什么是HTML5?
HTML5 是用于取代 1999 年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML标准版本,HTML5有两大特点,强化了 Web 网页的表现性能和追加了本地数据库等 Web 应用的功能。HTML5 的第一份正式草案已于 2008 年 1 月 22 日公布,现在 HTML5 仍处于完善中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
Html5和IE10你应该了解
你一定听说过HTML5,因为大家都在谈论它;也一定听说过Internet Explorer 10 和 Windows 8,可能你已经体验过了,那么它究竟好在哪儿?究竟能带来什么?Internet Explorer 10 和Windows 8 是微软即将发布的全新操作系统和浏览器,其中加入了在WP8 上表现出色的Modern UI(也就是我们常说的 Metro 风格),并且之后即将发布的 WP8 系统,都对 HTML5 有着很好的支持,并且在开发上也更加便利。
Internet Explorer 10 比较于 Internet Explorer 9 支持更多更酷的 HTML5 特性,如 application cache, Css 3D transform, web socket 等,硬件加速图形功能也很出色,因此可以很流畅地支持 HTML5 网站。如果你的网站可以兼 Internet Explorer 10,那么它不仅能够在其他高级浏览器上运行顺畅,更棒的是,对于 Windows 8 的用户,可以直接将网站 Pin 到开始屏幕中,简单的开发就能使网站像应用一样获得 Windows 8 的系统级功能支持, 如 Notification,实现与 Windows 8 的深度整合,增加更多的商业机会。
有消息称,在微软内部,包括Windows和IE都在采用HTML5进行开发,微软相关负责人表示从三年前开始开发Win8时,微软就制定了基于HTML5基础之上的策略。从IE8开始,微软就逐步在浏览器中增加对HTML5的支持。
关于IE10对CSS3样式支持,笔者早前已经进行测试,并总结给出实例教程,详见
详解IE10 下CSS3 3D变换(3D transfrom)及实例教程
IE10 下CSS3选择器及动画(animation)效果实例教程
完美实现 IE10 下利用HTML5实现文件上传(图片上传)功能
今天笔者满怀崇敬的心情,来进行IE10下HTML5 Canvas使用和学习,本文将分为几部分进行讲解,主要内容会涉及到:HTML5中Canvas颜色、渐变、图像处理、绘制等
HTML5和Canvas
HTML5 增加了大量提升用户体验的功能标准:canvas 元素可以让开发者在一个特定区域内绘制各种复杂图形,同时可以用 javascript 控制你所绘的图形的动效,使得非 flash 的丰富的视觉效果成为可能,用户在移动端和 PC 端可以享受到一致的视觉体验;试想一个你曾经使用过的网络应用程序,一个在线图片编辑程序,你会用它做简单的图片处理,但绝对不会拿它代替 PhotoShop,因为它的交互性、响应率和功能性都远不及本地用程序。
10下Canvas绘图入门实例
下面的这段代码应该算是雏形,不管用HTML5的Canvas做些什么,这些语句总是需要的,所以保存下来,要用的时候就复制一下好了。
<!DOCTYPE HTML>
<html>
<head><title>深度剖析IE10对HTML5 Canvas支持及实例教程-liwei3gjob</title></head>
<body>
深度剖析IE10对HTML5 Canvas支持及实例教程-liwei3gjob<br>
<canvas id="myCanvas">your browser does not support the canvas tag </canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,400,300);
</script>
</body>
</html>
效果图:
上述代码中<canvas id="myCanvas">your browser does not support the canvas tag</canvas>,则是HTML5中新引入的Canvas元素,这个使用方法基本是固定的,给一个id方便后面的javascript调用,然后指定宽和高,画面总要在一片小天地中展示出来,如果不指定,似乎浏览器会给一个默认的尺寸,往往不是我们需要的。另外,当浏览器不支持html的canvas标签时,则给出提示:
现在咱用幼儿园小孩都懂的话语详细解释一下上面的js:首先,取出Canvas元素,使用的是DOM的getElementById方法,当然有些情况下也可以用getElementByTagName,前者简单一些(少打很多字不是么)。一旦取出了Canvas元素,我们得对它check一番,这个世界上总是充满了恐怖的未知,什么确认工作都不做会给我们带来意想不到的麻烦。! canvas检查是否存在这个元素,! canvas.getContext检查浏览器是否支持Canvas。当不满足上面条件的时候,这里只是简单的退出代码,当然你也可以给一个漂亮点的提示。getContext方法是HTML5中新引入的Canvas的一个方法,在Internet Explorer中,是由excanvas.js预先准备好这个方法的。
getContext方法,暂时只接受一个“2d”参数,比较高级的浏览器有3d支持,写作“webgl”,到时候再讲了。一旦使用了这个参数,你可以认为现在ctx中存储了2d的context对象,或者简单点就是一块画布,以后所有的绘制操作都在这块画布上进行。
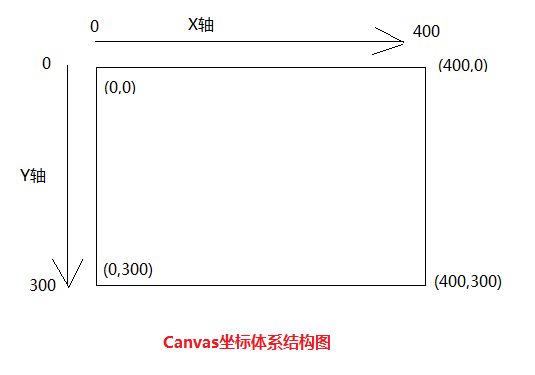
Canvas的坐标系
一、HTML5中的Canvas使用之颜色
现在为止我们画的图形都是黑色的,这是Canvas绘制的默认色彩,要想换一种颜色的话,就得在实际画之前指定颜色。
ctx.strokeStyle = color—— 指定绘制线的颜色
ctx.fillStyle = color—— 指定填充的颜色
实例源码:
<!DOCTYPE HTML>
<html>
<head><title>liwei3gjob-深度剖析IE10对HTML5 Canvas支持及实例教程</title>
</head>
<body>
深度剖析IE10对HTML5 Canvas支持及实例教程-liwei3gjob<br>
<canvas id="myCanvas">your browser does not support the canvas tag </canvas>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('myCanvas');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}
draw();
</script>
</body>
</html>指定透明度
设定透明度有两种方法:
1)普通方法设置
和普通的CSS中一样,我们指定颜色的时候还可以带一个alpha值(不过用的不多,IE9之前都不支持)。
例如:ctx.fillStyle = 'rgba(192, 80, 77, 0.7)';
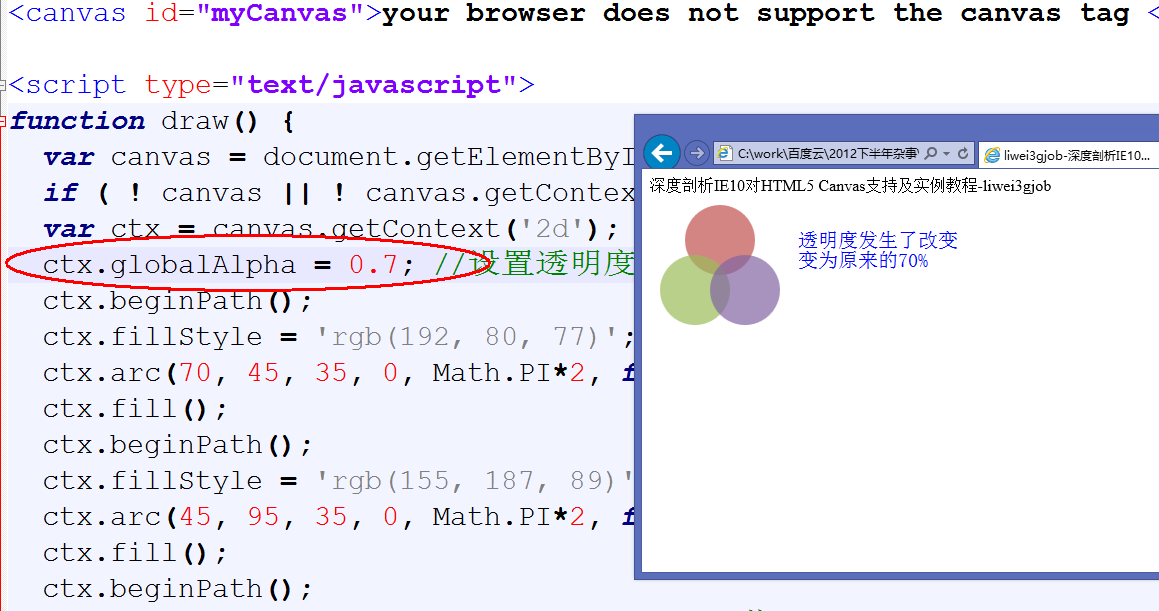
2)使用全局方式设置透明度
上面我们给每一个圆加了0.7的alpha值,不过我们每个圆的alpha都是一样的,每个都写一遍未免有些麻烦(说是我没觉得麻烦……只不过不这么说就没法引出这个新功能啊:)
ctx.globalAlpha = alpha这个参数指定了全局的alpha值,这么设定之后,所有画的图案都会有这么点的透明,除非你又特别指定了。
例如:ctx.globalAlpha = 0.7; //设置透明度
效果图如下:
实例代码:
<!DOCTYPE HTML>
<html>
<head><title>liwei3gjob-深度剖析IE10对HTML5 Canvas支持及实例教程</title>
</head>
<body>
深度剖析IE10对HTML5 Canvas支持及实例教程-liwei3gjob<br>
<canvas id="myCanvas">your browser does not support the canvas tag </canvas>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('myCanvas');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.globalAlpha = 0.7; //设置透明度
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}
draw();
</script>
</body>
</html>
二、HTML5中的Canvas使用之径向渐变
什么是径向渐变?
又要解释一下什么叫径向渐变,其实就是环形的渐变了,由圆心(或者是较小的同心圆)开始向外扩散渐变的效果,听着有些抽象,往下看图一下子就明白了。线性渐变指定了起点和终点,径向渐变则指定了开始的结束园的圆心和半径。这里使用createRadialGradient来获得Canvas的CanvasGradient对象,所以addColorStop方法也是通用的。
CanvasGradient = ctx.createRadialGradient(x0, y0, r0, x1, y1, r1)
起始的圆的圆心为(x0, y0)半径为r0,终了的圆的圆心为(x1, y1)半径为r1。如果半径为负数,INDEX_SIZE_ERR异常发生,而圆心半径都相等的话,理所当然的,没有渐变效果了(相信没人会这么做的)。的使用方法,首先是利用createRadialGradient方法指定渐变的首末圆得到CanvasGradient对象,再对这个对象使用addColorStop方法指定各个位置的颜色。最后,将CanvasGradient对象作为fillStyle使用,反正和LinearGradient一回事儿就是了。
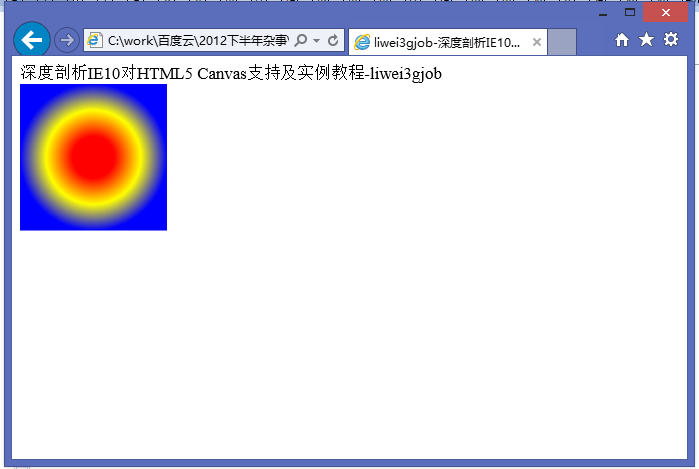
效果见左图,这个“面包圈”的中心在(70, 70)处,内部半径为20,外部半径为70。然后定义的渐变为从小圆到大圆,分别为红、黄、蓝。我们这里是画了一个矩形,但是因为填充的是圆形,所以最终效果看起来是圆的。
Canvas标记很多年前就被当作一个新的HTML标记成员加入到了HTML5标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如Flash或Java,而引入了Canvas标记后,人们直接打通了通往神奇的动态应用网页的大门。本教程内容只覆盖了一小部分、但却是非常重要的canvas标记的应用功能——图像显示和处理。
HTML5中的Canvas之图像处理(本例来源自网络,本文收集整理)
最常见的在canvas上画图的方法是使用Javascript Image对象。所支持的来源图片格式依赖于浏览器的支持,然而,一些典型的图片格式(png,jpg,gif等)基本上都没有问题。
图片可以从DOM中已经加载的元素中抓取,也可以按需即时创建。
var myImage = document. getElementById ( ‘myimageid’ ) ; // 或创建一个新图片。
myImage = new Image ( ) ;
myImage. src = ‘image.png’ ;
大多数支持canvas标记的浏览器的当前版本中,当图片还没有加载完成时,如果你要去画它,结果是什么事情都不会发生。也就是说,如果你想画一个图片,你需要等它完全加载。你可以使用图片对象的onload函数来进行判断。
myImage = new Image ( ) ;
myImage. onload = function ( ) {
// Draw image.
}
myImage. src = ‘image.png’ ;
在下面的所有例子中,我们的图片源将会使用这个256×256尺寸的大猩猩。

基本绘画
在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上。
var ctx = canvas. getContext ( ’2d’ ) ;ctx. drawImage (myImage , 50 , 50 ) ;
ctx. drawImage (myImage , 125 , 125 ) ;
ctx. drawImage (myImage , 210 , 210 ) ;

缩放及调整尺寸
改变图像的尺寸,你需要使用重载的drawImage函数,提供给它希望的宽度和高度参数。
var ctx = canvas. getContext ( ’2d’ ) ;ctx. drawImage (myImage , 50 , 50 , 100 , 100 ) ;
ctx. drawImage (myImage , 125 , 125 , 200 , 50 ) ;
ctx. drawImage (myImage , 210 , 210 , 500 , 500 ) ;
这个例子演示了如何画一个比原图小的图像,一个不同长宽比的图像和一个比原图大的图像的方法。

图像裁剪
最后一个drawImage方法的功用是对图像进行裁剪。
sourceX ,
sourceY ,
sourceWidth ,
sourceHeight ,
destX ,
destY ,
destWidth ,
destHeight )
参数很多,但基本上你可以把它想成从原图中取出一个矩形区域,然后把它画到画布上目标区域里。

var ctx = canvas. getContext ( ’2d’ ) ;ctx. drawImage (myImage , 0 , 0 , 50 , 50 , 25 , 25 , 100 , 100 ) ;
ctx. drawImage (myImage , 125 , 125 , 100 , 100 , 125 , 125 , 150 , 150 ) ;
ctx. drawImage (myImage , 80 , 80 , 100 , 100 , 250 , 250 , 220 , 220 ) ;

这些就是HTML5中的canvas(画布)标记里进行绘图和处理图像的基本操作。绘图只是canvas能提供的功能之一,将来我们会发布更多的关于这方面的教程,会介绍关于这个标记的更多的特征和功能。如果你有任何的问题和想法,请在下面评论的写出来































 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








