写项目需要用到RN的switch组件,在官方文档上大概看了下,主要讲的就是switch组件的一些样式,还有调用的方法:onValueChiange,但关于怎么切换开关,怎么调用等,都没有提到。。无奈
然后照旧找度娘,这里不得不吐槽下,那么多讲解switch开关的博客文章,竟然都是照搬文档的说法,要么就是按照文档的,把开关显现出来就完事。我不知道是不是大家都懒得写怎么用,或者是我太笨,理解不了大神的思维。。因此,我还是把自己的研究成果分享一下吧。谁让我是伪前端,JS菜鸟呢
一、关于Switch组件
- disabled bool 如果赋值为true,用户就无法点击switch开关控件,默认是false
- onValueChange function 当组件状态值发生变化的时候回调
- value bool 该开关的值,如果为true呈打开状态,反之为关闭状态。
- onTintColor color,开关开启状态背景颜色。
5. thumbTintColor color,Switch原型把手颜色
6. tintColor color 开关关闭状态背景颜色
PS:这些主要是基本用法,我也是照搬文档,接下来是干货
二、switch组件的用法
1、怎么切换开关


如图所示:第二张是渲染时候用的:(1)定义开关的样式
(2)value的值根据构造函数中的state的值变化
(3)调用 onValueChange方法,当点击时调用此函数,获取state 中的value值
(4)点击switch开关时,调用detail方法,实现我们需要的逻辑
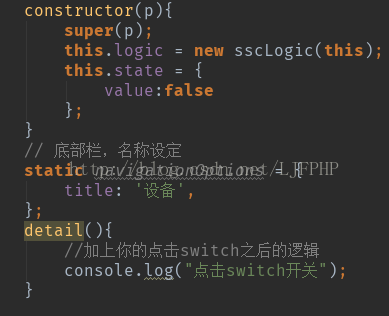
第一张图是写的函数: (1)在构造函数中,给state设定一个初始值,false,然后渲染的 时候,默认switch的开关是关着的。
(2)在点击开关时,调用detail()方法,这里主要是打印一下,看 看点击开关后,有没有走到这个函数
三、效果图
下面的图片呢,就是我们实现后的结果:
视图效果:开关已经出现,并且是关闭的

点击开关后,控制台打印:点击switch开关

由图可知:首先是开关正常的出现了。并且可以点击开关切换状态。但是纯粹的开或者关肯定是不能满足我们的,毕竟我们要根据开关来实现一些操作。因此定义了detail()函数,在点击时,调用该函数。
控制台中显示我们点击之后,已经成功的调用该函数,接下来就可以愉快的写入逻辑了,比如开关发生变化,我们要请求服务器改变数据库的值等。。
如果需要获取开关的状态,比如开关是true或者false,我们可以通过:
detail(){ //加上你的点击switch之后的逻辑 console.log("点击switch开关"); console.log("value的值:"+this.state.value) }
注意:其实打印发现,我们获取的值都是在点击那一刻,开关的值。但点击之后开关就发生改变,比如原来开始是开(true),点击的时候,,开关关闭(false),但是detail()函数中会显示value=true,也就是和现在开关的值刚好相反。。这个需要注意下,也有可能是我写的不对,这边只是测试,写逻辑的时候,各位小伙伴都需要时刻打印一下,确保获取的是我们想要的东西。
哦对,我用的“靠谱天天模拟器”,在之前的文章写过,我们开启debug模式,就可以在浏览器看到我们打印的值了。
end
PS:看完顶一下,谢谢啦
























 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










