Asp.net在客户端开发和web开发所用到的控件还是有很大的差别的,而且Web开发的界面是在浏览器中显示的,所以控件的设计都和前边学习HTML设计有联系,没有客户端开发那么简单,不过我们可以通过专门工具,例如Dreamweaver(还在学习中)等,来帮助我们开发。这篇博客,先简单总结各个控件的功能!
先看控件的学习分类:
一,对于标准服务器控件,我不想多写,因为他大部分都和C/S窗体设计当中的功能差不多,只不过使用稍微有区别。这里简单罗列下,总结其中我认为典型的两个。
在这里我总结一下,HyperLink控件和FileUpload控件。其他控件的详细使用,大家上网查都有的。
1,HyperLink:
(1),功能:在网页上创建连接,使用户可以在应用程序的不同页面之间转换,还可以显示可单击的文本或图像。以超链接的形式显示。
(2),常用属性:

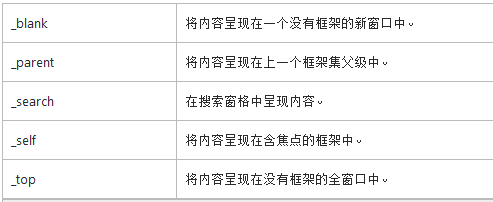
其中的Target值:
2,FileUpLoad控件:
(1),功能:显示一个文本框控件和一个浏览按钮,用户通过FileUpLoad控件,可以在客户端选择一个文件并将该文件上传到Web服务器上,可以上传图片,文本文件等很多格式的文件。
(2),常用属性;

二,验证控件:
1,总述:数据验证控件是一个集合,使用验证控件可以验证输入的信息是否符合我们想要的特定的标准。
2,内容:

(下边验证部分是自己网上找的自己进行简单的修改,感觉总结的挺好)
1、RequiredFieldValidator(必填字段验证)的使用
RequiredFieldValidator控件使用的标准代码如下:
<asp:RequiredFieldValidator ID="Validator_Name" runat="Server" ControlToValidate="要检查的控件名" ErrorMessage="出错信息" Display="Static|Dymatic|None"> 占位符 </asp:RequiredFieldValidator>
在以上标准代码中:





 这篇博客介绍了ASP.NET Web开发中的常见服务器控件,包括HyperLink、FileUpload、验证控件(如RequiredFieldValidator、CompareValidator、RangeValidator、RegularExpressionValidator、CustomValidator)以及ValidationSummary。此外,还提到了登录控件和用户控件的概念,强调了在Web开发中如何利用这些控件进行高效开发。
这篇博客介绍了ASP.NET Web开发中的常见服务器控件,包括HyperLink、FileUpload、验证控件(如RequiredFieldValidator、CompareValidator、RangeValidator、RegularExpressionValidator、CustomValidator)以及ValidationSummary。此外,还提到了登录控件和用户控件的概念,强调了在Web开发中如何利用这些控件进行高效开发。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1362
1362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








