1、获取相应市级地图的json文件
2、在<script></script>标签中使用jquery的异步加载获取资源
3、不说了,直接上图和代码
项目的文件结构

具体的实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="js/echarts.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
$.get('https://geo.datav.aliyun.com/areas_v3/bound/640100_full.json', function (yCjson) {
echarts.registerMap('银川', yCjson);
var chart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '四色预警',
x:'center'
},
dataRange:{
min:0,
max:500,
text:['高','低'],
realtime:true,
calculable:true,
color:['orangered','yellow','green']
},
series:[
{
name:'犯罪数量',
type:'map',
map:'银川',
mapLocation:{
y:60
},
itemSytle:{
emphasis:{label:{show:false}}
},
data:[
{name:'西夏区',value:Math.round(Math.random()*500)},
{name:'贺兰县',value:Math.round(Math.random()*500)},
{name:'金凤区',value:Math.round(Math.random()*500)},
{name:'永宁县',value:Math.round(Math.random()*500)},
{name:'灵武市',value:Math.round(Math.random()*500)},
{name:'兴庆区',value:Math.round(Math.random()*500)}
]
}
],
};
chart.setOption(option);
});
</script>
</body>
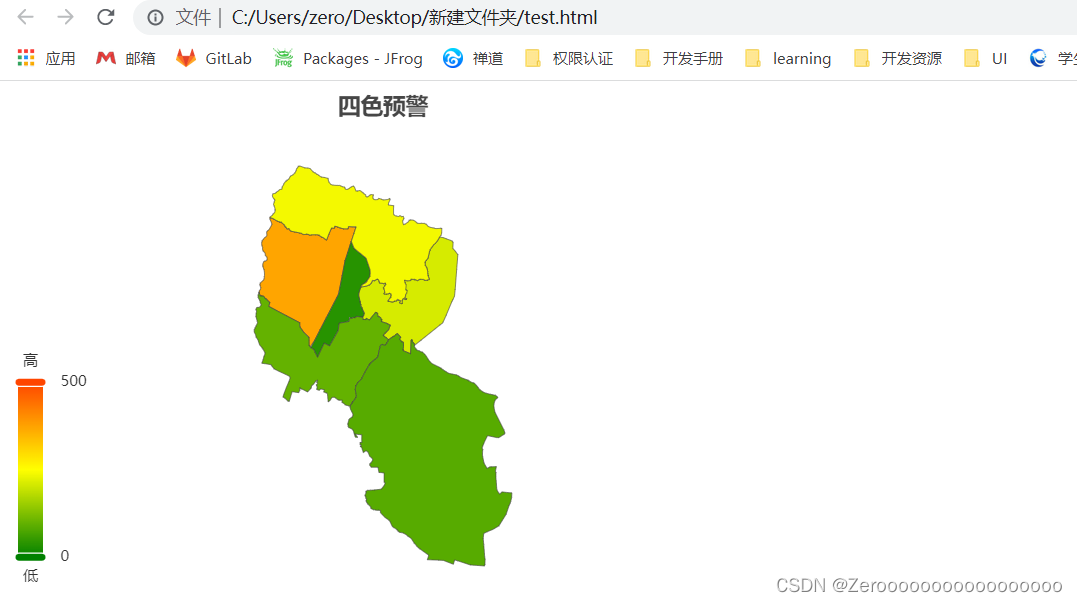
</html>4、效果展示

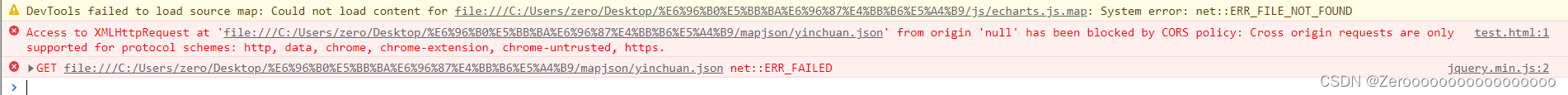
ps:如果遇到浏览器报以下问题,参考解决方案:获取省市区geoJson数据(精确到县、镇)用于echarts实现地图数据可视化_姜雪辞的博客-CSDN博客_geojson城市数据 5、示例代码下载:echarts引入离线地图代码.zip
5、示例代码下载:echarts引入离线地图代码.zip![]() https://download.csdn.net/download/lissic_blog/75400762
https://download.csdn.net/download/lissic_blog/75400762






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










