3月中旬刚进入现在的公司,为了让我尽快地熟悉公司的流程,领导让我来完成移动wap网站……但是公司的要求是做0.5倍缩放(initial-scale=0.5)的页面,好吧!这下我可为难了一下 ,因为之前一直都是做不缩放页面,现在突然要改变我一时无从下手
,因为之前一直都是做不缩放页面,现在突然要改变我一时无从下手 !
!
通过各种试验,最终确定与正常情况下initial-scale=1不缩放一样的写法,前提是效果图得是640px的。这样,在0.5倍缩放时就跟320px最小屏的效果是一样的!当我写完initial-scale=1.0的效果,将页面的1.0改为0.5时,问题就来了……
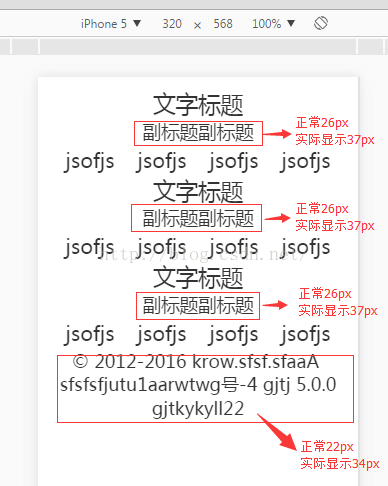
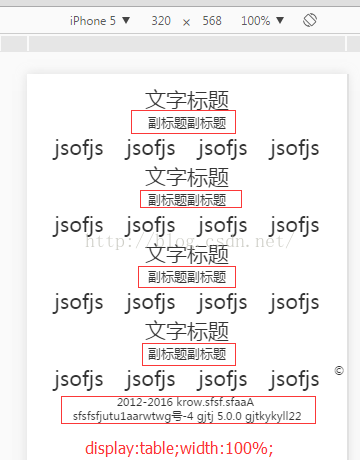
在手机QQ浏览器和google chrome手机模式下测试发现:页面中某些字体不是正常的字体大小,而是自动放大了。如图:

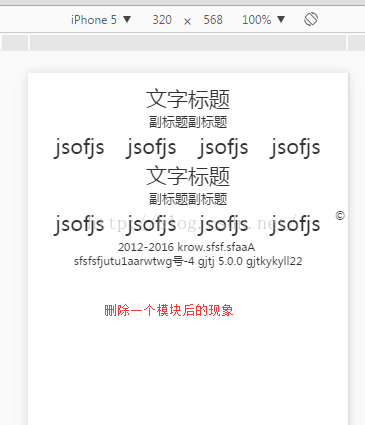
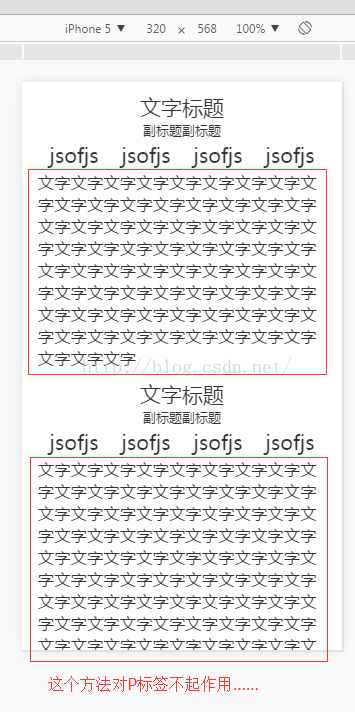
然后,我们通过各种办法进行测试调解,最终的效果仍不理想……根本就找不到任何理由来诠释这个现象,找了很多办法都不起作用。而且发现一个很有意思的现象,删除某一个模块或者删除一些文字就会变得正常,如图:


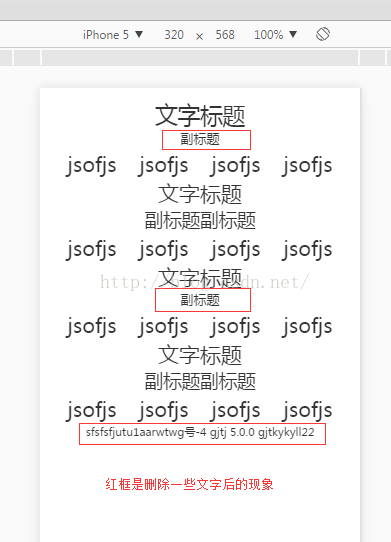
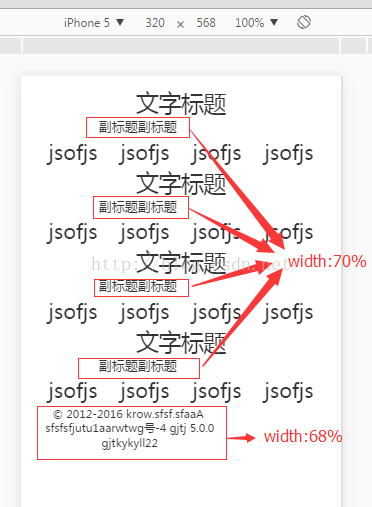
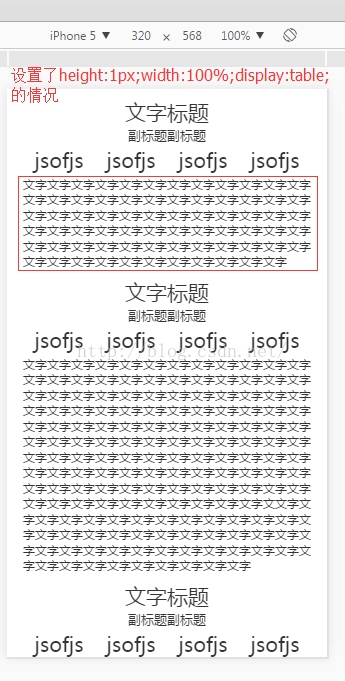
这只是删除一些模块或者文字后的现象,还有设置宽度width的情况下也会变得正常,如图:

当然,还有其它各式各样有意思的情况出现,这里我就不一一列举了,有兴趣的童鞋可以去尝试一下哈!

通过各种试验,功夫不负有心人!最后终于找出了一个较为妥帖的办法!万岁!终于摆脱这个局面了!


可是,还没等我们高兴完,紧接着新问题又出现了! 看来是我们高兴过头了呀!
看来是我们高兴过头了呀!
 看来是我们高兴过头了呀!
看来是我们高兴过头了呀!

新的问题发现,这段文字仍然是自动放大的,而且会出现和上面相同诡异的现象,跟标签的宽、高都有关系……

然后,我们通过网络各种查找,各种搜寻,悲催地发现网上都没有相关问题的介绍及处理方法!然而,通过各种手机浏览器测试,发现只有QQ浏览器会出现这个问题,奇怪的是只是针Android系统有问题,IOS系统的QQ浏览器居然没有问题。好吧!我是无语了……
通过各种资料显示,我怀疑跟QQ浏览器的X5新内核Blink有关系,但这也不确定,毕竟我们不清楚别人的源码,不确定是不是这个问题,只能是推断而已!这下我们没辙儿了,实在找不到更好的解决办法了……
后来,经过各种辗转,有幸得到QQ浏览器开发高手的指教!原来,“
在X5新内核Blink中,在排版页面的时候,会主动对字体进行放大,会检测页面中的主字体,当某一块字体在我们的判定规则中,认为字号较小,并且是页面中的主要字体,就会采取主动放大的操作,在chrome中也是有这个优化的,便于用户阅读,这样做都是为了能让用户能有更好的阅读体验。这可能和initial-scal的设置也有关,浏览器在计算放大倍数的时候,会获取页面的windowInfo,其中包括windowSize,而scale改变了这个size,因此算出来的倍数会比较大“。
好吧!我大概明白了!他提出的建议是适当地设置高度或者设置scale为1。我试了一下设置高度是可以纠正的,至于scale,我了一下,好像是不行的!有兴趣的童鞋可以去试试看,顺便研究看看,还有其他的哪些方法可以实现。

图片中的文字是我设置了width:100%;display:table;height:1px;的结果……
这里,我解释一下:
针对后台调用的文字,在不清楚的文字多少的情况下,设置高度是有局限性的。同时,我发现如果设置max-height也是可以的,只是这同样会有一定的局限性。不知道后台调用文字的多少,也就不清楚要设置多大的最大高度最好。可能您会说设置越高越好,那就设置的高一点?不过,我还是觉得这样不怎么好!
那么,我设置的高度为1;为什么不会出问题呢?是因为我同时设置了display:table;它自增长,不受高度的影响!如有不懂的童鞋可以了解一下相关知识哈!

我也不废话了!该去吃中午饭了……虽然写得不怎么好,可能会有些描述不清,还是希望对大家有所帮助!谢谢!





















 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








