微信小程序的页面跳转,页面之间传递参数笔记.
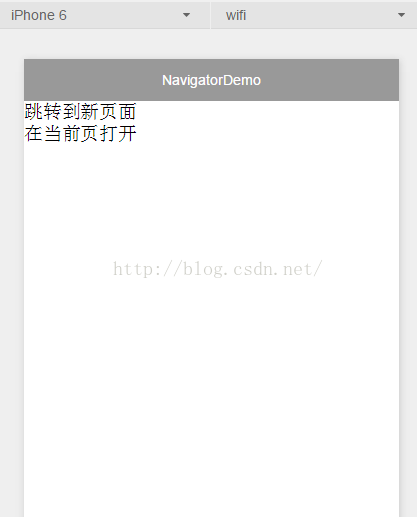
先上demo图:
为了简化逻辑,所以index.wxml里面只写了两个text.既然是跳转,那就还有其他页面.
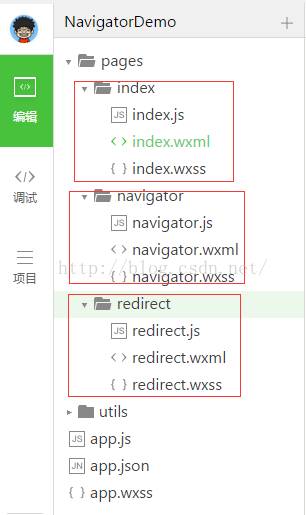
目录如下:
三个页面,但是代码很简单.直接上代码.
<span style="font-size:24px;"><!--index.wxml-->
<view class="btn-area">
<navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator>
<navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator>
</view></span>index.wxml中的URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
<span style="font-size:24px;"><!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view></span>
在navigatort.wxml中通过js代码可以获取到title,代码如下
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
<span style="font-size:24px;"><!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view></span>
<span style="font-size:24px;">//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})</span>最后上两张跳转后的图.
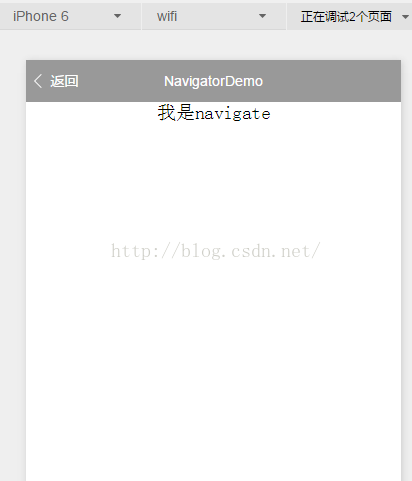
1.跳转到新页面
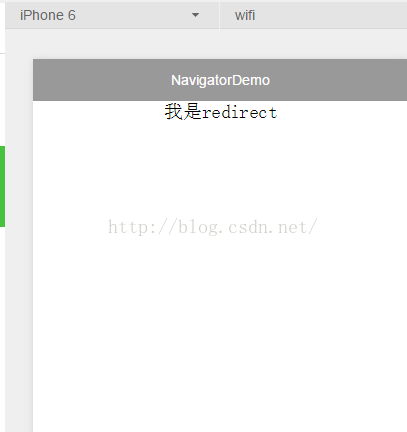
2.在原来的页面打开
有没有发现一个细节,在原来的页面打开是不会出现返回按钮的,而跳转到新页面后会出返回按钮.
这是因为我写了两个页面.如果indexwxml不是一级页面,这里都会出现返回按钮.
当然返回的结果是不一样的:
1.跳转到新页面,返回是回到之前的页面;
2.在原来页面打开,返回是回到上一级页面.
http://blog.csdn.net/qq_31383345

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








