gulp基于流的自动化构建工具
- nodejs
- git
- npm
- bower
一、安装nodejs
百度、nodejs

二、新建一个文件夹
cd webapp
git init
生成你的仓库.git
三、安装bower
sudo nom I -g bower
bower的作用可以让你获取github中开源的框架,比如angularjs、、、、、
bower init 进行初始化操作
然后就可以通过bower来获取我们所需要的js文件了
angularjs 被放在了bower的配置文件中了
在.json 文件里面就可以看到生成了一个依赖
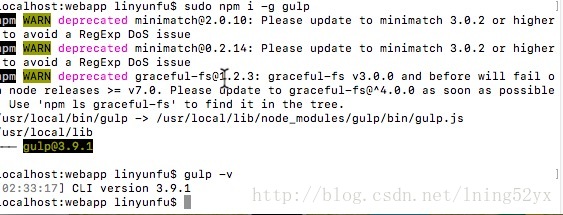
全局安装一个gulp
npm init
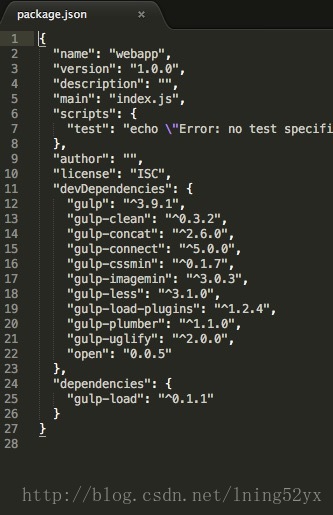
将gulp保存到配置文件当中
npm i –save-dev gulp
安装其他组件
安装到此结束
新建一个js用来引入模块
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
var open = require('open');
var app = {
srcPath: 'src/',
devPath: 'build/',
prdPath: 'dist/'
};
gulp.task('lib', function() {
gulp.src('bower_components/**/*.js')
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'))
.pipe($.connect.reload());
});
gulp.task('html', function() {
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
})
gulp.task('json', function() {
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
.pipe($.connect.reload());
});
gulp.task('less', function() {
gulp.src(app.srcPath + 'style/index.less')
.pipe($.plumber())
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
});
gulp.task('js', function() {
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.plumber())
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
});
gulp.task('image', function() {
gulp.src(app.srcPath + 'image/**/*')
.pipe($.plumber())
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
.pipe($.connect.reload());
});
gulp.task('build', ['image', 'js', 'less', 'lib', 'html', 'json']);
gulp.task('clean', function() {
gulp.src([app.devPath, app.prdPath])
.pipe($.clean());
});
gulp.task('serve', ['build'], function() {
$.connect.server({
root: [app.devPath],
livereload: true,
port: 8080
});
open('http://localhost:8080');
gulp.watch('bower_components/**/*', ['lib']);
gulp.watch(app.srcPath + '**/*.html', ['html']);
gulp.watch(app.srcPath + 'data/**/*.php', ['json']);
gulp.watch(app.srcPath + 'style/**/*.less', ['less']);
gulp.watch(app.srcPath + 'script/**/*.js', ['js']);
gulp.watch(app.srcPath + 'image/**/*', ['image']);
});
gulp.task('default', ['serve']);到此结束。。































 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








