今文主要介绍在back bean中创建组件,并将其添加到界面。
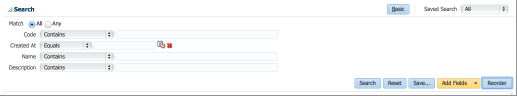
实现效果:
Target:想实现类似于query组件中add field的效果
实现过程:
界面上绑定父组件
<af:panelGroupLayout id="pgl4" layout="vertical"
binding="#{pageFlowScope.queryComponet.panelGroupLayout}">
<af:panelGroupLayout id="pgl6" layout="horizontal">
<af:inputText label="Hello World" id="it2"/>
<h:commandButton value="commandButton1" id="cb1" image="/delete_ena.png"
actionListener="#{pageFlowScope.queryComponet.delete}"/>
</af:panelGroupLayout>
</af:panelGroupLayout>
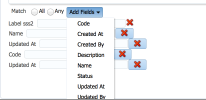
下拉菜单代码如下:
<af:menuBar id="mb1">
<af:menu text="Add Fields" id="m1">
<af:iterator id="i2" value="#{pageFlowScope.queryComponet.descriptors}"
var="attr">
<af:commandMenuItem text="#{attr.label}" id="cmi1"
actionListener="#{pageFlowScope.queryComponet.addField}">
<f:attribute name="attribute" value="#{attr.label}"/>
</af:commandMenuItem>
</af:iterator>
</af:menu>
</af:menuBar>获取下拉菜单选中内容之后将label其传至back been中,back been已该值作为label创建input text组件
public class QueryComponent {
FacesCtrlSearchBinding fcsb;
private RichPanelGroupLayout panelGroupLayout;
public QueryComponent() {
this.fcsb = (FacesCtrlSearchBinding) ADFUtils.evaluateEL("#{bindings.SomIncidentModelsViewCriteriaQuery}");
}
public void addField(ActionEvent actionEvent) {
RichCommandMenuItem menuItem = (RichCommandMenuItem) actionEvent.getSource();
Object attribute = menuItem.getAttributes().get("attribute");
RichPanelGroupLayout layout = new RichPanelGroupLayout();
layout.setLayout("horizontal");
RichInputText component = new RichInputText();
component.setLabel(attribute.toString());
addComponent(layout, component);
CoreCommandButton deleteButton = new CoreCommandButton();
deleteButton.setIcon("/delete_ena.png");
addComponent(layout, deleteButton);
addComponent(getPanelGroupLayout(), layout);
}
public void addComponent(UIComponent parentUIComponent, UIComponent childUIComponent) {
parentUIComponent.getChildren().add(childUIComponent);
AdfFacesContext.getCurrentInstance().addPartialTarget(parentUIComponent);
}
public List<? extends Descriptor> getDescriptors() {
return this.fcsb.getQueryModel().getDescriptors();
}
public void setPanelGroupLayout(RichPanelGroupLayout panelGroupLayout) {
this.panelGroupLayout = panelGroupLayout;
}
public RichPanelGroupLayout getPanelGroupLayout() {
return panelGroupLayout;
}
}
实现效果:
参考资料:
http://www.awasthiashish.com/2013/08/creating-dynamic-layout-form-and-ui.html























 1983
1983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








