作为一个初识web的同学,玩儿php不得不学着做前端的东西啊。事实上我发现js也非常有趣 ,看了哈佛大学“设计动态网页的公开课”,里面讲的Ajax应用非常重要和广泛,然后自己做了做。javascript什么还是很屌的!
,看了哈佛大学“设计动态网页的公开课”,里面讲的Ajax应用非常重要和广泛,然后自己做了做。javascript什么还是很屌的!
首先用down了一个bootstrap的布局,自己实现一个登录功能,就是右上角那个login按钮啦
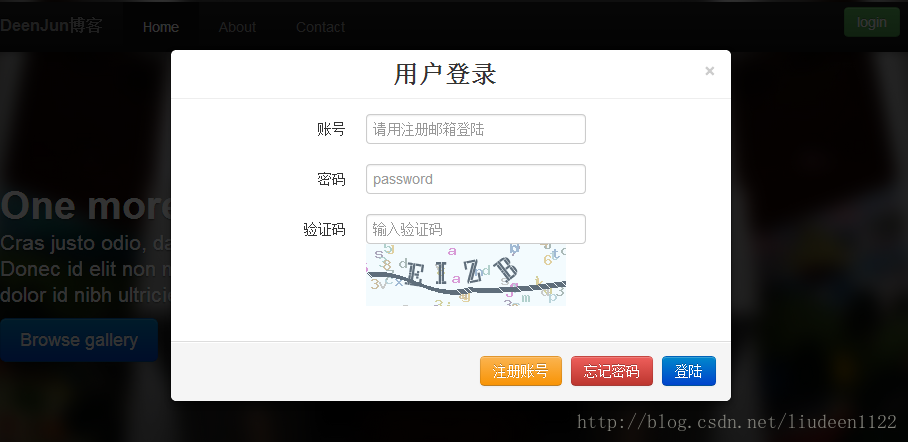
如果用户没有登陆过,页面就会显示右上角的login按钮。点击登录
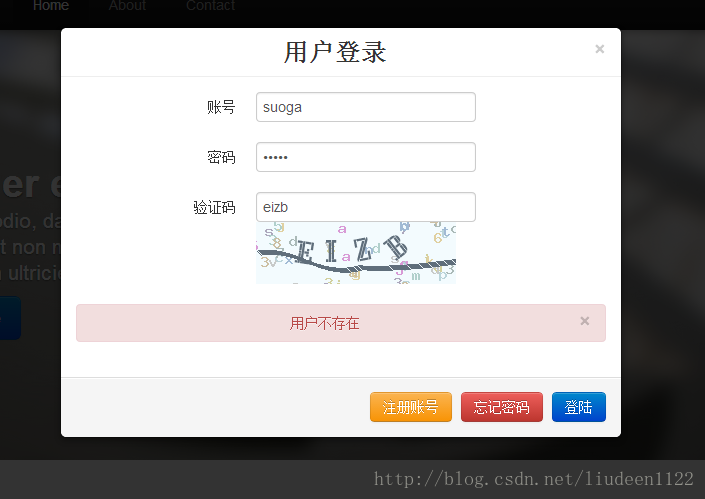
弹出登陆框,输入信息点击登录,若错误则给出提示,可以关闭提示
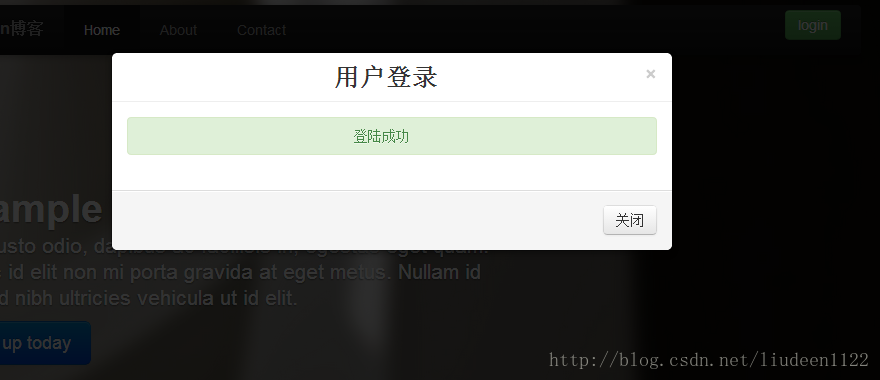
验证成功后2秒自动返回或者用户点击关闭按钮。http请求中post的内容全部用自己写的低端hash映射加密
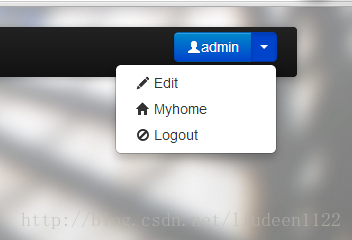
登录成功后页面右上角则变为了用户按钮
点击下拉菜单,可以进行登出操作
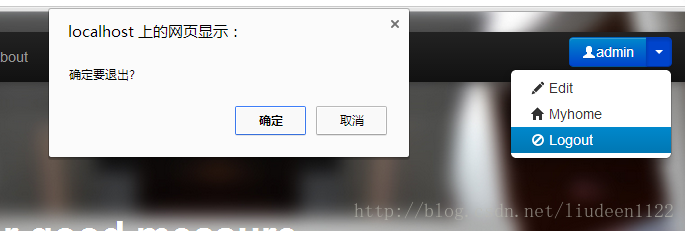
点击logout,然后弹出confirm窗口,点击确定然后退出
退出后又出现了login按钮,和第一张图一样。
全程都是用的Ajax实现,页面没有刷新。虽然知道只会做这种还很low,但是还是很高兴。前面路还很长,一步一个脚印,加油。



























 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








