断点
命令介绍: bpu在请求开始时中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断。
提示:命令输入区域输入help,回车执行会打开一页面详细介绍fiddler的所有命令。
也可以在菜单栏设置断点,是针对所有的会话请求,不大实用,建议用命令。
以bpu为例演示断点功能:
1、以淘宝无线H5为例,在浏览器打开m.taobao.com首页。
2、在Fiddler命令行输入区输入“bpu”回车执行清掉原有的断点,然后输入“bpu m.taobao.com/search.htm”回车执行,接下来就会中断URL中包含此地址的请求。
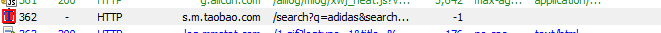
3、在浏览器淘宝首页顶端搜索框输入“adidas”后点击搜索,此时请求被中断,在Fiddler会话列表面板看到以红色小图标开头被中断的会话
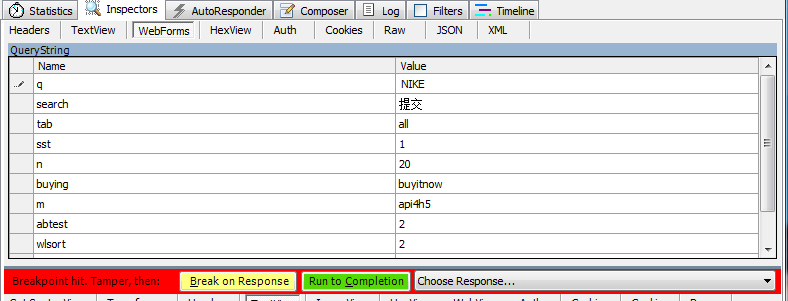
4、点击会话列表中被中断的会话,依次进入Inspectors–>WebForms。此时请求并未发出,q参数即为查询关键字,我们修改为“nike”,然后点击“Break on Response”按钮。注:在这里实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。
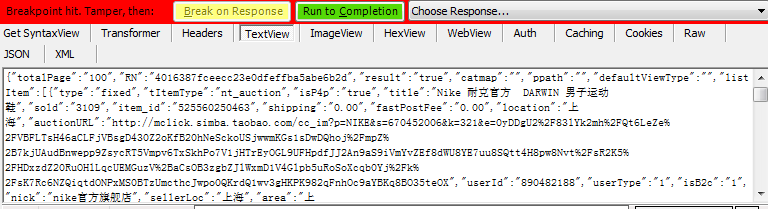
5、下面面板Response区有响应内容了,这时Fiddler再次中断了response,响应已到达Fiddler代理,但还没返回给浏览器。此时会有解码提示,点击确定解码即可。可在TextView tab看到返回的html内容。在这里就可以修改返回页面的html代码了,然后点击“Run to Completino”把修改后的response返回给浏览器。
其他:
1、命令行输入 go 会断续执行所有中断,再次输入 bpu 会清除所有的断点。
2、如上第四点图所示,这里有很多的操作选择,就是选择输出内容,选择之后,实际的响应数据就会这些替代,特别是最后一个find 操作a file:这个我们可以中断一个图片,然后这里选择本地的一张图片,这样我们就可以替换页面的图片。比较强大的场景就是例如现网js出了问题,但是一般现网的js是压缩过的,在firebug中根本无法调试,这样我们可以把它映射到本地的一个原始版本,这样firebug就会拿到一份原始的js,就可以方便的调试了。


























 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








