在看了我要自学网骆老师的asp.net教程中有关简易聊天室的制作教程后,手动自己实现了一下,发现有很多点需要注意
于是写篇文章,以备后用
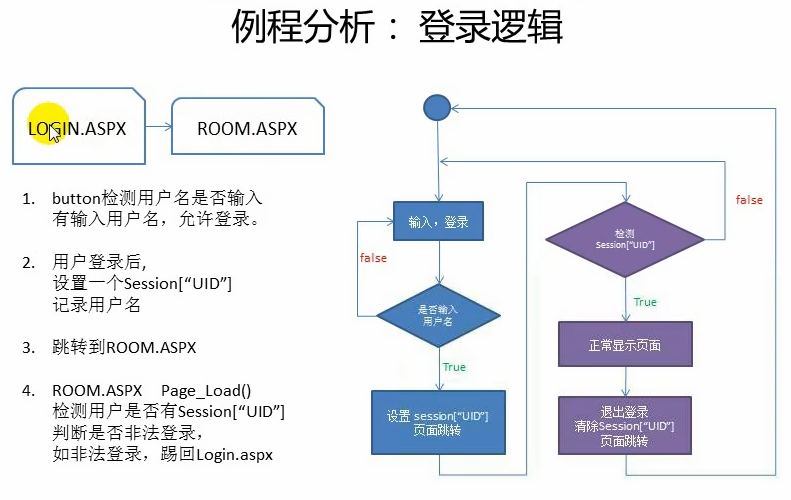
首先是制作这个聊天室的登陆界面的逻辑示意图:
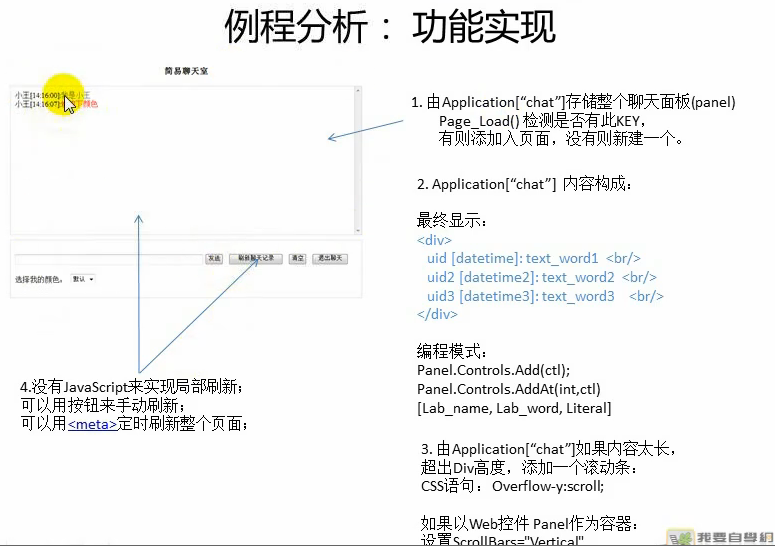
然后是功能实现逻辑:
然后有几个点需要注意:
1.每次往panel中添加新的label聊天信息时,系统默认是往panel中已有控件的后面添加,但根据这个聊天室的布局,应该总是出现在最前一行,所有旧需要使用
panel.controls.addat(0,"控件");
2.聊天信息需要自动刷新,一种实现方法是使用meta标签,具体使用语句是 :
本页刷新:<meta http-equiv="refersh" content="3" >
定时跳转:<meta http-equiv="refersh" content="3" url="网址">
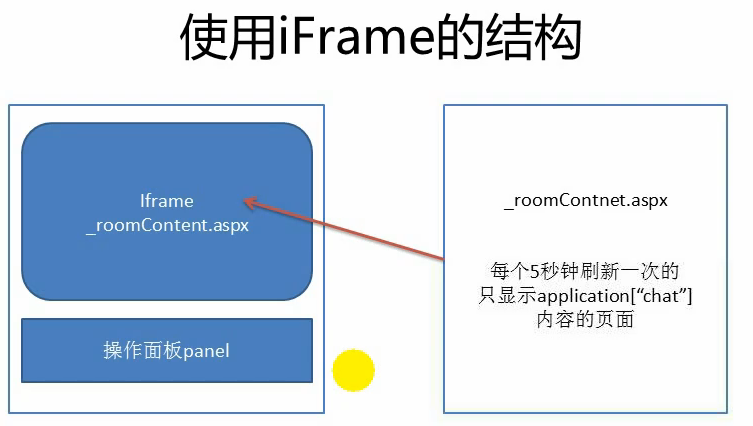
3.局部刷新可以用iframe来实现:使用iframe的结构:
实现语句: <iframe src="_roomcontent.aspx" width="700px" height="350px"> </iframe>
4.在对application中添加内容时需要用lock和unlock进行封锁
























 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








