作者:刘昊昱
博客:http://blog.csdn.net/liuhaoyutz
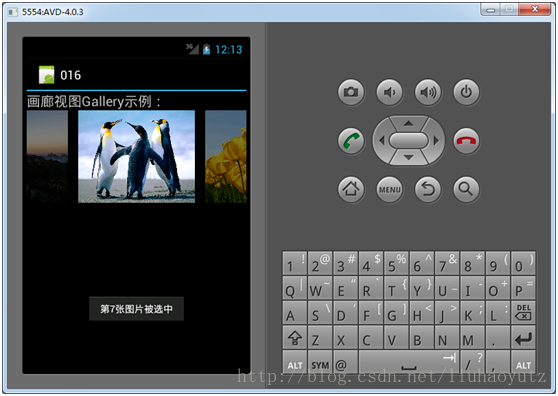
画廊视图Gallery能按水平方向显示一组图片,并可以拖动图片。下面我们来看一个使用画廊视图的例子,其运行效果如下:
先来看主布局文件main.xml,其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="@string/hello" />
<Gallery
android:id="@+id/gallery"
android:spacing="5px"
android:unselectedAlpha="0.5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
下面看主Activity文件,其内容如下:
package com.liuhaoyu;
import android.app.Activity;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
private int[] imageId = new int[] { R.drawable.img01, R.drawable.img02,
R.drawable.img03, R.drawable.img04, R.drawable.img05,
R.drawable.img06, R.drawable.img07, R.drawable.img08};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery = (Gallery) findViewById(R.id.gallery);
BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageview;
if (convertView == null) {
imageview = new ImageView(MainActivity.this);
imageview.setScaleType(ImageView.ScaleType.FIT_XY);
imageview.setLayoutParams(new Gallery.LayoutParams(180, 135));
TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);
imageview.setBackgroundResource(typedArray.getResourceId(
R.styleable.Gallery_android_galleryItemBackground,
0));
imageview.setPadding(5, 0, 5, 0);
} else {
imageview = (ImageView) convertView;
}
imageview.setImageResource(imageId[position]);
return imageview;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public int getCount() {
return imageId.length;
}
};
gallery.setAdapter(adapter);
gallery.setSelection(imageId.length / 2);
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(MainActivity.this,
"第" + String.valueOf(position+1) + "张图片被选中",
Toast.LENGTH_SHORT).show();
}
});
}
}在res/values目录中,创建attr.xml文件,该文件用于自定义属性,其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








