一、浅谈移动App跨平台开发
移动App跨平台伴随着iOS&Android火起来后不久,就不断的被谈论着。Webview跨平台曾经火了一段时间,PhoneGap很具有代表性,但其性能瓶颈问题突显,所以逐渐的不被采用了。然后出现BeeFramework类似这种跨平台,号称跨平台的又一次革命,基本的原理就是淘汰了Webview,而是解析XML,然后框架完成Native控件生成。但Bee也存在很多问题等待去完善,不过Bee的作者貌似现在也不看好自己的项目了,另外,BeeFramework的文档太少了。而React Native恰好在这个时候被Facebook开源了,大体原理同BeeFramework,但使用JavaScript语言开发进行原生App,React Native主张“Learn once, run everywhere”。所以想尝一尝鲜!国内已知的还有一种跨平台,就是完全使用C++重写(CrossApp),我感觉这种方式太重,可能由于跟不上iOS&Android的更新而被淘汰。所以我个人感觉React Native这种“轻量级”跨平台更容易成活和成长(目前只有iOS版,Android版据说要等等)。
二、准备环境
1、安装Node.js环境
打开Node官网下载pkg安装包,下载好后点击安装。
React Native需要使用Node.js(JavaScript运行时)来创建JavaScript代码。
2、安装Homebrew(Homebrew我们能够通过终端方便的使用它安装管理苹果没有自带的UNIX相关工具软件)
打开Homebrew官网,如果有必要就选择简体中文,然后把那一行脚本粘贴到终端,运行一下就可以了。
安装完Homebrew后,通过下面命令来创建Node.js:
brew install node3、使用Homebrew创建watchman
终端输入命令并执行:
brew install watchman通过配置 watchman,React实现了在代码发生变化时,完成相关的重建功能。
注意:如果需要提示安装失败,需要管理员权限,可以加上命令前加sudo,其它类似情况都这样处理:
sudo brew install watchman4、使用npm来创建React Native CLI tool(React Native命令行工具)
npm install -g react-native-cli5、创建项目
打开终端,cd到你喜欢的路径,例如桌面,然后执行以下命令:
react-native init YourProjectName稍等一会,项目就会自动创建好了。如果一直没有创建成功,就翻墙吧,能快一些。
创建过程:
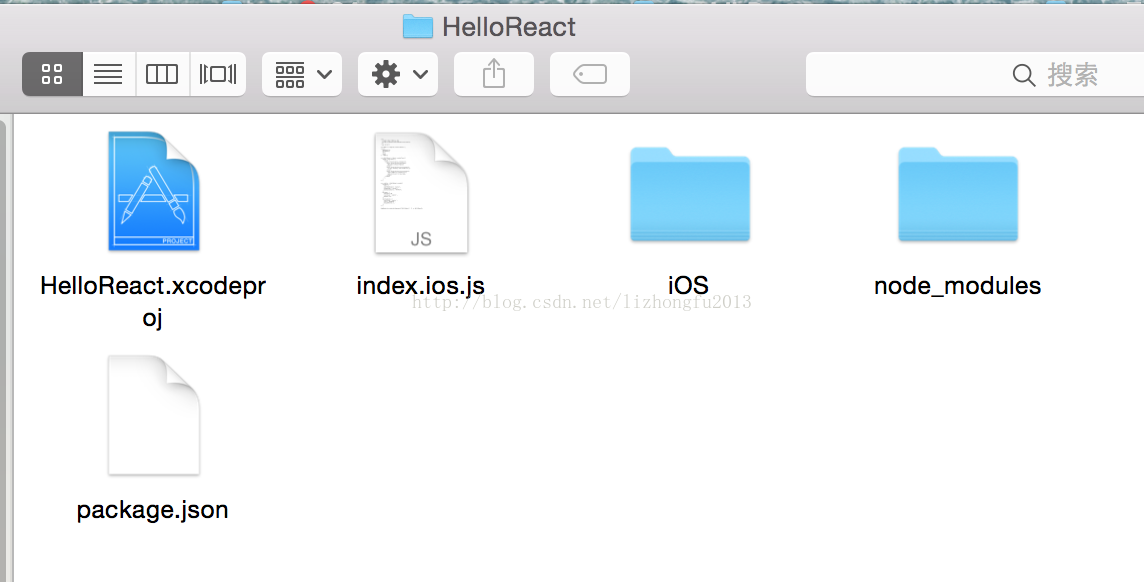
项目目录:
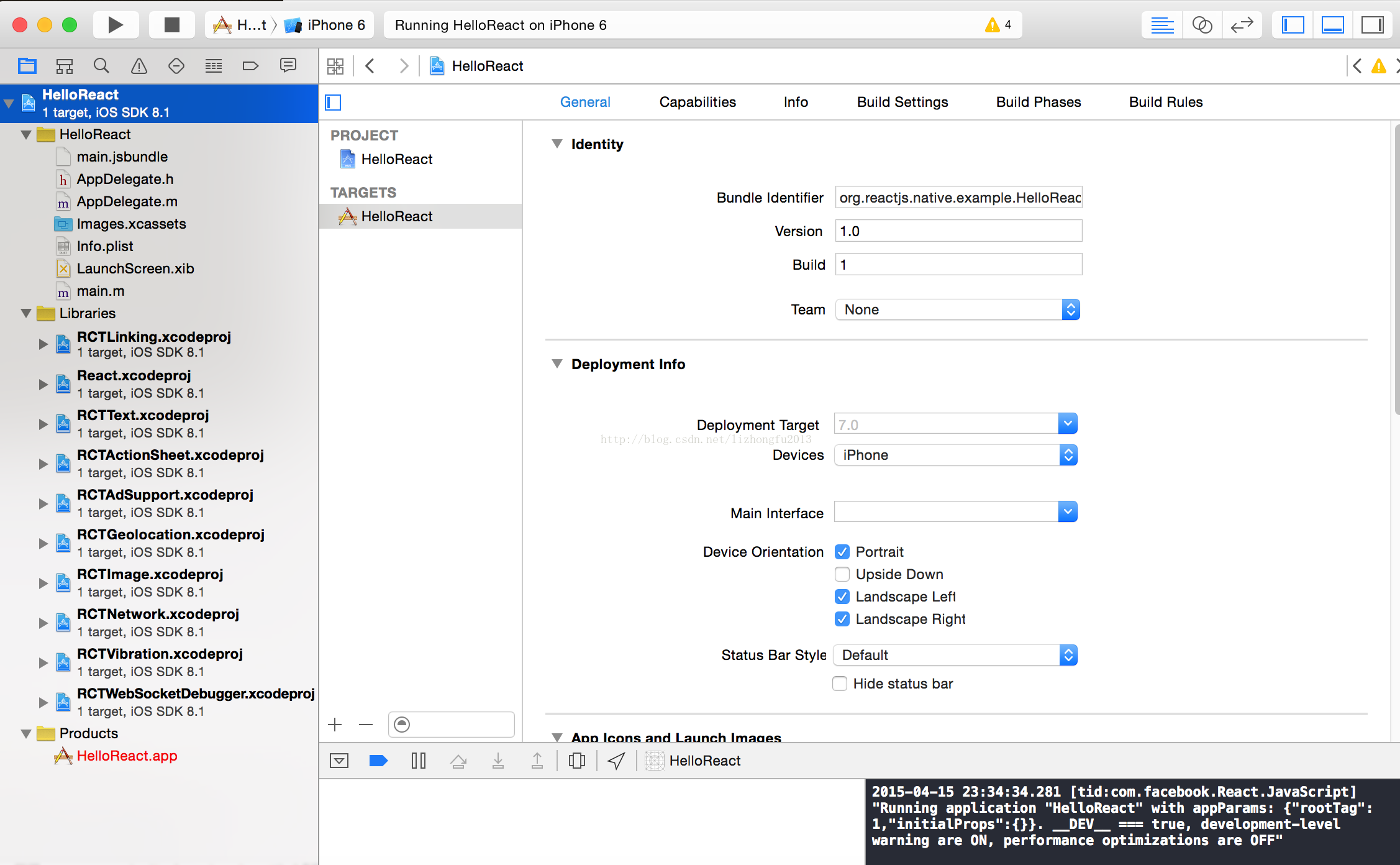
Command+R运行后,会弹出一个终端窗口,这个窗口在运行期间不能关闭:
运行后模拟器效果:





























 1866
1866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










