写的很明了的一篇关于单点登录的文章。
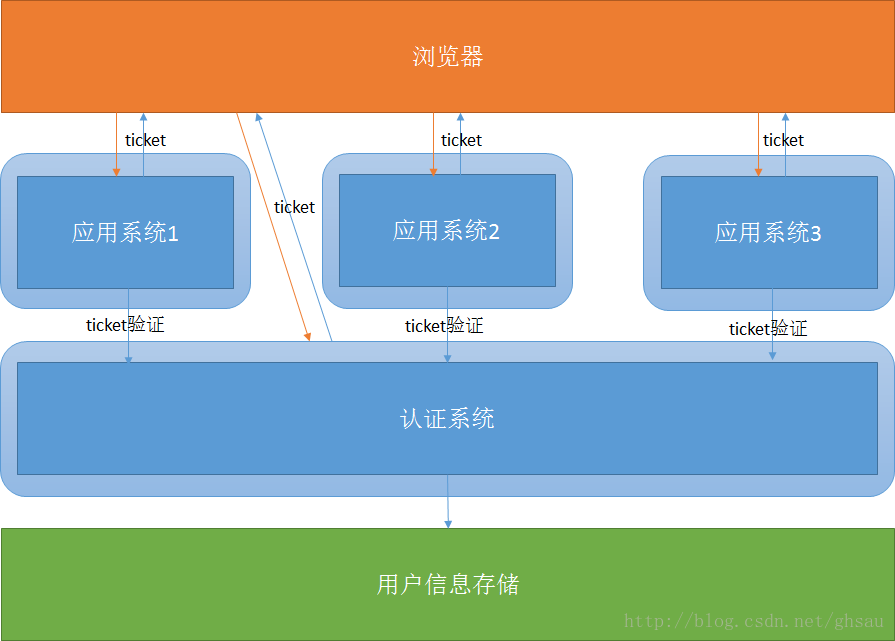
完全跨域的单点登录实现方案基本和上篇文章介绍的一样,只不过生成ticket的过程更复杂些。上篇文章中的项目是不能完全跨域的,由于多个应用系统以及认证系统域不同,也没有共同的父域,导致登录后,认证系统向浏览器写的ticket在其它应用系统中获取不到,这时访问其它应用系统时,没有携带着ticket的cookie,无法认证也无法单点登录。那解决的方案是每个应用系统都向浏览器cookie中写入ticket,请看下图,图中浅蓝色圆角区域代表不同的域,当用户通过浏览器第一次访问应用系统1时,由于还没有登录,会被引导到认证系统进行登录。下面开始单点登录的过程:认证系统根据用户在浏览器中输入的登录信息,进行身份认证,如果认证通过,返回给浏览器一个证明[认证系统_ticket];这时再通过浏览器将[认证系统_ticket]发送到到应用系统1的设置cookie的url,应用系统1返回给浏览器一个证明[应用系统1_ticket],这时再将请求重定向到最初访问的页面,以后应用系统1就可以自动登录了。现在用户访问了应用系统2,由于应用系统2没有生成过cookie(但是用户已经在应用系统1登录过一次了),将请求重定向到认证系统;认证系统检测到已经生成过[认证系统_ticket]了,认证通过;再通过浏览器将[认证系统_ticket]发送到到应用系统2的设置cookie的url,应用系统2返回给浏览器一个证明[应用系统2_ticket],这时再将请求重定向到最初访问的页面。应用系统3也同样原理,我们等于将ticket做了一次同步,保证了每个应用系统都有一份认证系统产生的ticket。剩余的ticket验证过程和上篇文章一样了。
ticket同步的过程用jsonp应该也可以实现,我基于上篇文章中的项目实现了完全跨域的单点登录,可以在这里下载项目。
域名准备
修改hosts文件,映射3个域名:
三个域名都是独立的,没有共同父域,web1和web2用于访问应用系统,passport用于访问认证系统。
项目部署
项目中包含的是两个Eclipse Project,导入到Eclipse/MyEclipse后,可能需要设置下JavaEE类库。WebSSOAuth为认证系统,WebSSODemo为应用系统,如果映射的域名和我设置的一样,不需要设置,直接部署即可。如果不一样,需要修改下WebSSODemo/WEB-INF/web.xml文件。关键配置信息如下:
如果域名或端口号和我的不一致,可以修改对应配置项。最后部署到应用服务器中,启动服务器。
SSO使用
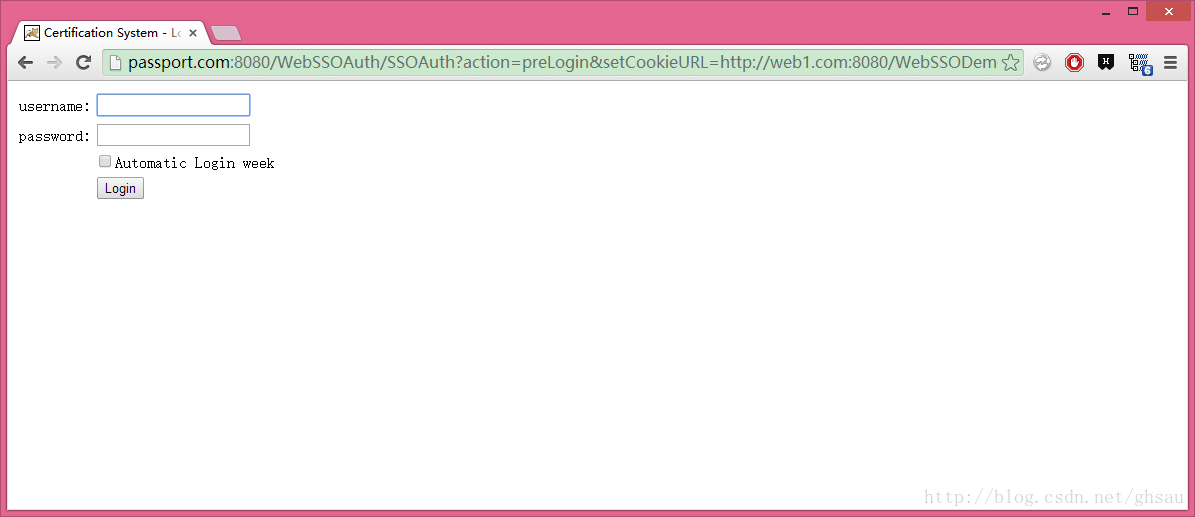
首先输入第一个应用系统的访问地址,http://web1.com:8080/WebSSODemo/index.jsp,如果是第一次访问的话,会自动跳转到登录页,如下图:
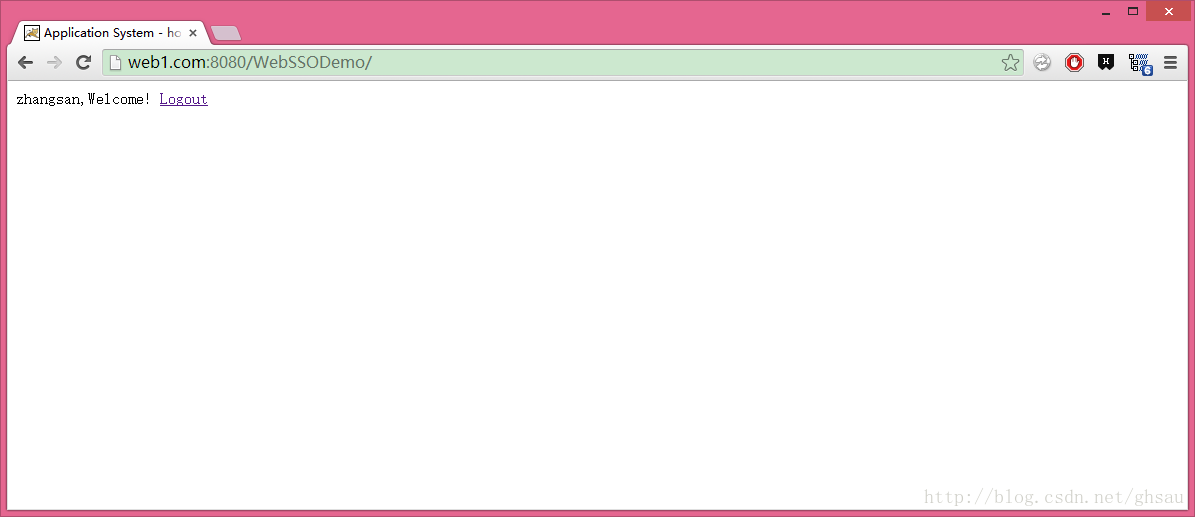
系统中内置了3个用户,张三、李四、王五,用户名和密码皆为拼音全拼,输入zhangsan/zhangsan登录后,会自动跳转到我们刚才访问的页面,页面中显示了登录的用户名及欢迎信息,如下图:
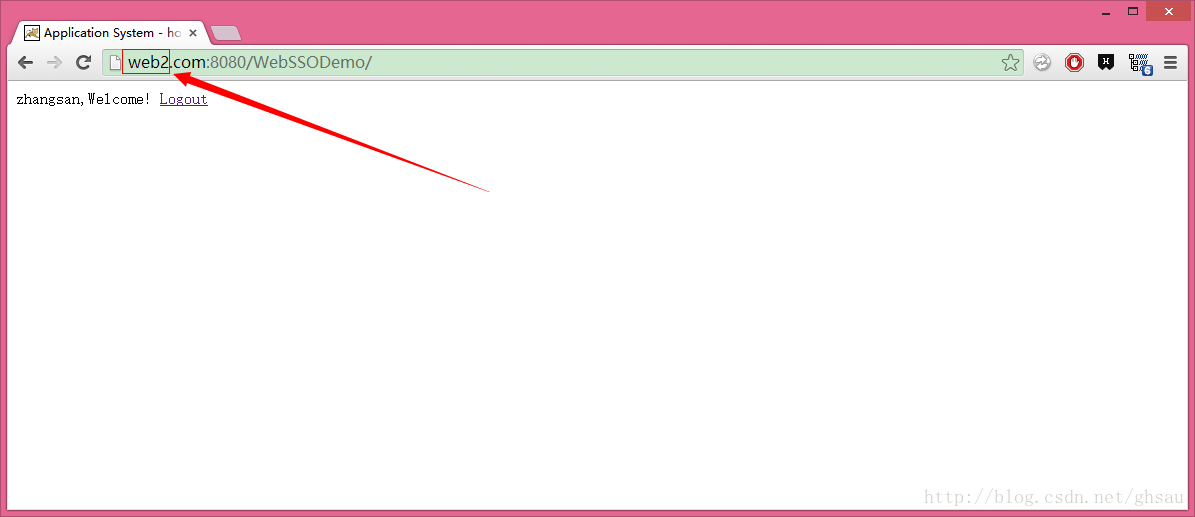
这时,我们再输入第二个应用系统的访问地址,http://web2.com:8080/WebSSODemo/index.jsp,我们发现,没有进行第二次登录,同样页面中显示了登录的用户名及欢迎信息,如下图:
我们接着点击Logout注销用户,页面跳转到了登录页面,这时我们再回头访问第一个应用系统的页面,发现同样跳转到了登录页面。
互联网中的完全跨域登录的站点也有很多,如淘宝和天猫,但肯定不是我这样实现的。我的实现中,认证系统和应用系统是通过url参数来传递ticket,可能存在一些不稳定因素。应用系统的每次请求都会通过HTTP远程到认证系统进行验证ticket,速度上应该会慢一些,这里可以改进一步,在每个应用系统中也维护一份tickets,验证时,首先到本系统中验证,如果不存在,再远程到认证系统进行验证,但这也增加了应用系统的代码量。本文完,如果有什么问题,欢迎讨论。

























 1895
1895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








