> <!--文本域-->
<input type=“password”> <!--密码-->
<input type=“radio”><!--单选按钮-->
<input type=“checkbox”> <!--复选框-->
<input type=“hidden”><!--隐藏域-->
<input type=“submit”><!--提交按钮-->
<input type=“file”><!--文件域-->
<input type=“reset” value=“”><!--重置按钮-->
<input type=“button” value=“”> <!--按钮-->
<textarea></textarea> <!--文本区域-->
<select>
<option>
</option
</select> <!--下拉框-->
</form>-----------------------------------------------------------------------------------------------------
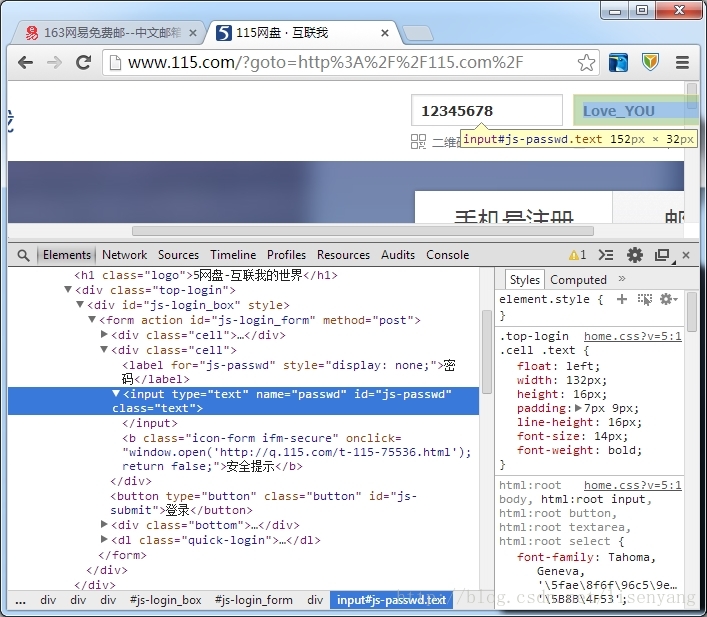
其实很简单,我们只要打开网页中的审查元素,这里以Google浏览器为例,找到密码框标签的type元素,将其type="password"改为type="text"即可。道理就很简单了,大家可以试着看看。至于怎么应对这个问题我还在找好的办法,相信大的网站都没有管这个问题应该是没有什么安全问题吧,大家就可以用来查看那些一直记住密码却忘记密码到底是多少的情况。
如图:
续:
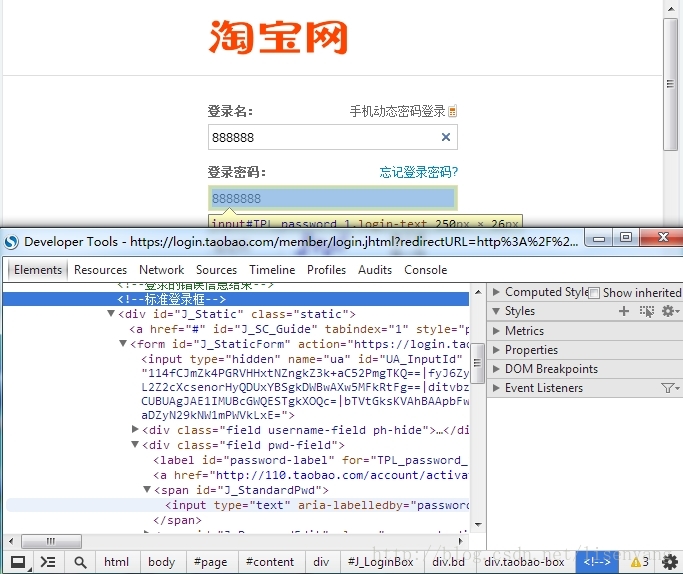
回家后研究发现淘宝首页也是可以看到的,但是支付宝和银行之类由于有安全控件做了加密加上证书等手段是看不到密码的,说白了就是关于钱财的东西还是比较安全的。如图:




























 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








