众所周知Android的Tab控件不是很好用,因此Github上的PagerSlidingTabStrip项目被广为使用,该项目地址为:
https://github.com/astuetz/PagerSlidingTabStrip
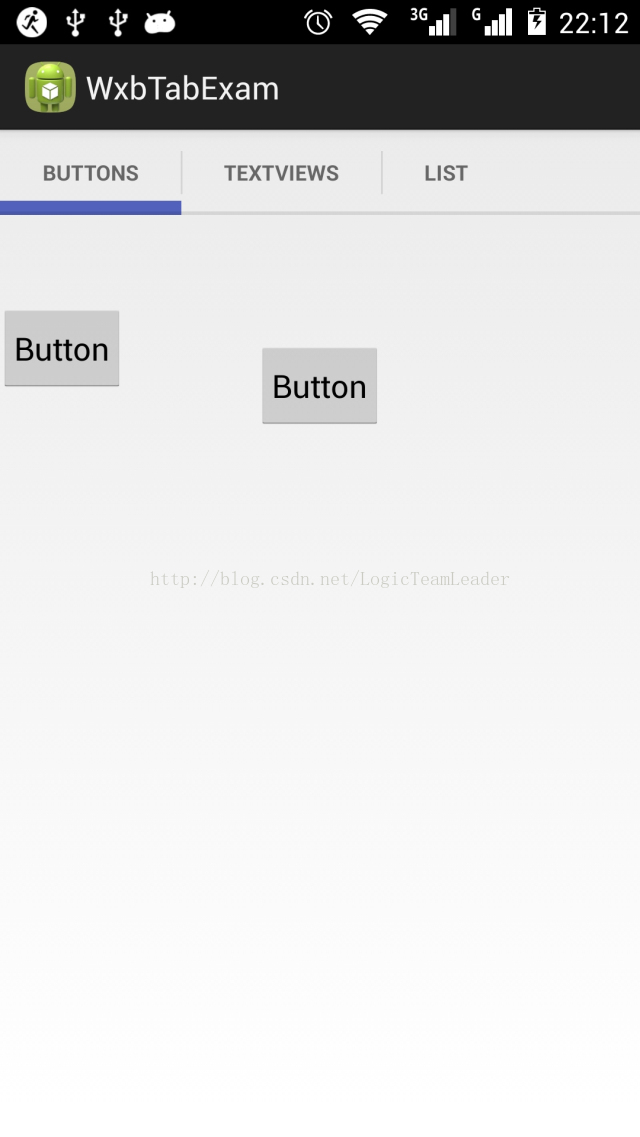
其示例图如下:
由于其demo代码较长,难以理解,因此我总结了一个最简的使用方法。
第一,在ADT中导入PagerSlidingTabStrip中的library项目,若使用Android Studio则直接导入即可,若使用ADT则需参考我的上一篇文章进行导入:
http://blog.csdn.net/logicteamleader/article/details/45202863
并将library项目改名为PagerSlidingTabStrip-lib
第二,创建自己的项目,其中引用PagerSlidingTabStrip-lib项目。在自己的项目中创建几个Fragment,并继承FragmentPagerAdapter类实现一个MyPagerAdapter类,代码如下(略去了几个Fragment的layout和代码):
package wxbtabexam.apkkids.com;
import java.util.ArrayList;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import com.astuetz.PagerSlidingTabStrip;
import com.example.wxbtabexam.R;
public class HomeActivity extends FragmentActivity {
private ViewPager pager;
private MyPagerAdapter pagerAdapter;
private PagerSlidingTabStrip tabs;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.home_layout);
tabs = (PagerSlidingTabStrip) this.findViewById(R.id.tabs);
pager = (ViewPager) this.findViewById(R.id.pager);
initTabs();
ArrayList<Fragment> fragmentlist = new ArrayList<Fragment>();
//注意,这三个Fragment需要自己实现
ButtonFragment buttonFragment = new ButtonFragment();
TextFragment textFragment = new TextFragment();
MyListFragment mylistFragment = new MyListFragment();
fragmentlist.add(buttonFragment);
fragmentlist.add(textFragment);
fragmentlist.add(mylistFragment);
pagerAdapter = new MyPagerAdapter(getSupportFragmentManager(), fragmentlist);
pager.setAdapter(pagerAdapter);
final int pageMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4, getResources()
.getDisplayMetrics());
pager.setPageMargin(pageMargin);
tabs.setViewPager(pager);
}
/**
*定义的属性,参考:https://github.com/astuetz/PagerSlidingTabStrip
*/
private void initTabs() {
/**
* 获取当前屏幕的密度
*/
DisplayMetrics dm;
dm = getResources().getDisplayMetrics();
// 设置Tab是自动填充满屏幕,也就是均分屏幕宽度,每个tab的weight都是一致的 app:pstsShouldExpand="true"
tabs.setShouldExpand(true);
// 设置Tab的分割线是透明的 app:pstsDividerColor="@android:color/transparent"
tabs.setDividerColor(Color.TRANSPARENT);
// 设置Tab底部与下面分割的细线的高度 app:pstsUnderlineHeight="1dp"
tabs.setUnderlineHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 2, dm));
// 设置Tab 指示器的高度 app:pstsIndicatorHeight="4dp"
tabs.setIndicatorHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, dm));
// 设置Tab标题文字的大小 app:pstsTabTextSize="16sp"
tabs.setTextSize((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, dm));
// 设置Tab Indicator的颜色 app:pstsIndicatorColor="#45c01a"
// tabs.setIndicatorColor(Color.parseColor("#45c01a"));
int currentColor =0xFF5161BC;
tabs.setIndicatorColor(currentColor);
// 设置选中Tab文字的颜色 app:pstsSelectedTabTextColor="#45c01a"
// tabs.setSelectedTextColor(Color.parseColor("#45c01a"));
}
//MyPagerAdapter要和上面实现的三个Fragment对应起来
class MyPagerAdapter extends FragmentPagerAdapter{
private final String[] TITLES = { "Buttons", "TextViews", "List" };
private ArrayList<Fragment> fragmentlist;
public MyPagerAdapter(FragmentManager fm,ArrayList<Fragment> list) {
super(fm);
fragmentlist = list;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return fragmentlist.size();
}
public Fragment getItem(int position) {
return fragmentlist.get(position);
}
}
}
























 2051
2051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








