JSP
分析:代码注释里已经概括
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>发现</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1"> </head>
<link href = "./search.css" rel = "stylesheet" type = "text/css" media = "all" />
<body>
<!-- 顶部的静态页面布局和动态数据加载 -->
<div class = "top">
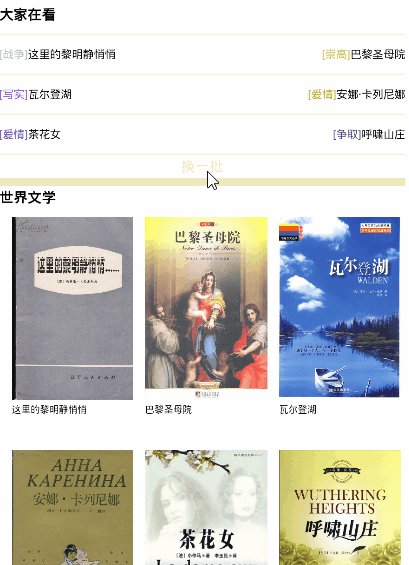
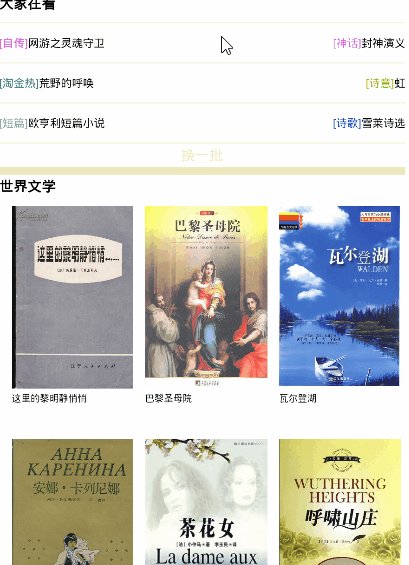
<div class = "c_lan">大家在看</div>
<div class = "space"></div>
<div class = "c_article">
<div class="left">
<div class="font">【战争】</div>这里的黎明静悄悄
</div>
<div class = "right">
<div class = "font">【神话】</div>封神演义
</div>
</div>
<div class = "space"></div>
<div class = "c_article">
<div class="left">
<div class="font">【战争】</div>这里的黎明静悄悄
</div>
<div class = "right">
<div class = "font">【神话】</div>封神演义
</div>
</div>
<div class = "space"></div>
<div class = "c_article">
<div class="left">
<div class="font">【战争】</div>这里的黎明静悄悄
</div>
<div class = "right">
<div class = "font">【神话】</div>封神演义
</div>
</div>
<div class = "space"></div>
<div class = "reverse" id = "reverse">换一批</div>
</div>
<div class = "kong"></div>
<!-- 世界文学作品栏 -->
<div class = "c_lan">世界文学</div>
<div class = "new_surrond">
<div class = "new">
<img src = "images/ni.jpg" class = "new_img">
<div class = "new_content">文学作品</div>
</div>
<div class = "new">
<img src = "images/ni.jpg" class = "new_img">
<div class = "new_content">文学作品</div>
</div>
<div class = "new">
<img src = "images/ni.jpg" class = "new_img">
<div class = "new_content">文学作品</div>
</div>
<div class = "new">
<img src = "images/ni.jpg" class = "new_img">
<div class = "new_content">文学作品</div>
</div>
<div class = "new">
<img src = "images/ni.jpg" class = "new_img">
<div class = "new_content">文学作品</div>
</div>
</div>
<div class = "kong"></div>
<!-- 类别广场栏 -->
<div class = "c_lan">类别广场</div>
<div class = "guang_surround">
<div class="guang">
<img src="images/type_4.jpg" class="guang_img">
<div class="guang_content">古典文学</div>
<div class="guang_desc">1000人关注</div>
</div>
<div class="guang">
<img src="images/type_4.jpg" class="guang_img">
<div class="guang_content">古典文学</div>
<div class="guang_desc">1000人关注</div>
</div>
<div class="guang">
<img src="images/type_4.jpg" class="guang_img">
<div class="guang_content">古典文学</div>
<div class="guang_desc">1000人关注</div>
</div>
<div class="guang">
<img src="images/type_4.jpg" class="guang_img">
<div class="guang_content">古典文学</div>
<div class="guang_desc">1000人关注</div>
</div>
</div>
<div class = "kong"></div>
<div class = "extend">
<div class="extend_title">书籍是人类进步的阶梯</div>
<img src="images/detail1.jpg" class="extend_img">
<div class="extend_subtitle">想读书的时候来剑圣阅读</div>
</div>
<div class="kong"></div>
<div class="extend">
<div class="extend_title">每个人的世界都有精彩</div>
<img src="images/detail2.jpg" class="extend_img">
<div class="extend_subtitle">希望读书能让你找到精彩</div>
</div>
<div class="kong"></div>
<div class="extend">
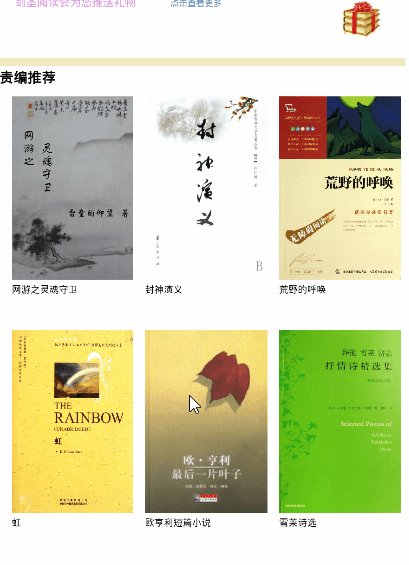
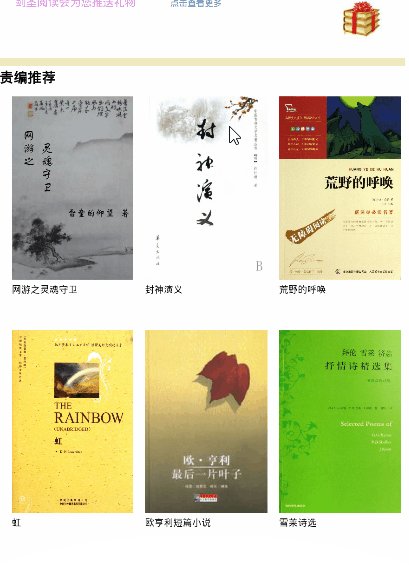
<div class="extend_title">剑圣阅读会为您推送礼物</div>
<img src="images/detail3.jpg" class="extend_img">
<div class="extend_subtitle">点击查看更多</div>
</div>
<div class="kong"></div>
<!-- 责任编辑栏 -->
<div class = "c_lan">责任编辑</div>
<div class = "new_surrond">
<div class = "new">
<img src="images/type_3.jpg" class="new_img">
<div class="new_content">啦啦啦</div>
</div>
<div class = "new">
<img src="images/type_3.jpg" class="new_img">
<div class="new_content">啦啦啦</div>
</div>
<div class = "new">
<img src="images/type_3.jpg" class="new_img">
<div class="new_content">啦啦啦</div>
</div>
<div class = "new">
<img src="images/type_3.jpg" class="new_img">
<div class="new_content">啦啦啦</div>
</div>
<div class = "new">
<img src="images/type_3.jpg" class="new_img">
<div class="new_content">啦啦啦</div>
</div>
<div class = "new">
<img src="images/type_3.jpg" class="new_img">
<div class="new_content">啦啦啦</div>
</div>
</div>
</body>
<script type="text/javascript" src = "js/jquery.js"></script>
<script type="text/javascript">
// 页面初始化时
window.onload = function(){
var num = $(".font");
for (var i = 0;i < num.length; i++){
num.eq(i).css("color", getRandomColor());
}
var $newWidth = $(".new_img").width();
$(".new_img").css("height", $newWidth*1.5);
};
// 字体颜色的随机值
function getRandomColor(){
var c = '#';
var cArray = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A',
'B', 'C', 'D', 'E', 'F'];
for (var i = 0; i < 6; i++){
var cIndex = Math.round(Math.random() * 15);
c += cArray[cIndex];
}
return c;
}
// "换一批",通过id = reverse相应点击事件,
$("#reverse").click(function(){
// 通过json获取数据,改变left,right的文本
$.ajax({
url:"sixRandom.shtml",
type:"GET",
dataType:"json",
success:function(data){
var left = $(".left");
for (var i = 0; i < left.length; i++){
left.eq(i).html("<div class = 'font'>["+data[i*2].tag+"]</div>" + data[i*2].name);
}
var right = $(".right");
for(i=0;i<right.length;i++){
right.eq(i).html("<div class='font'>["+data[i*2+1].tag+"]</div>"+data[i*2+1].name);
}
var num = $(".font");
for(i=0;i<num.length;i++){
num.eq(i).css("color",getRandomColor());
}
}
});
});
</script>
</html>
CSS
.top{
width: 100%;
}
.c_lan{
font-size: 1.1em;
font-weight: 900;
line-height: 1.1em;
display: block;
padding-top: 5px;
margin-bottom: 15px;
}
.space {
width: 100%;
height: 1px;
background-color: #EEE9BF;
display: block;
}
.c_article {
font-size: 1.0em;
font-weight: 100;
line-height: 1.0em;
width: 100%;
height: 50px;
}
.left {
width: 45%;
float: left;
text-align: left;
font-size: 0.9em;
height: 50px;
line-height: 50px;
}
.right {
width: 45%;
float: right;
text-align: right;
font-size: 0.9em;
height: 50px;
line-height: 50px;
}
.font{
display:inline;
}
.reverse{
width: 100%;
height: 30px;
text-align: center;
color: #EEE9BF;
font-size: 1.1em;
line-height: 30px;
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
}
.kong{
width: 100%;
height: 10px;
background-color: #EEE9BF;
display: block;
}
.new{
width: 30%;
margin-left: 3%;
float: left;
margin-bottom: 10px;
}
.new_img{
width: 100%;
}
.new_content{
width: 100%;
height: 50px;
line-height: 1.5em;
text-align: left;
font-size: 0.75em;
overflow: hidden;
}
.new_surrond{
width: 100%;
overflow: auto;
}
.guang{
width: 45.5%;
margin-left: 2.5%;
float: left;
margin-bottom: 10px;
}
.guang_img{
width: 100%;
}
.guang_content{
width: 100%;
height: 20px;
line-height: 1.5em;
text-align: center;
font-size: 0.75em;
overflow: hidden;
}
.guang_desc{
width: 100%;
height: 15px;
line-height: 1.2em;
text-align: center;
font-size: 0.6em;
overflow: hidden;
}
.guang_surround{
width: 100%;
overflow: auto;
}
.extend{
width: 100%;
height:100px;
}
.extend_img{
width: 50px;
height: 50px;
margin-top: 25px;
float: right;
margin-right: 30px;
}
.extend_title{
line-height: 1.2em;
font-size: 0.9em;
margin-left: 20px;
margin-top: 20px;
display: inline-block;
}
.extend_subtitle{
line-height: 1.2em;
font-size: 0.7em;
margin-left: 40px;
margin-top: 20px;
display: inline-block;
}





















 8519
8519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








