iOS 开发有时候我们会用UIWebView加载本地html,js,css 文件,加载的方法:
NSString *filePath = [[NSBundle mainBundle]pathForResource:@"index" ofType:@"html"];
NSString *htmlString = [NSString stringWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:nil];
[webView loadHTMLString:htmlString baseURL:[NSURL URLWithString:filePath]];运行后发现只加载了html文件,而css和js文件没有加载,
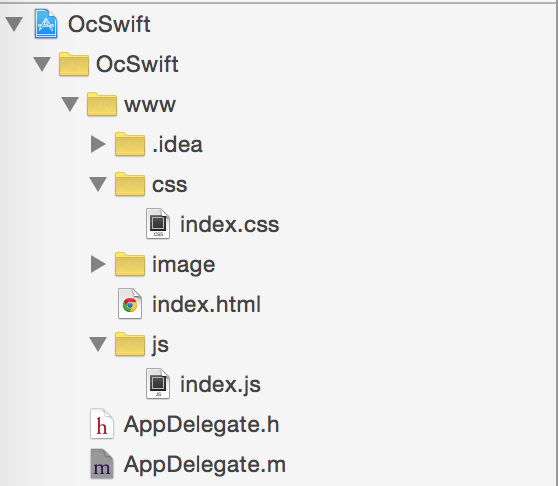
工程中html,js,css 路径如下:
html文件在www文件下,然后打印html文件的完整路径:
/private/var/mobile/Containers/Bundle/Application/043B3B79-E397-4913-9B44-CBBC12A00FA5/OcSwift.app/index.html
index.html这个文件前面没有www文件路径,这是因为编译器打包时去掉了这些文件夹,所以js的路径变成了
/private/var/mobile/Containers/Bundle/Application/043B3B79-E397-4913-9B44-CBBC12A00FA5/OcSwift.app/index.js
引用js文件时,使用<script type="text/javascript" src="js/index.js"></script> 就会找不到index.js文件。
要改为<script type="text/javascript" src="index.js"></script> 就可以了。
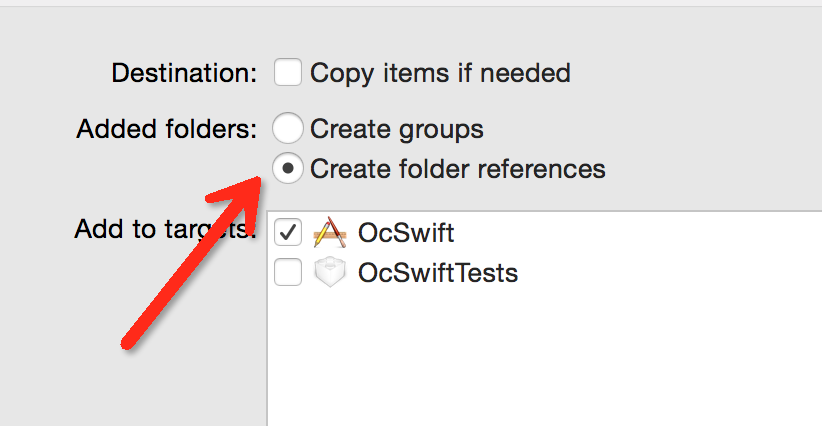
但是如果这样在web端开发的时候就会加载不到js和css文件,一种解决方法是,添加文件夹的时候,选择Create folder references,如下图:

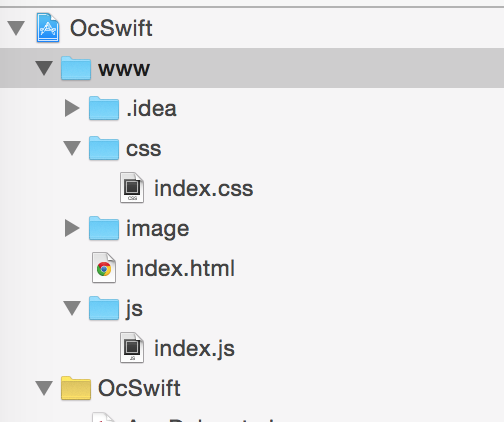
添加后:
文件夹是蓝色的,而不是黄色,这种情况下index.html的路径不能通过[[NSBundle mainBundle]pathForResource:@"index" ofType:@"html"]; 获取到,需要手动拼接路径,如下:
/private/var/mobile/Containers/Bundle/Application/871B4041-5CCE-4C94-935C-16C6C31D62B9/OcSwift.app/www/index.html
另一种解决方法是把整个www的文件夹copy到Document文件下面,这样就不会有这种问题,























 1258
1258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








