HTML–学习笔记第一天
主要是通过菜鸟教程,刚刚开始写的笔记,文笔较差望谅解:
HTML的简介
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
工具
Notepad++(本人选择)
简介
Notepad++是 Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能(UTF8技术)。
下载&安装
免费软件,自行百度安装。
安装:
无脑下一步即可安装成功
Emmet插件
简介
可以方便的转化代码,后续再研究一番
安装
解压并将文件全部复制到Notepad的plugins文件夹里
必须配合pythonscript
安装pythonscript
安装好.msi结尾的安装包后,把plugins里的文件都复制到Notepad的plugins文件夹里
使用
步骤 1: 新建 HTML 文件
然后选择" 文件(F)->另存为(A) ",文件名为 xxxxxx.html或者.htm
步骤 2: 在浏览器中运行这个 HTML 文件
右键.html文件,打开方式,选择自己的浏览器
基础
例子1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
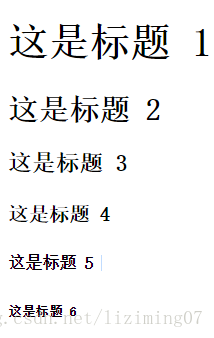
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>运行结果
解释
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<h6>是最小的一个标题
<p> 元素定义一个段落
HTML 元素
语法
HTML 元素以开始标签起始
HTML 元素以结束标签终止
例如:<p></p>(段落)
元素的内容是开始标签与结束标签之间的内容
例如:<p>段落内容</p>
注意
不要忘记结束标签
虽然忘记了使用结束标签,大多数浏览器也会正确地显示 HTML,但是忘记使用结束标签会产生不可预料的结果或错误。
HTML 标签对大小写不敏感,但尽量用小写
HTML 空元素
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
例如:<br>(换行)
在XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。所以尽量写成<br/>
HTML 属性
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称/值对的形式出现,比如name="value"。
实例
<a href="http://www.runoob.com">这是一个链接</a>
属性值必须包含在""里,虽然可以用'',但是不推荐
虽然,属性和属性值对大小写不敏感,属性值最好是小写
更多标准属性说明:
HTML 参考手册
今天笔记到此结束






















 8813
8813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








