首先注册一个谷歌账号,然后登陆到https://www.google.com/cse/all,或者直接谷歌搜索Google custom search。目前IPV4用户由于qiang的原因可能无法访问Google,貌似api调用也没法实现,还在寻找解决方案中,有谁会可以告知一下。
下面就是自定义搜索的管理页面。

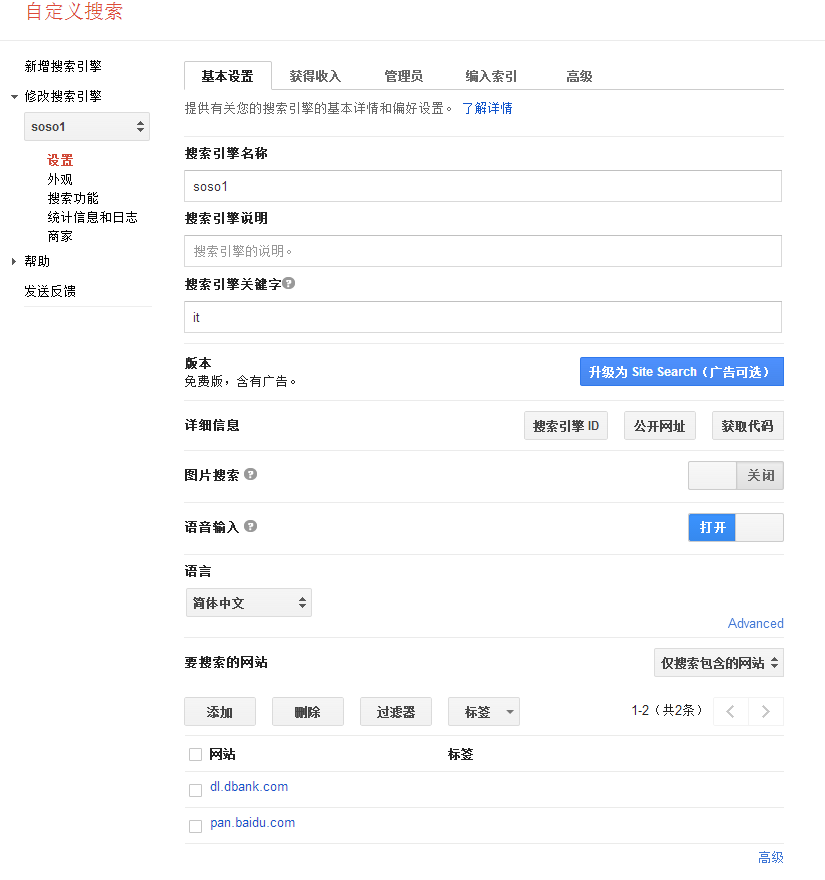
然后添加一个搜索引擎,名字随意,只是给自己看的。添加完成后,进入到搜索引擎的设置页面。

这里面很多都不需要设置,调用的时候一般都是设置在代码中。
点击获取代码,可以查看你的代码,其实是一段js代码,格式如下:
<script>
(function() {
var cx = '000737368xxxxxxxxxxx:yyyyyyyyy';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
变量cx存的是对于你的账户的唯一的key,也就是使用api的许可。
下面的<gcse>标签searchresults-only指的是我在我的页面上展现的只有搜索结果,而不包括搜索框。关于这个,我们可以点击外观进行更加详细的设置。更改完外观后,这边的代码也会自动改变。
当我们在自己的项目中使用这个搜索结果页面时,可以在页面的div中直接粘贴这段代码。如果项目中不想出现谷歌的搜索框,那么搜索的关键字需要我们通过自己的搜索框或者其他途径获得,然后通过get方法进行传值。这里首先需要为<gcse>标签添加一个属性,例如queryParameterName="q",意思是当我get时,表单的搜索input的name属性应该写q,表单提交后的url即为****?q=xx,****是搜索结果页面,xx是关键词。
通过在外观设置中定制外观,再加上自己外层div的修改,可以自由地使用Google自定义搜索。比如快捷地为自己的站点添加站内搜索功能。
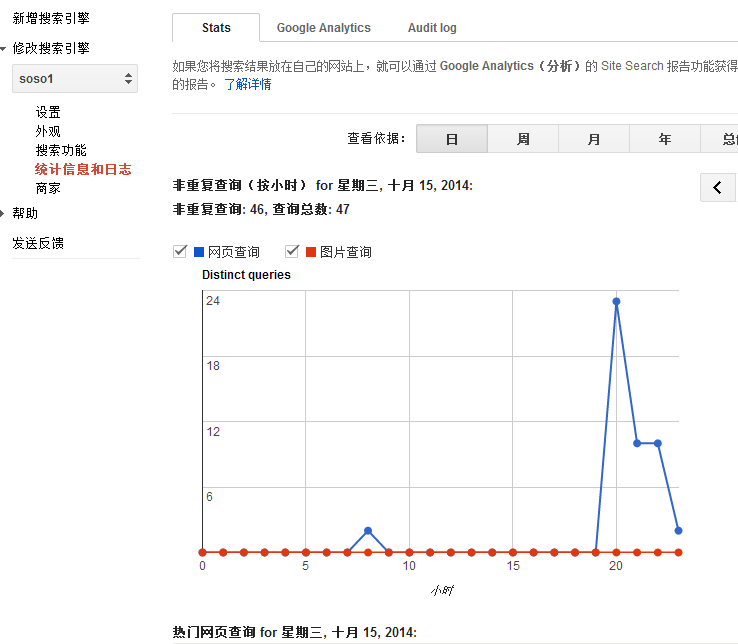
另外使用这个api还可以方便地查看搜索的统计信息和日志:

























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








