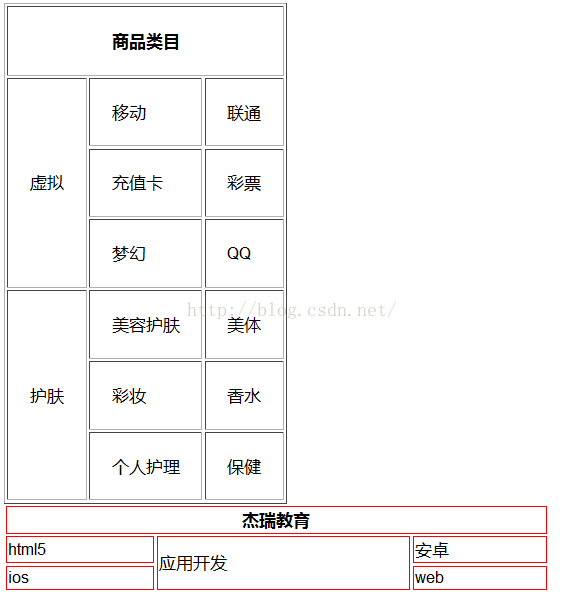
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跨行练习</title> <style> #tb{ border: 1px; /*两条线之间的间隔*/ border-spacing: 2px; width: 500px; } #tb td{ border: 1px solid red; } #tb th{ border: 1px solid red; } </style> </head> <body> <table border="1"cellpadding="20px" > <tr> <th colspan="3">商品类目</th> </tr> <tr> <td rowspan="3">虚拟</td> <td>移动</td> <td>联通</td> </tr> <tr> <td>充值卡</td> <td>彩票</td> </tr> <tr> <td>梦幻</td> <td>QQ</td> </tr> <tr> <td rowspan="3">护肤</td> <td>美容护肤</td> <td>美体</td> </tr> <tr> <td>彩妆</td> <td>香水</td> </tr> <tr> <td>个人护理</td> <td>保健</td> </tr> </table> <table id="tb"> <tr> <th colspan="3">杰瑞教育</th> </tr> <tr> <td>html5</td> <td rowspan="2"> 应用开发</td> <td>安卓</td> </tr> <tr> <td> ios</td> <td>web</td> </tr> </table> </body> </html>
html 如何合并表格
最新推荐文章于 2024-03-12 13:18:47 发布





















 2559
2559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








