近期做UI时,要兼顾到不同屏幕手机的UI显示。美工给的标注图是基于iPhone6,所以对于左右边界距离的标注,要按比例来设定。
否则,可能会导致在某些手机比如IP4下显示不全。
对于手写代码可以通过frame的x,y值按IP6下的比例设定
//视图的高度与宽度
#define kScreen_Height [UIScreen mainScreen].bounds.size.height
#define kScreen_Width [UIScreen mainScreen].bounds.size.width
#define kPadding_15 15
//iPhone6的屏宽比例
#define kCustomScale kScreen_Width/375
_titlelb.frame = CGRectMake(kPadding_15*kCustomScale, 0, kScreen_Width-2*kPadding_15*kCustomScale-15-68, 96);
对于xib的组件也可可以在constraints中做距左,距右,距顶,距底相对于其他组件按比例的设定。
举个例子:
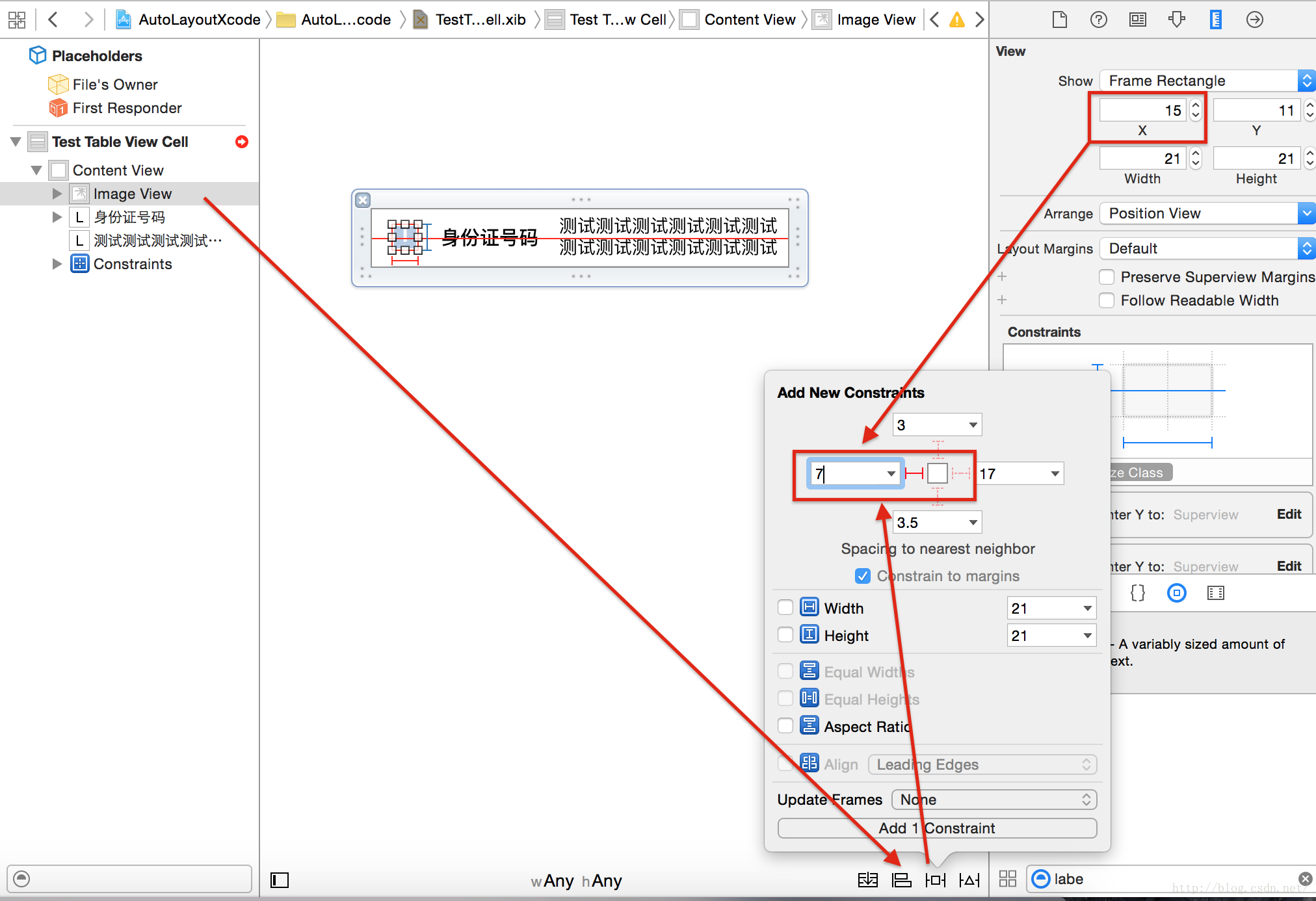
上图中“身份证号码”行的XIB
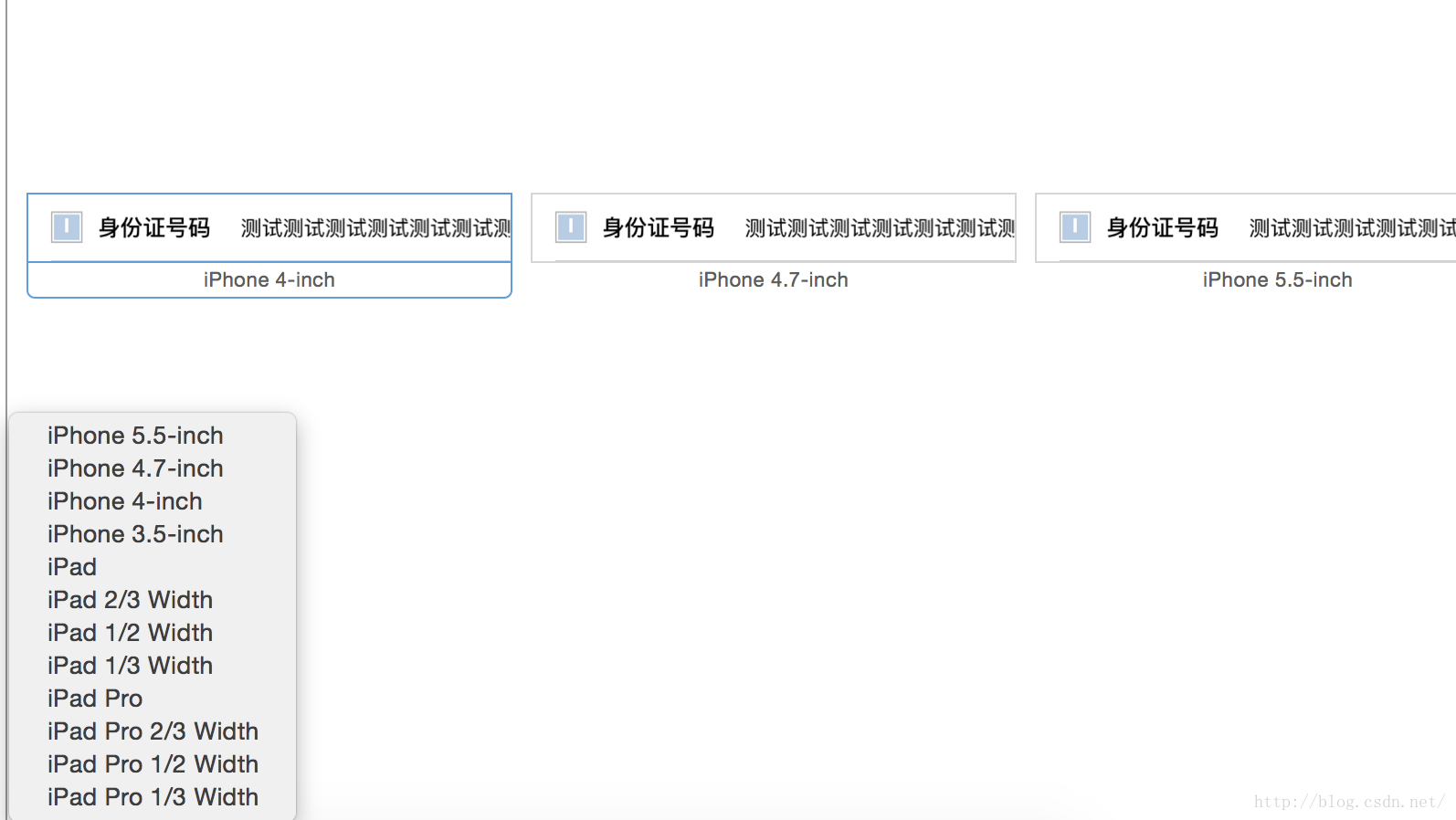
如果对ImageView的constraints Pin栏(窗口底栏右二)对contentView 左距7px固定值设定(在iPhone6下是2x相位点,UI标注30,转化x=15,另外Content View距Cell的上下左右边界都是8,所以得出7px),则此时,可以PreView上看到不管在iPhone456上距左边距始终是15,并没有按比例显示距离。
想要实现按比例距离显示,需要理解一个简单的约束公式
view1相对于view2(多数情况为view1的父视图)的约束,view1.attr1 = view2.attr2 * multiplier + constant
attr1,attr2可以是左边界Leading,右边距Trailing,顶边距Top, 底边距Bottom,中心位置Center X,Center Y等,
multiplier是比例系数0~正无穷,constant是常量,可以取0.
当然以上XIB也可以用代码实现
[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:view2 attribute:NSLayoutAttributeHeight multiplier:0.3 constant:0];参考:
http://www.lai18.com/content/1171399.html
http://blog.csdn.net/pucker/article/details/41843511#comments























 8305
8305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








