word_wrap、word_break和text-overflow的区别?
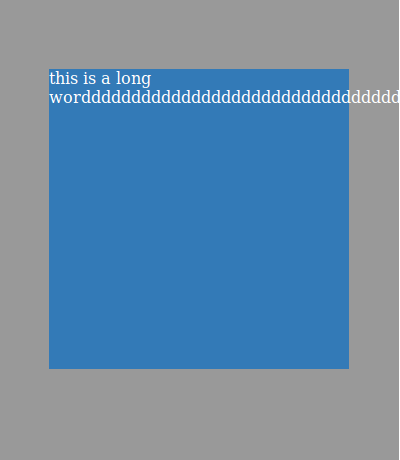
当一个单词很长,超出容器的宽度时,浏览器会怎么显示呢?
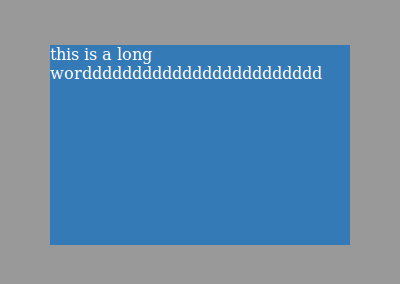
<div class="content">
<p class="text">this is a long wordddddddddddddddddddddddddddddddddddddddddddddddddddddddd</p>
</div>
1.浏览器默认 如果有一个单词很长,导致一行中剩下的空间已经放不下它时,会把这个单词挪到下一行去。
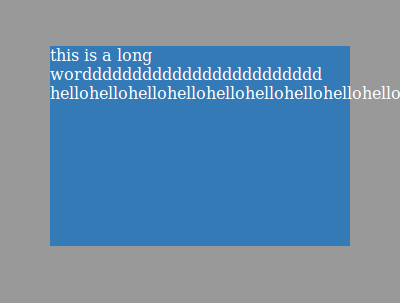
2.加上word_wrap
word_wrap有两个可选的属性
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
bbbbreak-word:首先会尝试挪到下一行,看宽度是否能放下,不能放下的话就在单词内断句。
.text {
word_wrap:break-word;
}
.text {
word_wrap:normal;
}
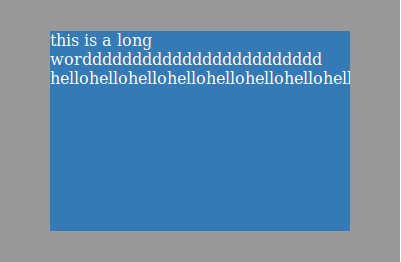
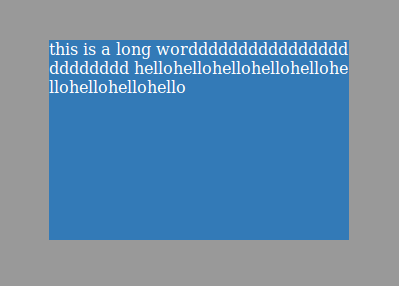
2.加入word_break:break-all;
暴力解决,不会把长单词放在一个新行里,当这一行放不下时直接强制断句。
3.text-overflow
| clip | 修剪文本。 | |
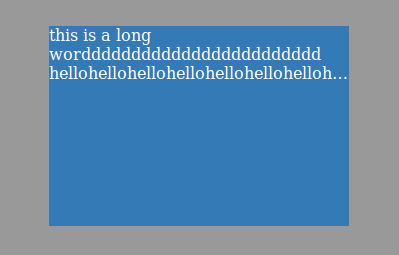
| ellipsis | 显示省略符号来代表被修剪的文本。 | |
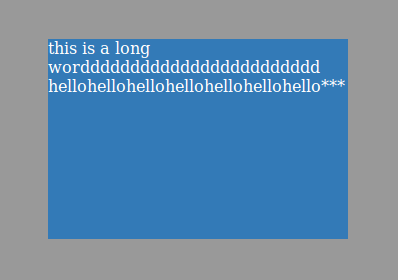
| string | 使用给定的字符串来代表被修剪的文本。 |
.text {
text-overflow: clip;
overflow:hidden;
}
.text {
text-overflow: ellipsis;
overflow:hidden;
}
.text {
text-overflow: '***';
overflow:hidden;
}
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








