首先,什么是响应式布局呢?
响应式布局是2010年5月提出的一个概念,简单地说就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为了解决移动互联网浏览器而产生的,目的是为用户提供更加舒适的界面以及良好的用户体验。
优点:
1.面对不同分辨率设备灵活性强
2.能够方便的解决多设备显示适应问题
缺点:
1.兼容各种设备工作量大,效率低下。
2.代码累赘,会出现隐藏性没有用的元素,加载时间长
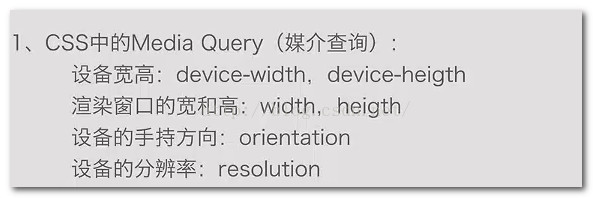
大家先来了解一下css3 中的MEDIA QUERY:
(一)简单的响应式了解
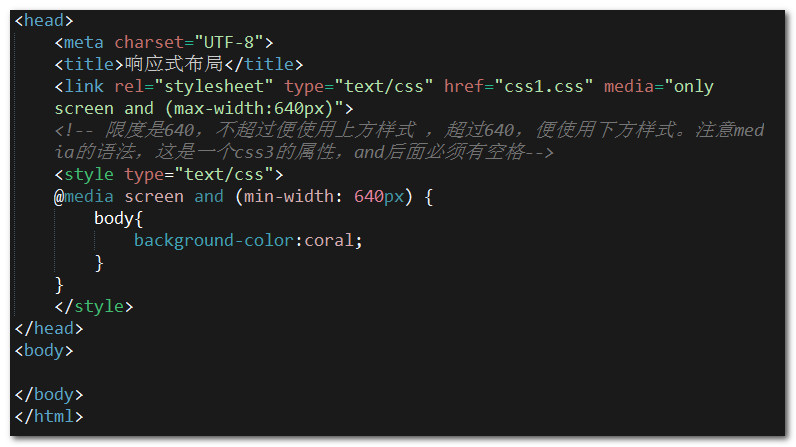
html代码:
css代码:
效果展现如下:
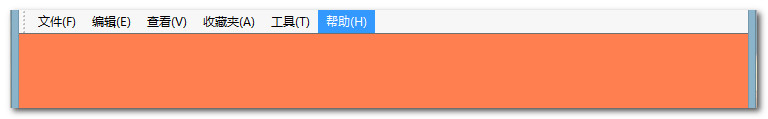
a.浏览器窗口宽度大于640px(为792px:)
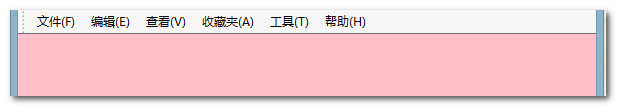
b.浏览器窗口宽度小于640px(为574px)
(二)一个稍微复杂的实例
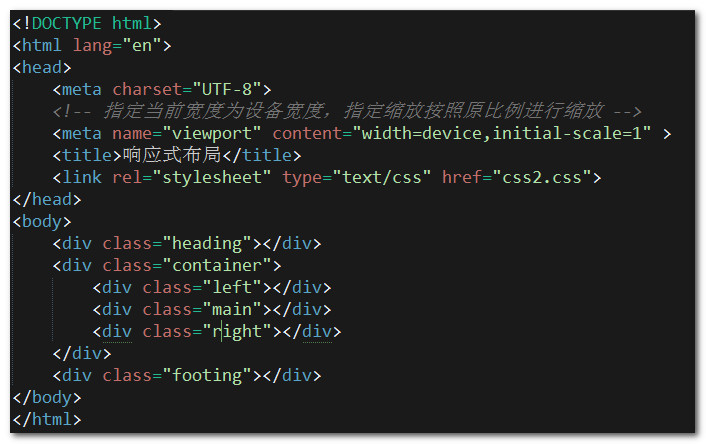
html代码:
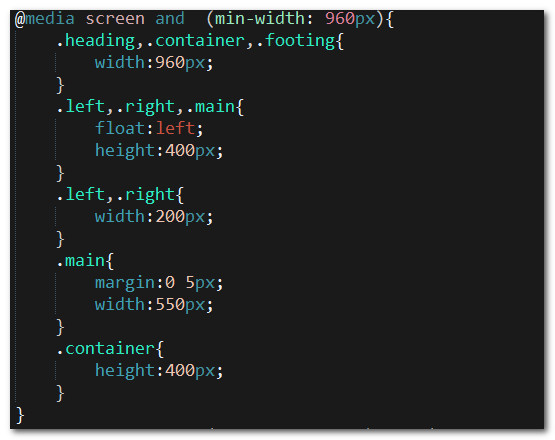
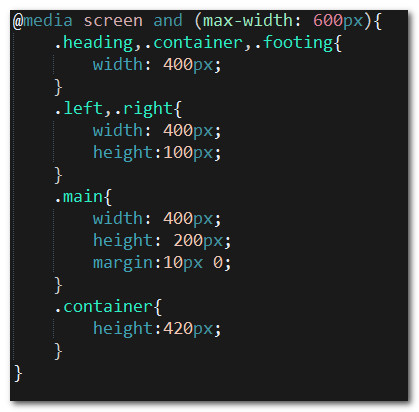
css代码:
各个div颜色自己设置,在此不再多说,只展示一下@media 的部分
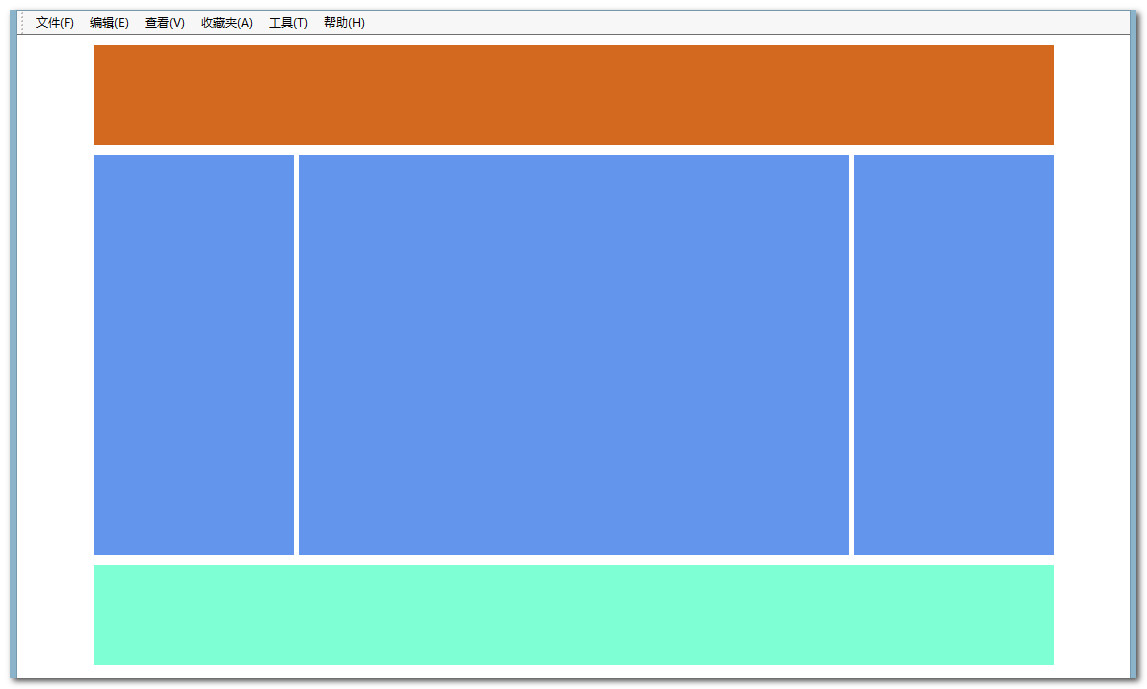
a.浏览器窗口宽度大于960px时,下面的图进行了缩小:
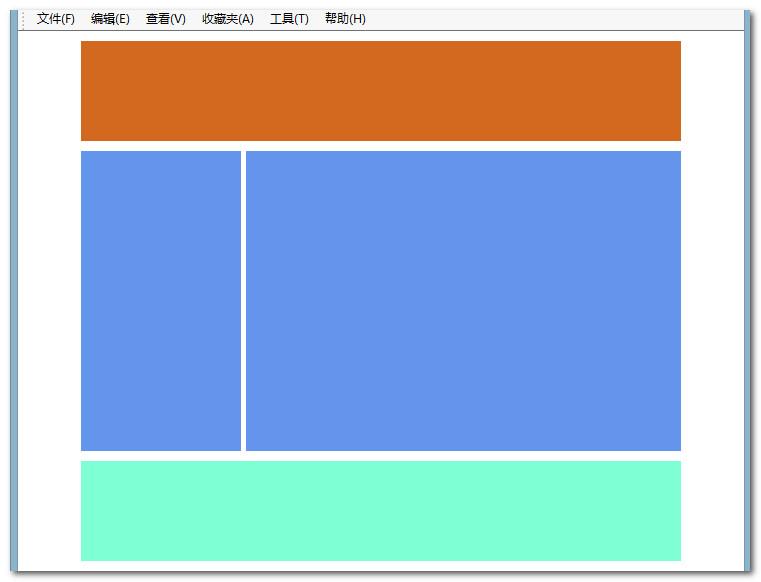
b.浏览器窗口宽度小于960px大于600px时,下面的图进行了缩小:
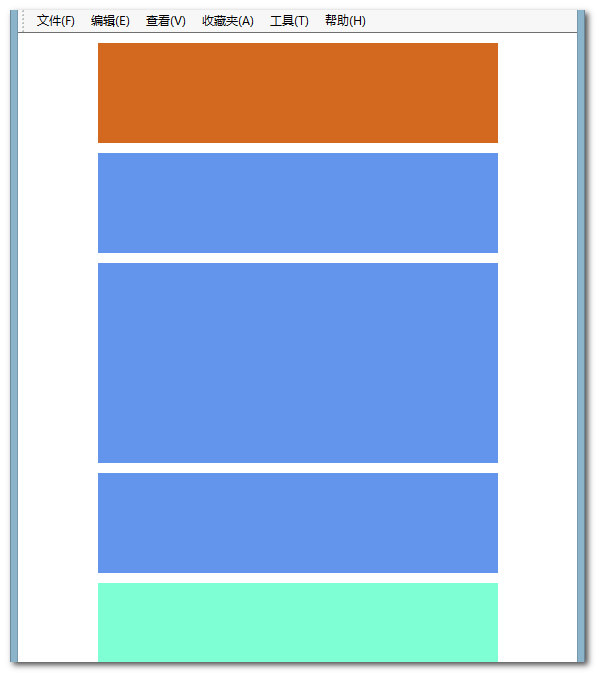
c.浏览器窗口宽度小于600px时,下面的图进行了缩小:
注:低端浏览器不支持css3,用js实现。
































 8543
8543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








