今天学习了一下line-height这个属性,然后试着自己总结一下
参考文章:http://www.imooc.com/article/7767
http://www.cnblogs.com/tinyphp/p/5367420.html
1.对于line-height,首先贴一下W3C上的解释:
定义和用法
line-height 属性设置行间的距离(行高)。
注释:不允许使用负值。
说明
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
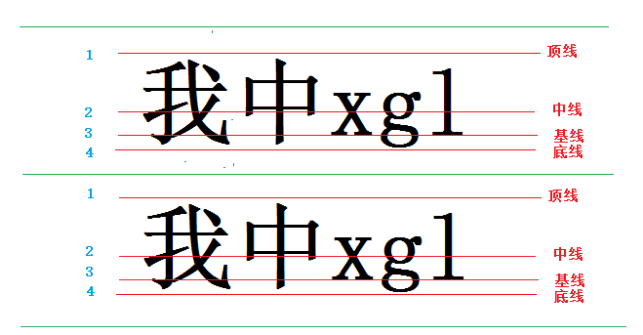
根据下面这张图片,我们可以知道,行高是基线之间的距离,然后我们仔细观察一下也就是两根绿色线之间的距离,绿色线与顶线的距离叫做上间距,与底线之间的距离叫做下间距;

这个上下间距的求法是这样的:line-height减去font-size再除以2,就分别为上下间距的值;
看到这个地方,我们就可以联想到line-height的另一个作用了:设置块级元素中文字垂直居中,例如<li>中的文字,通常用来做导航;
我们只需要设置line-height和height相等即可;
文字垂直居中的效果,从肉眼上看出来其实就是文字在块级元素中上下边距都一样,也就是文字离块级元素边框的上下边距一样;
2.然后就是line-height中设置属性的区别:
自己看完文章后的感受就是:line-height设置数字(例如1.5)或normal(默认值,通常是1.2)与其他值(例如150% 1.5em 40px)的区别在于其子元素的line-height会不一样;
在子元素不设置line-height的情况下:
前者的line-height是“动态”:只会继承父元素的line-height设置的数字,然后用这个数字乘以自己的font-size成为自己的line-height。
其他的则为"固定"的:直接继承父元素的line-height(30px)或者是line-height(150%,1.5em)乘以父元素的font-size.
直观的感受就是如果有两行文字,前者不会重叠,后者如果line-height小于font-size则会重叠;
总的来说设置line-height的时候最好用数字或者normal;






















 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








