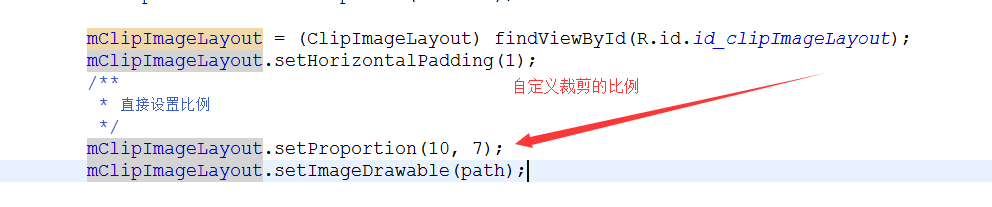
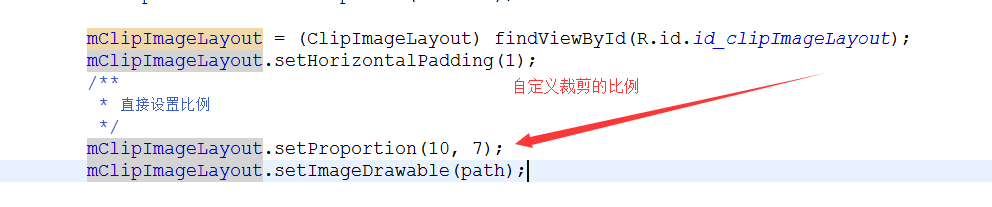
先说下我这个有啥好处 主要是能够自定义设置裁剪图片的比例.比如 :今天产品 给你说裁剪 成16:9 的图片. 你做好了 OK 明天 产品又和你说 裁剪成10:7 的图片 ,你是不是要吐血, 我这里只要设置一行代码就可以改变裁剪的比例.
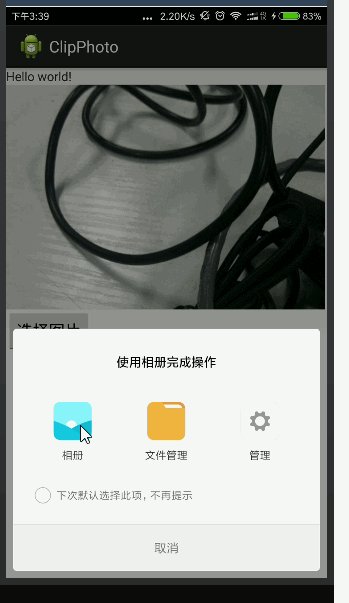
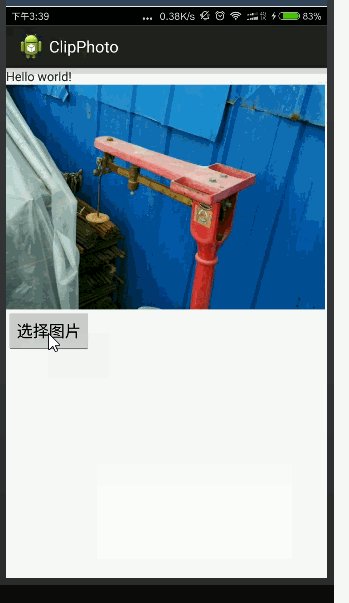
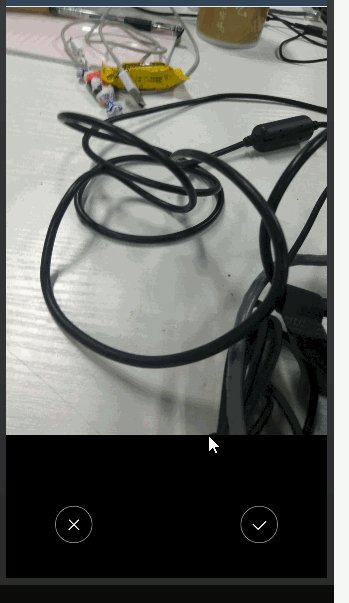
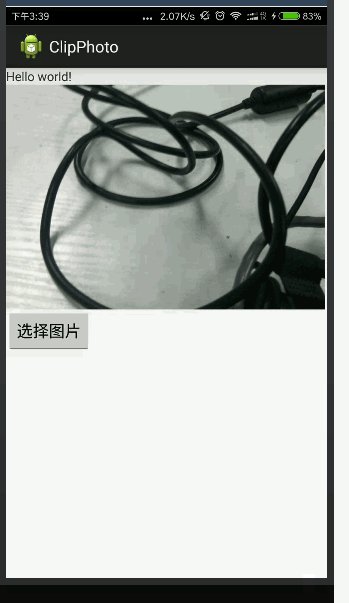
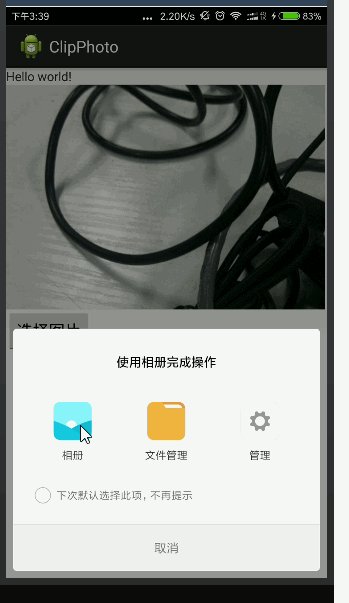
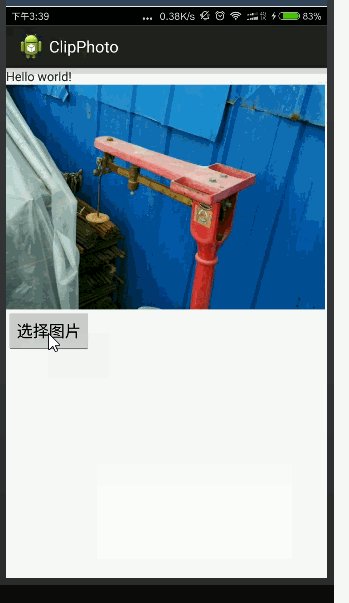
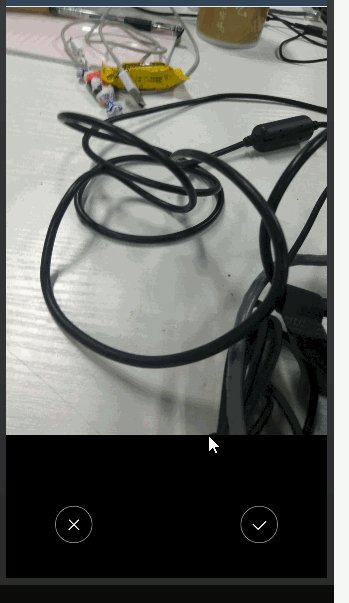
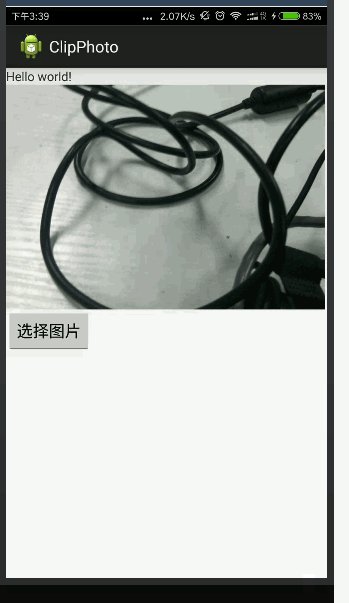
OK 还是老规矩 先上效果图 看看啥样子

现在上传的还打上水印了 以前还没有呢. 感觉CSDN博客总会挂啊 上次我半天没打开 后来 问技术支持 说是阿里云哪里挂了 正在重启…
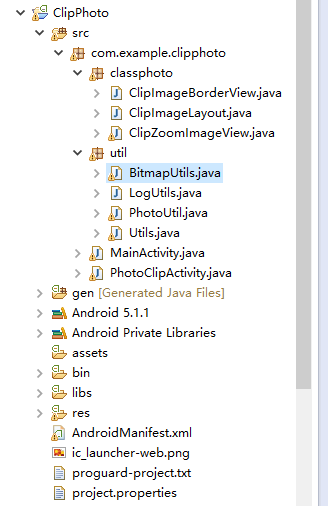
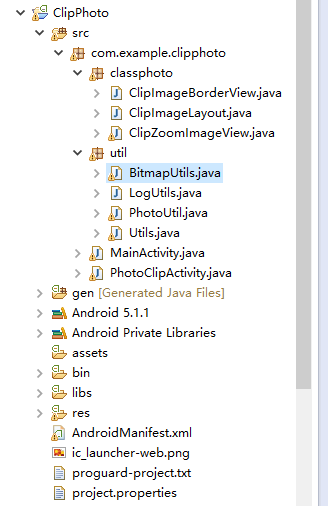
好了 不扯其他的了 我这里的比例是10: 7 的 ,来看下我的目录结构把

讲下大致原理 照相或者相册返回图片的地址 这个就不说了 得到地址.
创建一个自定义RelativeLayout ClipImageLayout 这个是裁剪视图 .里面有两个自定义view
1. ClipImageBorderView 绘制阴影截图视图 这个主要绘制了阴影还有边框 这个是界面
2.ClipZoomImageView 裁剪的缩放视图. 这个是实际裁剪的 实际裁剪在这里裁剪 创建bitmap 宽度是确定的 就是屏幕宽度
高度就是 屏幕高度减去 裁剪边框距离屏幕的高度除以2 代码里面有体现 注释.
1 我还集成了从相册选取和照相选取图片的地址 PhotoUtil 看代码把
使用方法自定义比例

贴一下主界面的代码
package com.example.clipphoto;
import java.io.File;
import java.io.IOException;
import com.example.clipphoto.util.BitmapUtils;
import com.example.clipphoto.util.LogUtils;
import com.example.clipphoto.util.PhotoUtil;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
/**
* 主界面
* @author liuml
*
*/
public class MainActivity extends Activity {
private PhotoUtil photoUtil;
private ImageView iv_bg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_bg = (ImageView) findViewById(R.id.iv_bg);
}
public void show(View view) {
photoUtil = new PhotoUtil(MainActivity.this);
photoUtil.showDialog();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
// 相册返回
if (PhotoUtil.CAMRA_SETRESULT_CODE == requestCode) {
if (resultCode == RESULT_OK) {
// 相册选中图片路径
String cameraPath = photoUtil.getCameraPath(data);
Bitmap bitmap = photoUtil.readBitmapAutoSize(cameraPath);
iv_bg.setImageBitmap(bitmap);
String str = photoUtil.bitmaptoString(bitmap);
LogUtils.d("相相册选中路径 = " + cameraPath);
startClipActivity(cameraPath);
}
}
// 相机返回
else if (PhotoUtil.PHOTO_SETRESULT_CODE == requestCode) {
if (resultCode == RESULT_OK) {
String photoPath = photoUtil.getPhotoPath();
Bitmap bitmap = photoUtil.readBitmapAutoSize(photoPath);
String str = photoUtil.bitmaptoString(bitmap);
iv_bg.setImageBitmap(bitmap);
LogUtils.d("相机选中路径 = " + photoPath);
startClipActivity(photoPath);
}
}
// 裁剪返回
else if (PhotoUtil.PHOTO_CORPRESULT_CODE == requestCode) {
if (resultCode == RESULT_OK) {
LogUtils.d("裁剪返回 = ");
String path = data.getStringExtra("path");
BitmapUtils bitmapUtils = new BitmapUtils(getApplicationContext());
Bitmap bitmap = bitmapUtils.decodeFile(path);
iv_bg.setImageBitmap(bitmap);
}
}
}
public void startClipActivity(String path) {
Intent intent = new Intent(this, PhotoClipActivity.class);
intent.putExtra("path", path);
startActivityForResult(intent, PhotoUtil.PHOTO_CORPRESULT_CODE);
}
}
好了 发demo 了 我感觉写一些小demo 还是用eclipse方便一些. 主要eclipse 可以放很多个项目 …

























 8408
8408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








