今天,工作上遇到一个问题,问题描述:
一个页面(取名:页面1),这个页面有三个tab切换,这三个tab切换的内容要用angularjs的路由来配置,点击tab后可以切换内容。在其它地方,有三个连接,都可以连接到这个页面(页面1),只是连接到页面1后显示的tab内容不同,这个该怎么写?
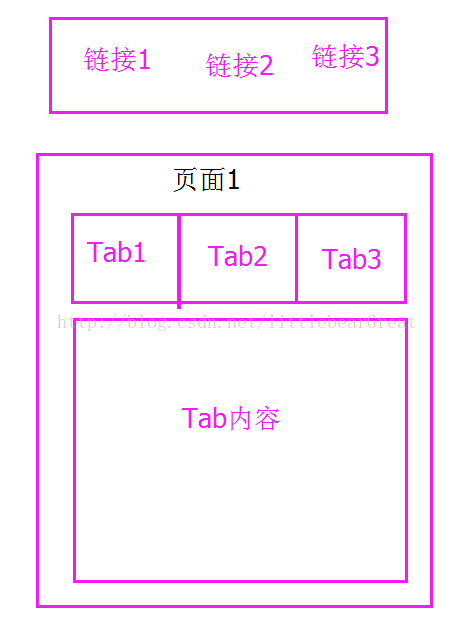
如图
我的解决思路:
angular的路由机制是根据链接的hash值来实现路由切换的,那么在点击三个连接的时候可以设置hash值,在js中获取到hash值,赋在路由的otherwise上即可
代码如下:
1.这是三个连接所在的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>
<a href="hash.html#a">点击跳转到页面,内容为a</a>
</li>
<li>
<a href="hash.html#b">点击跳转到页面,内容为b</a>
</li>
<li>
<a href="hash.html#c">点击跳转到页面,内容为c</a>
</li>
</ul>
</body>
</html>2.这是页面1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hash</title>
<script src="js/angular.min.js"></script>
<script src="js/angular-route.js"></script>
<script src="js/hash.js"></script>
</head>
<body ng-app="myapp" ng-controller="hash">
<ul>
<li><a href="#a">aaa</a></li>
<li><a href="#b">bbb</a></li>
<li><a href="#c">ccc</a></li>
</ul>
<div ng-view></div>
</body>
</html>3.这是页面1的js
// var hash = location.hash;
var app = angular.module('myapp',['ngRoute'])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/a',{templateUrl:'html/aaa.html'})
.when('/b',{templateUrl:'html/bbb.html'})
.when('/c',{templateUrl:'html/ccc.html'})
.otherwise({redirectTo:location.hash});
}])
app.controller('hash',['$scope',function($scope){
}])





















 6128
6128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








