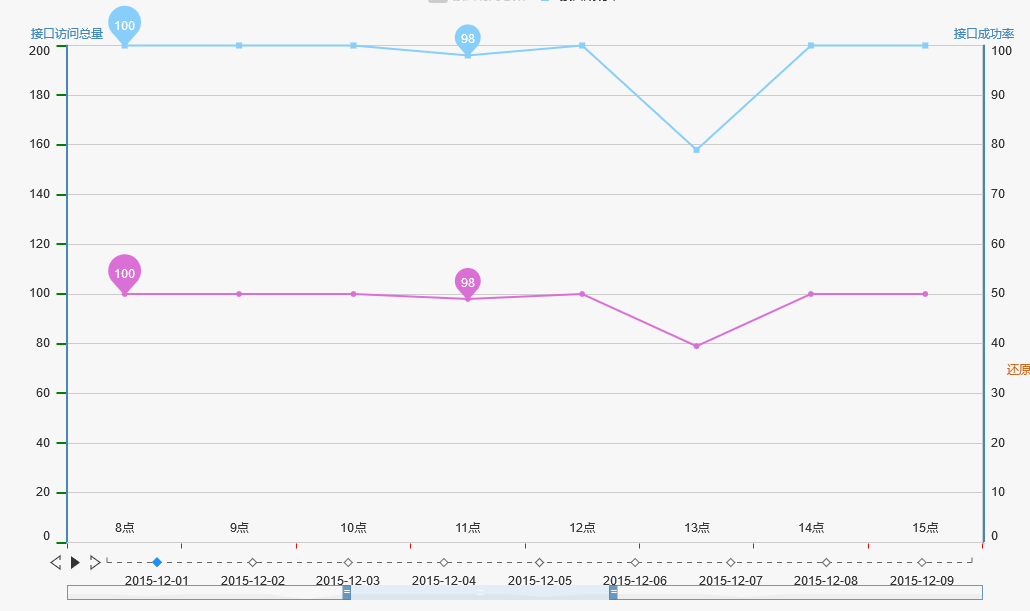
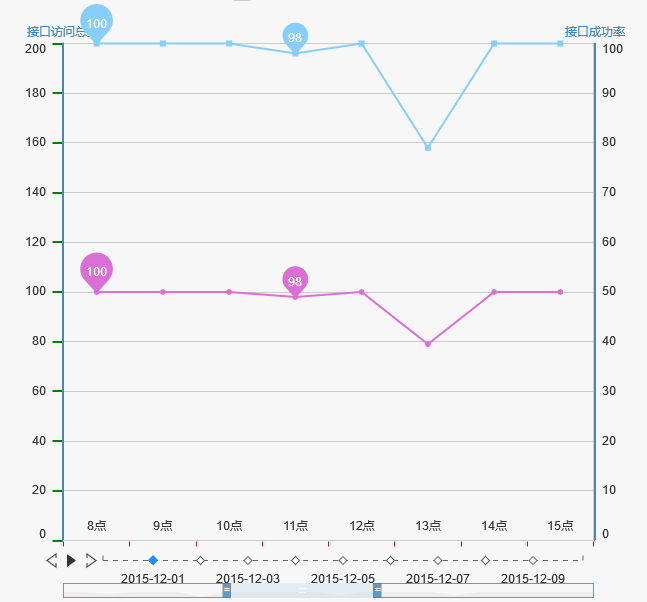
设置一个宽高根据当前窗口自适应的div,当页面大小发生改变时,div的宽高也随之发生改变:
<div id="homePage_svcSuccessData" class="main" style="background-color:white;"></div>
<script>
//页面加载完成后默认执行的代码.
$(function(){
$("#homePage_svcSuccessData").height($(window).height());
$("#homePage_svcSuccessData").width($(window).width());
});
window.onresize=function(){
$("#homePage_svcSuccessData").height($(window).height());
$("#homePage_svcSuccessData").width($(window).width());
//HollyProxy.HomePage.prototype.search('${ctx}');//每变一次都会加载该事件
};
</script>示例:























 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








