不用递归实现无限级分类,简单测试了下性能比递归稍好一点点点,但写得太复杂了,还是递归简单方便点
代码:
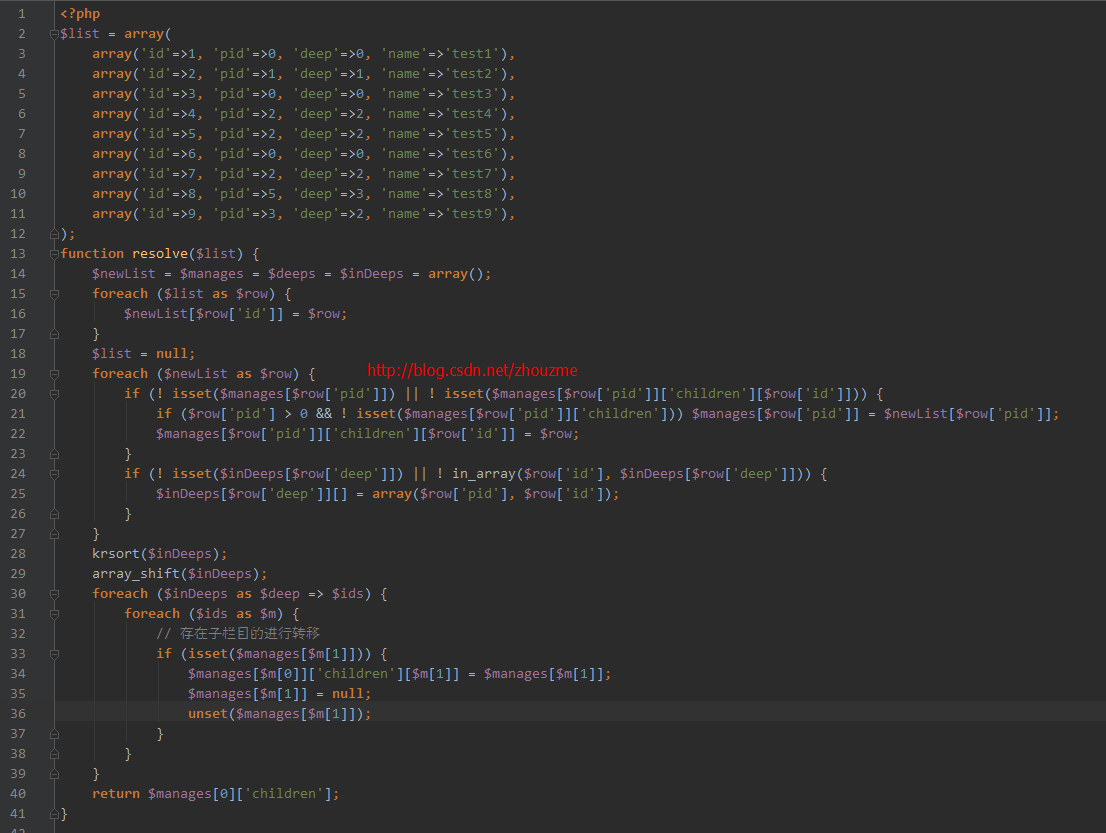
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="php" style="box-sizing: border-box;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"><?php</span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$list</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test1'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test2'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test3'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test4'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test5'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test6'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test7'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test8'</span>),
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>=><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'name'</span>=><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'test9'</span>),
);
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">resolve</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">$list</span>)</span> {</span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$newList</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$deeps</span> = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">foreach</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$list</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>) {
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$newList</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]] = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>;
}
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$list</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">foreach</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$newList</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (! <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">isset</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>]]) || ! <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">isset</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>]][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'children'</span>][<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]])) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>] > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> && ! <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">isset</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>]][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'children'</span>])) <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>]] = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$newList</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>]];
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>]][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'children'</span>][<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]] = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (! <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">isset</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>]]) || ! in_array(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>], <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>]])) {
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'deep'</span>]][] = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>], <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]);
}
}
krsort(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span>);
array_shift(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">foreach</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$inDeeps</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$deep</span> => <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$ids</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">foreach</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$ids</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 存在子栏目的进行转移</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">isset</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]])) {
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'children'</span>][<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]] = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]];
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]] = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">unset</span>(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$m</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]]);
}
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'children'</span>];
}</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li></ul>
递归实现
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">resolve2</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(& <span class="hljs-variable" style="box-sizing: border-box;">$list</span>, <span class="hljs-variable" style="box-sizing: border-box;">$pid</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)</span> {</span>
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">array</span>();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">foreach</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$list</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'pid'</span>] == <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$pid</span>) {
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]] = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>;
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$children</span> = resolve2(<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$list</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]);
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$children</span> && <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>[<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$row</span>[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'id'</span>]][<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'children'</span>] = <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$children</span>;
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$manages</span>;
}</code>





















 2248
2248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








