<html>
<head>
<title>侧栏对应提示</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.main{
width: 900px;
height: auto;
margin: 0 auto;
overflow: hidden;
border:none;
}
.leftbd{
width: 200px;
height: 800px;
border:1px solid #990099;
float: left;
}
.leftbd2{
width: 200px;
height: auto;
max-height: 700px;
border:none;
float: left;
overflow: hidden;
}
.rightbd{
width: 660px;
height: 800px;
border:1px solid #990099;
margin-left: 20px;
float: left;
}
.leftbd ul{
width: 200px;
height: auto;
max-height: 700px;
overflow: hidden;
margin-top: 30px;
display:block;
float: left;
overflow-y: scroll;
}
.leftbd ul li{
width: 200px;
display: block;
font-size: 16px;
padding: 15px 0;
text-align: center;
background: #eaeaea;
margin-bottom: 3px;
cursor: pointer;
list-style-type: none;
}
.leftbd ul li:hover{
background: #009900;
color: #ffffff;
}
.tishi{
position: absolute;
width: 200px;
font-size: 16px;
padding: 15px 0;
text-align: center;
background: #000099;
color: #990099;
display: block;
display: none;
margin-top: -15px;
margin-left: 132px;
}
</style>
</head>
<body>
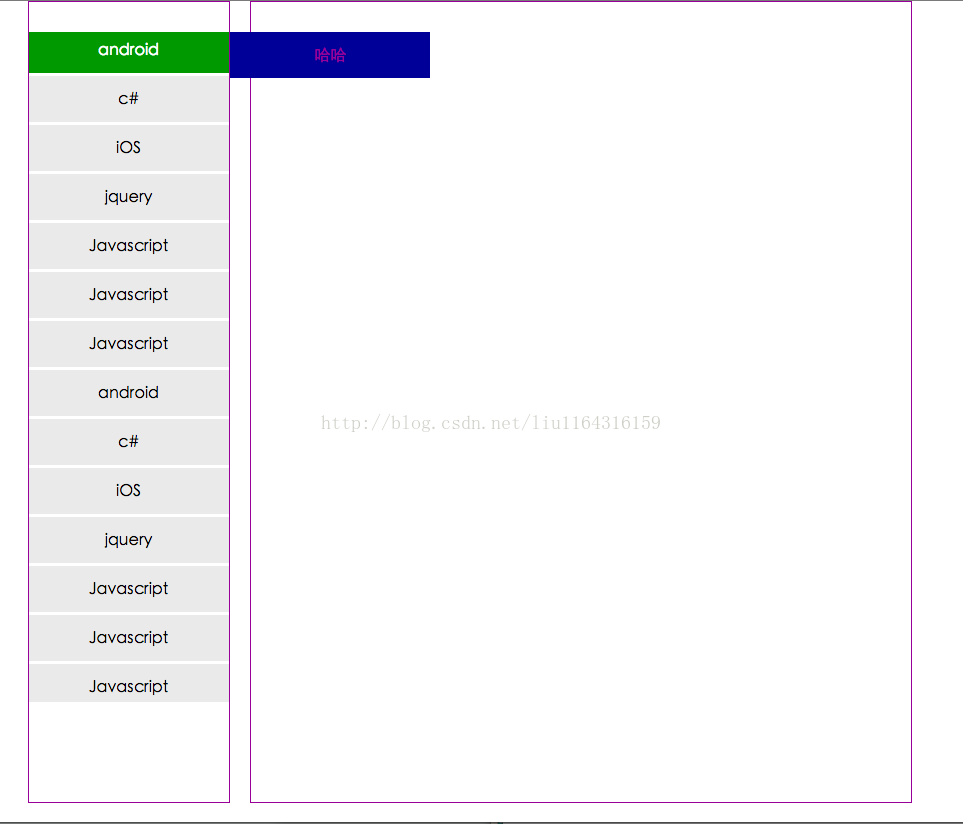
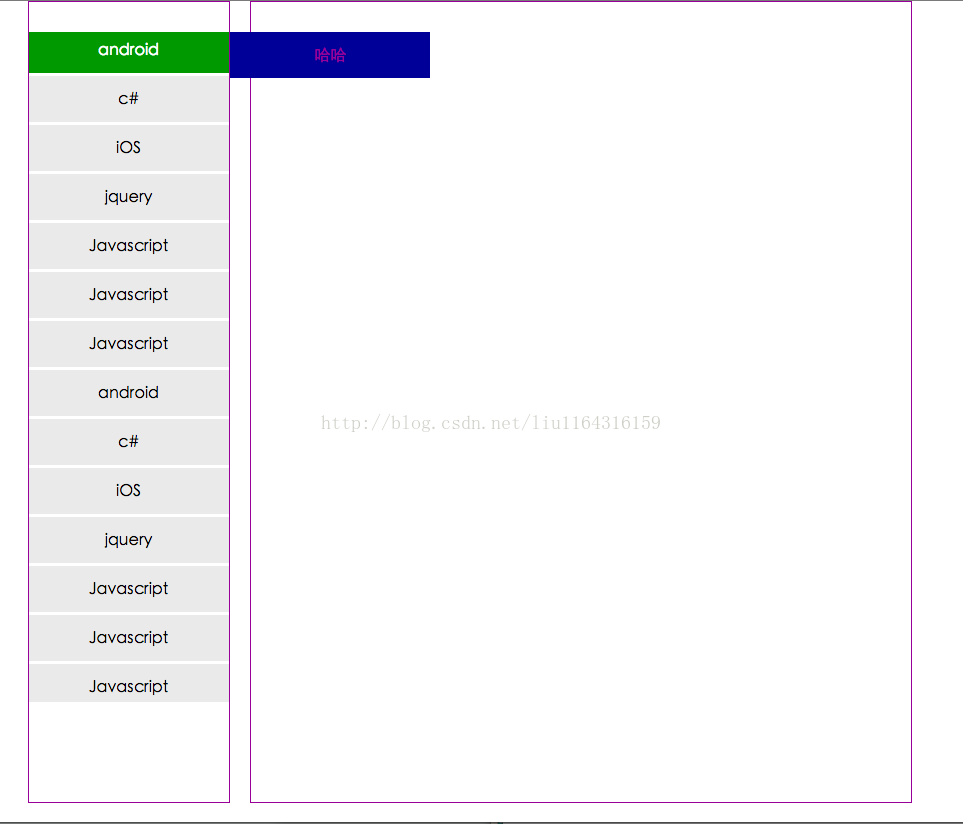
<div class="main">
<div class="leftbd">
<div class="leftbd2">
<ul class="leftul">
<li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li><li class="fd"><span class="tishi">哈哈</span> <span>android</span> </li>
<li class="fd"><span class="tishi">哈哈2</span><span>c#</span></li>
<li class="fd"><span class="tishi">哈哈3</span><span>iOS</span></li>
<li class="fd"><span class="tishi">哈哈4</span><span>jquery</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
<li class="fd"><span class="tishi">哈哈5</span><span>Javascript</span></li>
</ul>
</div>
</div>
<div class="rightbd"></div>
</div>
<script type="text/javascript" src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
var inul=$(".leftul");
var inli=inul.children();
var insp;
inli.hover(function(e){
$(this).find('.tishi').toggle();
});
});
</script>
</body>
</html>























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








