首先通过storyboard创建textView,然后设置属性
接下来看如下代码
#import "ViewController.h"
@interface ViewController ()<UITextViewDelegate>
@property (strong, nonatomic) IBOutlet UITextView *textView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建两个菜单项
UIMenuItem *weibo = [[UIMenuItem alloc]initWithTitle:@"微博分享" action:@selector(weoboshare:)];
UIMenuItem *weixin = [[UIMenuItem alloc]initWithTitle:@"微信分享" action:@selector(weixinShare:)];
//创建UIMenuController控制器添加两个菜单项
UIMenuController *menu = [[UIMenuController alloc]init];
[menu setMenuItems:[NSArray arrayWithObjects:weibo,weixin, nil]];
}
// 重写UIResponder的cancanPerformAction:(SEL)action withSender:(id)sender的方法
//当该方法返回YES时,该界面将会显示该Action对应的控件
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender
{
// 如果Action显示的是weoboshare:或weixinShare:的方法
if (action == @selector(weoboshare:)||action == @selector(weixinShare:)) {
//若果textView选中的长度大于0,返回YES
//当该方法返回YES时,该Action对应的控件就会显示出来
if (self.textView.selectedRange.length>0) {
return YES;
}
}
return NO;
}
-(void)weoboshare:(id)sender
{
NSLog(@"这是在模拟微博分享");
}
-(void)weixinShare:(id)sender
{
NSLog(@"这是在模拟通过微信分享");
}
@end
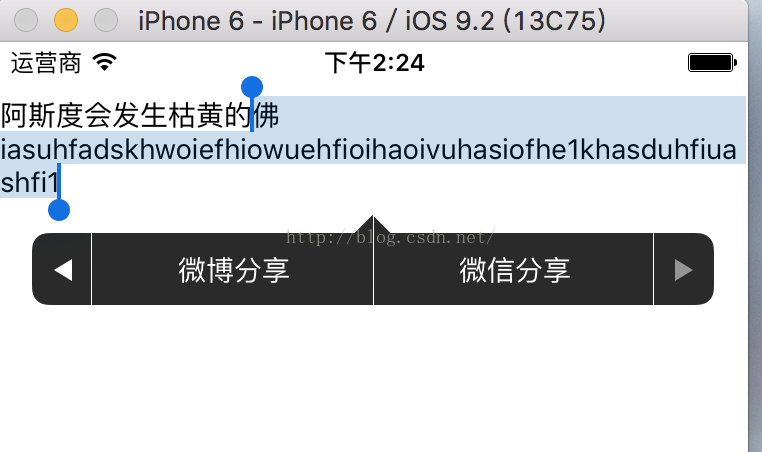
最终效果图:






















 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








