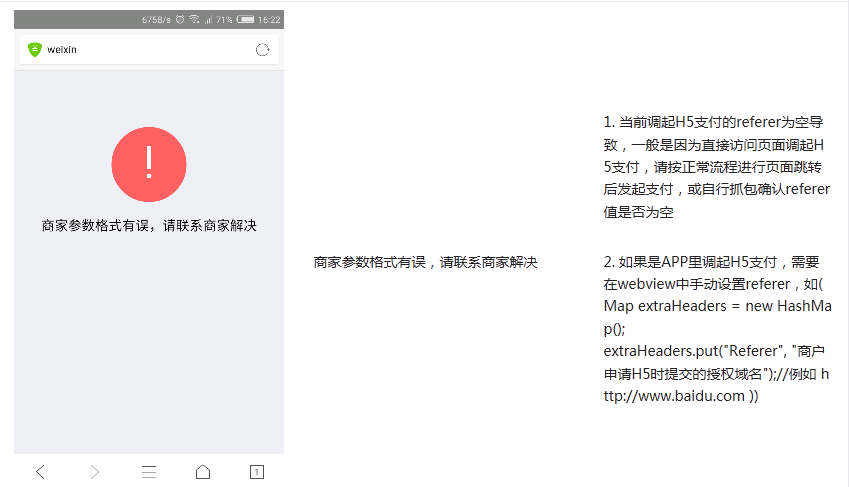
之前有个项目是android端使用webview加载网页端的内容,然后再添加原生的功能做成的APP,这个项目里面有集成使用微信、支付宝、qq钱包等H5的支付方式。最近网页端那边对支付版本那块的内容进行了升级,从而导致在Android端这边进行支付时,微信支付出现了如下的错误:

遇到这个问题时,参考了微信支付的H5支付开发文档:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4
在开发文档中的常见问题中描述:

说是APP里调起H5支付,需要在webview中手动设置referer,然后在WebView加载的页面中做了如下的处理:
webview.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
view.stopLoading();
view.clearView();
wv.loadData("网络错误,请稍后重试.", "text/html; charset=UTF-8", null);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url == null) return false;
try {
if (url.startsWith("weixin://") //微信
|| url.startsWith("alipays://") //支付宝
|| url.startsWith("mqqapi://") //qq钱包
//其他自定义的scheme
) {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
} else if (url.contains("qq.com ")) {
view.loadUrl(url);
} else {
Map<String, String> extraHeaders = new HashMap<String, String>();
extraHeaders.put("Referer", "http://jy.xxxx.com");//http://jy.xxxx.com为加载首页的地址
view.loadUrl(url, extraHeaders);
}
} catch (Exception e) { //防止crash (如果手机上没有安装处理某个scheme开头的url的APP, 会导致crash)
return true;//没有安装该app时,返回true,表示拦截自定义链接,但不跳转,避免弹出上面的错误页面
}
//处理http和https开头的url
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
progess.setVisibility(View.GONE);
wvTitle.setText(view.getTitle());
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // 接受所有网站的证书
}
});
以上的代码也对支付宝与qq钱包出现的问题一起做了处理,做了以上的处理之后,在页面中先判断客户端中有没安装微信、支付宝、qq等应用,要是安装了的话就调起客户端,要是用户没有安装的话就跳到网页端,经测试都能正常的调起支付。
小编整理了一份Android电子书籍,需要的童鞋关注底部公众号(longxuanzhigu)回复:“e_books” 即可获取哦!

以下是个人公众号(longxuanzhigu),之后发布的文章会同步到该公众号,方便交流学习Android知识及分享个人爱好文章:






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








