分享一个很简单的让系统的导航栏透明的悬浮在ViewController上效果,就几行代码!
class SomeViewController : UIViewController {
...
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// self.edgesForExtendedLayout = .All // 要设置成全屏布局才能看到效果,默认就是全屏的
// self.navigationController?.navigationBar.translucent = true // 必须开启半透明效果,默认就是开启的
let clearImage = UIImage.colorImage(UIColor.clearColor()) // 创建一个透明的图片
self.navigationController?.navigationBar.setBackgroundImage(clearImage, forBarMetrics: .Default)
self.navigationController?.navigationBar.shadowImage = clearImage
}
...
}为了方便,扩展了一下 UIImage
//MARK:- 创建一个颜色图片
extension UIImage {
class func colorImage(color: UIColor) -> UIImage {
return self.colorImage(color, size: CGSize(width: 2, height: 2))
}
class func colorImage(color: UIColor, size: CGSize) -> UIImage {
UIGraphicsBeginImageContextWithOptions(size, false, 0)
color.setFill()
UIRectFillUsingBlendMode(CGRectMake(0, 0, size.width, size.height), kCGBlendModeXOR)
let cgImage = CGBitmapContextCreateImage(UIGraphicsGetCurrentContext())
UIGraphicsEndImageContext()
return UIImage(CGImage: cgImage)!.stretchableImageWithLeftCapWidth(1, topCapHeight: 1)
}
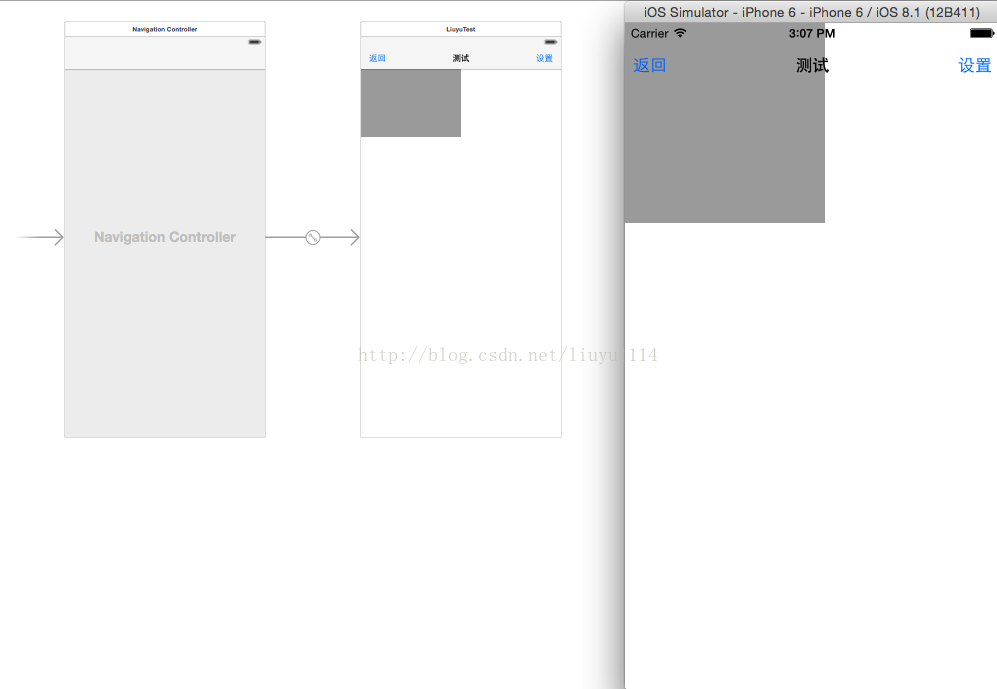
}效果如下:






















 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








