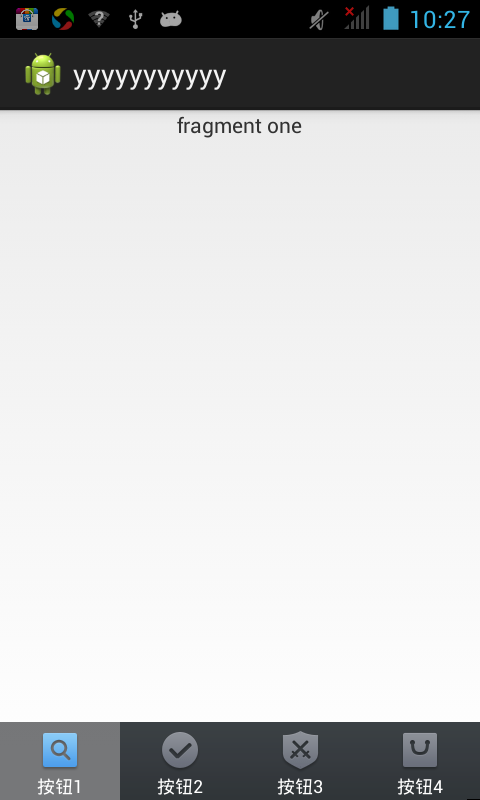
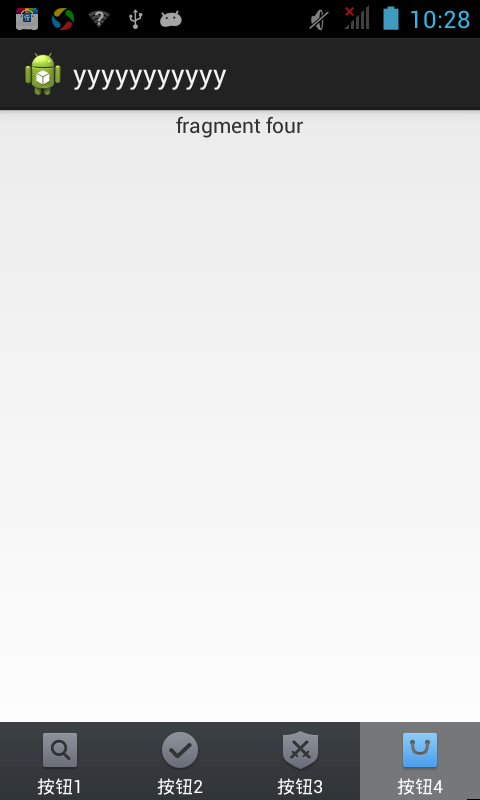
底部用四个radio button,中间装一个fragment,每点击一个radio button 就替换掉中间的fragment (用了腾讯手机管家反编译过来的一些图标素材)
(也可以通过 viewpager里面装四个fragment)
(开源中国的方式 是四个frame layout 点击不同的radiobutton 就把view.visible 设为对应的gone或visible)
package com.example.yyyyyyyyyyy;
import java.util.ArrayList;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.RadioButton;
public class MainActivity extends Activity {
public int i;
private RadioButton navButton0,navButton1,navButton2,navButton3;
private ArrayList<RadioButton> navButtons;
private Fragment fragment;
private ArrayList<Fragment> listFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
navButtons = new ArrayList<RadioButton>();
navButton0 = (RadioButton) findViewById(R.id.nav_button0); navButtons.add(navButton0);
navButton1 = (RadioButton) findViewById(R.id.nav_button1); navButtons.add(navButton1);
navButton2 = (RadioButton) findViewById(R.id.nav_button2); navButtons.add(navButton2);
navButton3 = (RadioButton) findViewById(R.id.nav_button3); navButtons.add(navButton3);
listFragment = new ArrayList<Fragment>();
fragment = new FragmentOne(); listFragment.add(fragment);
fragment = new FragmentTwo(); listFragment.add(fragment);
fragment = new FragmentThree(); listFragment.add(fragment);
fragment = new FragmentFour(); listFragment.add(fragment);
//默认激活第一个按钮 和 第一个fragment
navButton0.setChecked(true);
displayFragment(0);
//监听器
initListener();
}
public void initListener() {
navButton0.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
displayFragment( 0 );
}
});
navButton1.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
displayFragment( 1 );
}
});
navButton2.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
displayFragment( 2 );
}
});
navButton3.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
displayFragment( 3 );
}
});
}
public void displayFragment(int positon) {
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction().replace(R.id.main_content, listFragment.get(positon) ).commit();
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/main_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:layout_gravity="bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioGroup
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RadioButton
android:id="@+id/nav_button0"
android:text="按钮1"
android:textColor="#fff"
android:textSize="12sp"
android:gravity="center"
android:button="@null"
android:paddingTop="3dp"
android:paddingBottom="1dp"
android:background="@drawable/selector_nav_button_bg"
android:drawableTop="@drawable/selector_nav_button_icon1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<RadioButton
android:id="@+id/nav_button1"
android:text="按钮2"
android:textColor="#fff"
android:textSize="12sp"
android:gravity="center"
android:button="@null"
android:paddingTop="3dp"
android:paddingBottom="1dp"
android:background="@drawable/selector_nav_button_bg"
android:drawableTop="@drawable/selector_nav_button_icon2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<RadioButton
android:id="@+id/nav_button2"
android:text="按钮3"
android:textColor="#fff"
android:textSize="12sp"
android:gravity="center"
android:button="@null"
android:paddingTop="3dp"
android:paddingBottom="1dp"
android:background="@drawable/selector_nav_button_bg"
android:drawableTop="@drawable/selector_nav_button_icon3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<RadioButton
android:id="@+id/nav_button3"
android:text="按钮4"
android:textColor="#fff"
android:textSize="12sp"
android:gravity="center"
android:button="@null"
android:paddingTop="3dp"
android:paddingBottom="1dp"
android:background="@drawable/selector_nav_button_bg"
android:drawableTop="@drawable/selector_nav_button_icon4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
效果:

代码下载:http://pan.baidu.com/s/1eQkUmkE























 5434
5434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








