本篇博客主要解决JQUery Easy UI框架combobox和dropdownlist的级联传值问题。上篇博客说了easy ui的框架必须按照其自己的实现方案去实现,只要有一点和easy ui的实现框架不一样都实现不了其漂亮,为人民服务的功能。
问题一:如何把值从Jquery Easy UI的Combobox控件传给Web控件DropDownList?
注意平时用的document.getElementById的传值的方式实现不了。
首先要解决的问题就是如何通过combobox的点击事件把值传给DropDownlist控件。
解决的方法是:由于Easy UI的特殊框架,用框架获取到值,通过点击Combobox把值传给一个隐藏的HtmlText控件:
Combobox控件获取值:
<input id="Course" class="easyui-combobox" data-options="valueField:'CourseID',textField:'CourseName',
panelWidth: 350,
panelHeight: 'auto',
onSelect: function(rec){
//给text控件绑定值
document.getElementById('courseid').value = rec.CourseID;
BindExam();
}
" />
<input type="hidden" id="courseid" name="courseid" />
放在text控件里面,再从隐藏控件里面获取值,这样就可以直接拿过来用了。
//获取Id值var courseid = document.getElementById('courseid').value;
问题二:如何让DropDownList获取值,并且绑定上数据?
在解决这个问题的过程中,由于为了方便想着把值直接从前台传到后台,不想用一般处理程序去实现。但是由于静态方法里面获取不到前台控件。于是又用了另外一种方案,绑定一般处理程序传值。顺着我的思路去看看吧!
方案一:直接把ID值传到后台的cs文件里面
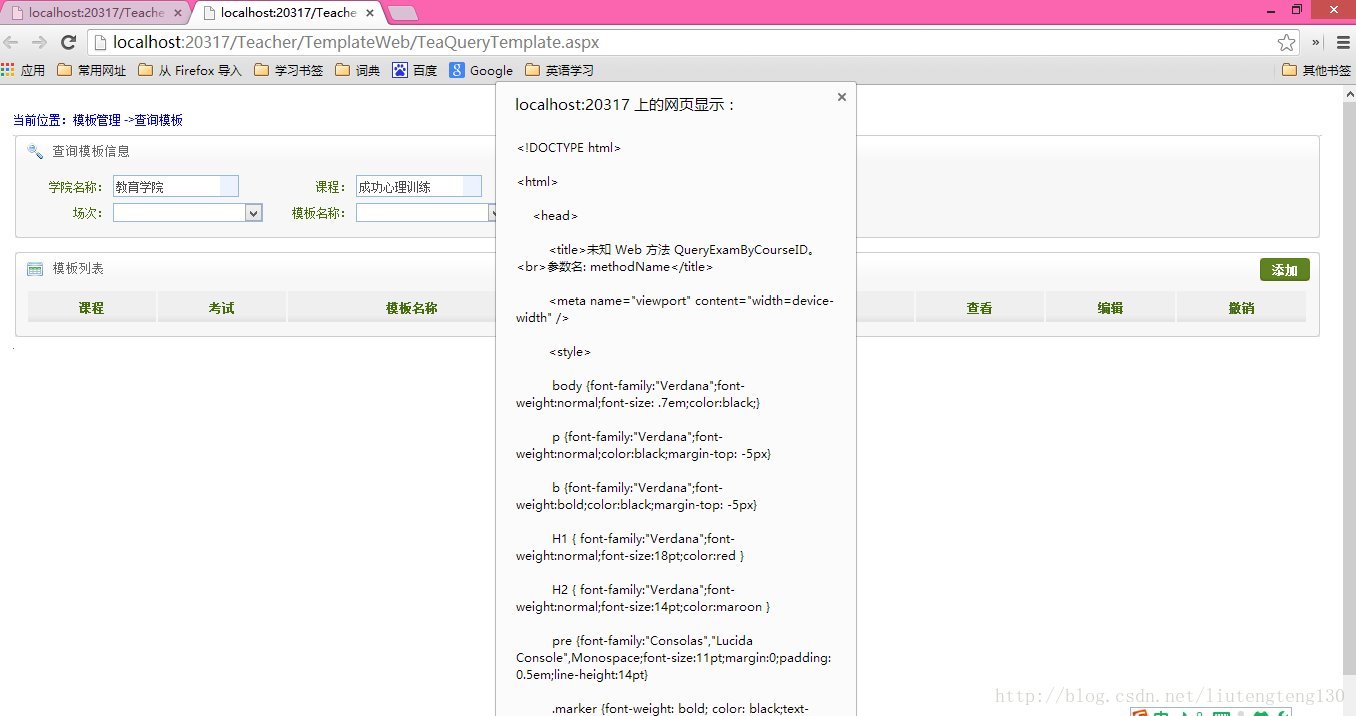
绑定一般处理程序绑定总是出现下面的问题,找不到后台的方法。
于是用data传参的方式:
function BindExam() {
//获取隐藏控件的ID值
var courseid = document.getElementById('courseid').value;
//参数
var params = '{browersType:"' + courseid + '"}';
//Ajax,Post方式+Data传参
$.ajax({
type: "Post",
url: "TeaQueryTemplate.aspx/QueryExamByCourseID",
contentType: "application/json; charset=utf-8",
data: params,
dataType: "json",
success: function (strJson) {
//bindExam(strJson);
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert(XmlHttpRequest.responseText);
}
});
后台代码:
[System.Web.Services.WebMethod()] //注意必须加上才能传过值来
public static DataTable QueryExamByCourseID(string browersType)
{
DataTable dt = new DataTable();
ComQueryByBasicSystemBLL comBLL = new ComQueryByBasicSystemBLL();
//绑定查询结果
dt = comBLL.GetExamByCourseID(browersType);
//FindControl遍历寻找控件,绑定数据源
if (dt.Rows.Count > 0)
{
Control frm = (HttpContext.Current.Handler as Page).FindControl("form1");
if (frm != null)
{
foreach (Control control in frm.Controls)
{
if (control is DropDownList)
{
DropDownList Exam = (DropDownList)control;
if (Exam.ID == "ddlExam")
{
Exam.DataSource = comBLL.GetExamByCourseID(browersType);
Exam.DataTextField = "ExamName";
Exam.DataValueField = "ExamID";
Exam.DataBind();
}
}
}
}
}
return dt;
}
即定义一个DataTable类型的QueryExamByCourseID函数,该函数必须为静态的,且被[System.Web.Services.WebMethod()]修饰。
注意事项:
1、必须加上:[System.Web.Services.WebMethod()],访问WEB服务。
2、必须是public,是Public后面才能获得值。
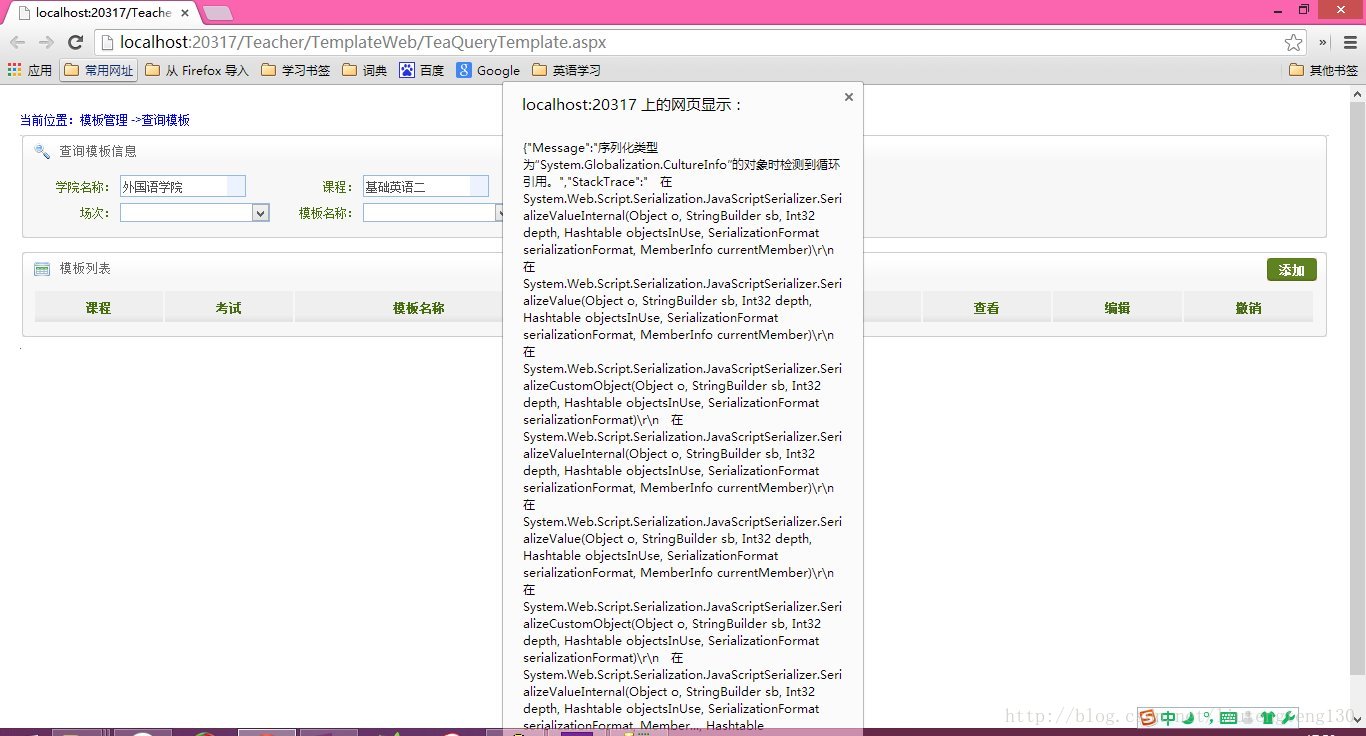
3、必须是static才能获取到传过来的值,但是有一个问题,由于是static,获取不到控件,
即使用FindControl也找不到控件。
这个问题没有能解决,所以换方法二了。大神有没有什么解决方案呢?
方案二:通过Ajax传值。
通过Ajax传值也是最方便,最容易实现的一个。先看代码吧:
前台:获取值
function BindExam() {
//获取ID值
var courseid = document.getElementById('courseid').value;
//Ajax ,get方式传值
$.ajax({
type: "get",
url: "../../Linkage/BindExam.ashx?courseid=" + escape(courseid) + "&t=" + new Date().getTime(),
success: function (strJson) {
//绑定数据
bindCourse(strJson);
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert(XmlHttpRequest.responseText);
}
});
}
//解析json数据,绑定课程下拉列表
//将json数据绑定到DropDownList
function bindCourse(strJson) {
var dataArray = eval(strJson);
$("#ddlExam").empty(); //清空学期下拉框信息
//依次遍历传回的json每条数据
for (var i = 0; i < dataArray.length; i++) {
//传递参数
$("#ddlExam").append($("<option value='" + dataArray[i].ExamID + "'>" + dataArray[i].ExamName + "</option>"));
}
}
一般处理程序:把DataTable转换为Json格式的传给前台,前台直接绑定。这样就实现了。
//将datatable数据转换成Json数据
public static string DataTableToJson(DataTable dt)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
Json.Append("\"" + dt.Columns[j].ColumnName.ToString() + "\":\"" + dt.Rows[i][j].ToString() + "\"");
if (j < dt.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < dt.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
实现效果
课程是用的Easy UI的框架,考试是用的DropDownList下拉框
总结
一开始实现的时候直接在Easy UI写Js代码,直接传值,导致课程也不能用了,后面通过各种测试,得出结论要通过一般处理程序Ajax传值才能实现。就这样一步步实现了这个HTml控件,Web控件级联的问题。最终实现还是很好的。
























 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








