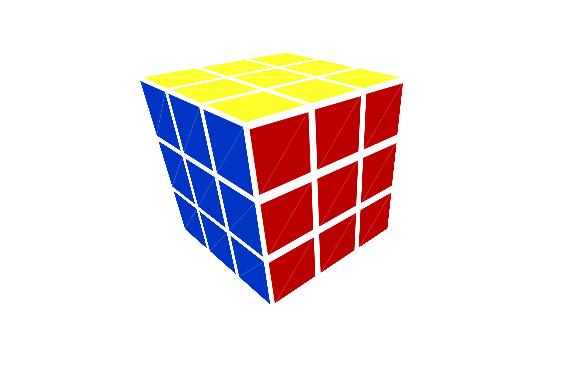
Three.js之新手初学——构建魔方
本人新手,第一次写blog。高手轻喷,新手共勉。
Three.js入门步骤就不重新赘述了,网上有很多入门篇。
一般包括:
1.设置three.js渲染器
2.设置摄像机camera
3.设置场景scene
4.设置光源light
5.设置物体object
下面给出一个连接网站:http://www.cnblogs.com/shawn-xie/archive/2012/08/16/2642553.html
这个例子之提供了3*3魔方的构建,只有第一层可以旋转,可以拖动旋转。(用三层group实现)
用这个貌似不好实现魔方的其他旋转变化。
说明一下三维坐标系:
右手坐标系——x轴,屏幕水平向右;y轴,屏幕竖直向上;z轴,垂直屏幕向外。
第一步:添加三个group,用以显示魔方的三层这里写代码片
var group1 = new THREE.Object3D(),
group2 = new THREE.Object3D();
group3 = new THREE.Object3D();
scene.add(group1);
scene.add(group2);
scene.add(group3);
第二步:为每一个group添加九个cube,初始化贴图和位置(通过平移)
//初始化cube的纹理贴图
function cubeShader(a,b,c,d,e,f){
var cubeMaterialArray = [];
if(a==1){//右侧面
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/red.jpg') <!-- 给每一面上贴图,下同 -->
}));
}
else{
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/back.jpg')
}));
}
if(b==1){//左侧面
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/orange.jpg')
}));
}
else{
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/back.jpg')
}));
}
if(c==1){//上面
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/yellow.jpg')
}));
}
else{
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/back.jpg')
}));
}
if(d==1){//下面
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/white.jpg')
}));
}
else{
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/back.jpg')
}));
}
if(e==1){//前面
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/blue.jpg')
}));
}
else{
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/back.jpg')
}));
}
if(f==1){//后面
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/green.jpg')
}));
}
else{
cubeMaterialArray.push(new THREE.MeshBasicMaterial({
map : new THREE.ImageUtils.loadTexture('Images/back.jpg')
}));
}
return cubeMaterialArray;
}
//初始化cube的位置——旋转、平移
//y没有用
function initCube(i,x,y,z,cubeMaterialArray){
var material = new THREE.MeshFaceMaterial(cubeMaterialArray); //材质属性 "\src\materials"
cubeArray.push(new THREE.Mesh(geometry[i], material));
cubeArray[i].position.set(200,0,200);
cubeArray[i].translateOnAxis(new THREE.Vector3(x,0,z),-200);
}
第三步:改变group的旋转角度和y值坐标,以显示出立体感
group2.rotation.x = Math.PI * 0.20;//绕x轴旋转
group2.rotation.y = -Math.PI * 0.25;//绕y轴旋转
group2.position.set(-200,400,-200);
group2.translateOnAxis(new THREE.Vector3(0,1,0),-200);
第四步:添加事件监听
function onDocumentMouseDown( event ) {}
function onDocumentMouseMove( event ) {}
function onDocumentMouseUp( event ) {}
function onDocumentMouseOut( event ) {}
第五步:修正旋转角度
//修正仅使其旋转九十度的整倍数
function modify(){
var isPositive = 1;
if(targetRotationX < 0)
isPositive = -1;
var n2pi = parseInt(isPositive * targetRotationX /(Math.PI * 2) ) * Math.PI *2;
var remain = isPositive * targetRotationX - n2pi;//保持为正数
//targetRotationX : origin value is -Math.PI * 0.25
if(remain < Math.PI * 0.5){
remain = Math.PI * 0.25 ;//转动90度
}
else if(remain < Math.PI * 1.0){
remain = Math.PI * 0.75 ;//转动180度
}
else if(remain < Math.PI * 1.5){
remain = Math.PI * 1.25;//转动270度
}
else if(remain < Math.PI * 2.0){
remain = Math.PI * 1.75;//转动360度
}
targetRotationX = isPositive * (n2pi + remain);
}
第六步:根据拖动角度渲染出动画效果
function update(){
//horizontal rotation
group1.rotation.y += ( targetRotationX - group1.rotation.y ) * 0.1;//修改0.1参数即可看见效果
}
结语
献丑了!

























 547
547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








