gradient是css3的一个新属性,包括linear-gradient(线性渐变)和redical-gradient(径向渐变)。
线性渐变linear-gradient
语法:linear-gradient:<point> || <angle>, startColor (percentage), endColor(percentage);
在不同内核的浏览器上使用这个属性时都要加上相应的前缀(如-moz,-webkit和-o)。它的第一个参数可以是关键字,如left(to right), 表示渐变由左向右。right由右向左,top由上向下,bottom由下向上。也可以是角度值,该角度是一个由水平线和渐变线产生的角度,沿逆时针方向,上面四个关键字对应的角度分别是0deg,180deg, 270deg和90deg。还可将关键字设置为left top,表示从左上角到右下角渐变。例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Gradient渐变</title>
<style>
.example {
width: 100px;
height: 100px;
float: left;
margin-left: 20px;
}
.example1 {
background: -moz-linear-gradient(90deg, #ccc, #000);
}
.example2 {
background: -moz-linear-gradient(bottom, #ccc, #000);
}
</style>
</head>
<body>
<div class="example example1"></div>
<div class="example example2"></div>
</body>
</html>
startColor和endColor指定起始和终止颜色,这两个颜色中间还可插入其它的颜色,在颜色之后可以设置百分比,表示该颜色占据的位置。
例如:
.example1 {
background: -moz-linear-gradient(top, #ccc 0%, red 10%, #000 100%);
}
.example2 {
background: -moz-linear-gradient(top, #ccc 0%, red 40%, #000 100%);
}
此外,透明度也支持线性渐变。例如:
.example1 {
background: -moz-linear-gradient(right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)),
url(background.png);
}这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。
径向渐变radical-gradient
支持径向渐变的浏览器有Firefox,Safari和Chrome。它的语法和线性渐变类似。它可以指定渐变的形状,圆形(circle)或椭圆(ellipse)。但当容器是正方形,起始位置为默认值(即容器中心)时,circle和ellipse没有区别。
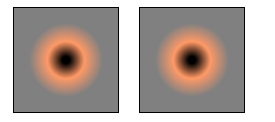
例如:
.example1 {
background: -moz-radial-gradient(circle, black 5%, #f96 25%, gray 50%);
}
.example2 {
background: -moz-radial-gradient(ellipse, black 5%, #f96 25%, gray 50%);
}
closest-side,closest-corner,farthest-side和farthest-corner这几个属性可用来确定大小。例如:
.example1 {
background: -moz-radial-gradient(closest-side, black 5%, #f96 25%, gray 50%);
}
.example2 {
background: -moz-radial-gradient(farthest-corner, black 5%, #f96 25%, gray 50%);
}



























 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








