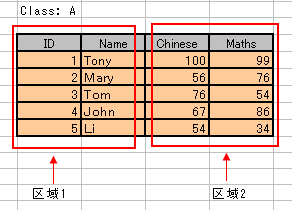
前面讲了普通的分栏帐票,下面讲讲简单的一览帐票,一览帐票也是我们常常碰到的,具体式样一般如下:
page 1:
|
Class: A
|
|
|
|
|
ID
|
Name
|
Chinese
|
Maths
|
|
1
|
Tony
|
100
|
99.0
|
|
2
|
Mary
|
56
|
76.0
|
|
3
|
Tom
|
76
|
54.0
|
|
4
|
John
|
67
|
86.0
|
|
5
|
Li
|
54
|
34.0
|
page 2:
|
Class: B
|
|
|
|
|
ID
|
Name
|
Chinese
|
Maths
|
|
6
|
Zhang
|
3
|
0.0
|
|
7
|
Wang
|
100
|
2.0
|
|
8
|
Gong
|
23
|
56.0
|
|
9
|
Tian
|
78
|
99.0
|
|
10
|
Jack
|
87
|
88.0
|
该类型帐票有如下特点:
(1)、一栏帐票的特点是有若干区域组成,如下区域1是固定不换列的,区域2是动态换列的。

(2)、一览帐票的各栏可以是衔接在一起的,即栏间距为0,也可以是分开的。
(3)、Title和SubTitle通常是不分栏的,它们会跨越所有的栏。
(4)、帐票区域2的默认栏数应该是固定的,比方说A4纸默认印刷8栏,如果超过8栏可以选择换页,也可以选择超出边界继续印刷(红线)。
这是由代码来控制的。
本节目标:
有如下数据源
|
A
|
Chinese
|
1
|
Tony
|
100
|
|
A
|
Chinese
|
2
|
Mary
|
56
|
|
A
|
Chinese
|
3
|
Tom
|
76
|
|
A
|
Chinese
|
4
|
John
|
67
|
|
A
|
Chinese
|
5
|
Li
|
54
|
|
B
|
Chinese
|
6
|
Zhang
|
3
|
|
B
|
Chinese
|
7
|
Wang
|
100
|
|
B
|
Chinese
|
8
|
Gong
|
23
|
|
B
|
Chinese
|
9
|
Tian
|
78
|
|
B
|
Chinese
|
10
|
Jack
|
87
|
|
B
|
Maths
|
6
|
Zhang
|
0
|
|
B
|
Maths
|
7
|
Wang
|
2
|
|
B
|
Maths
|
8
|
Gong
|
56
|
|
B
|
Maths
|
9
|
Tian
|
99
|
|
B
|
Maths
|
10
|
Jack
|
88
|
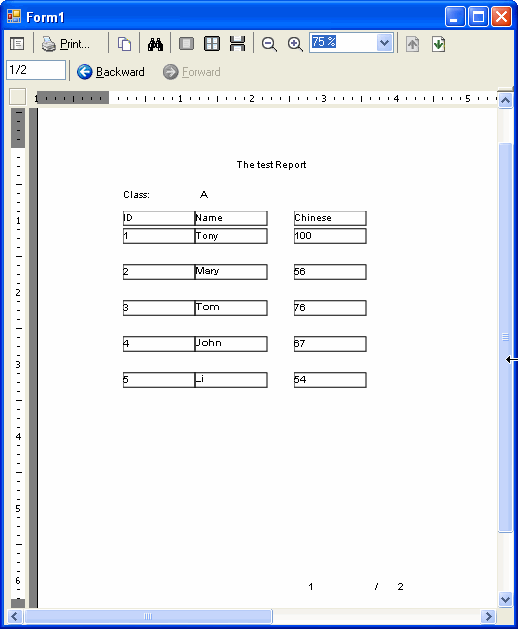
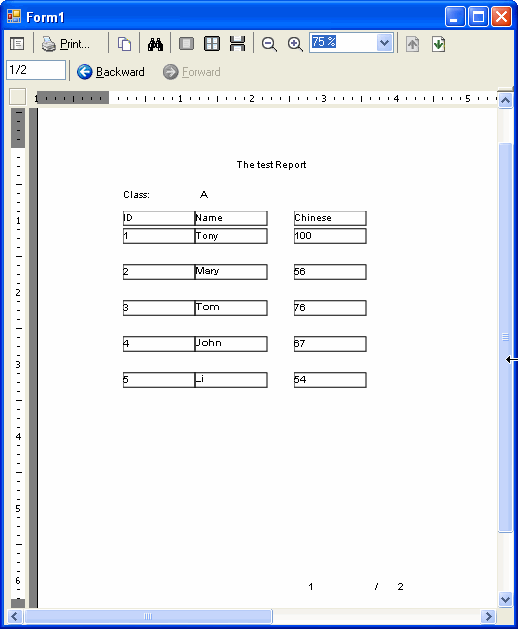
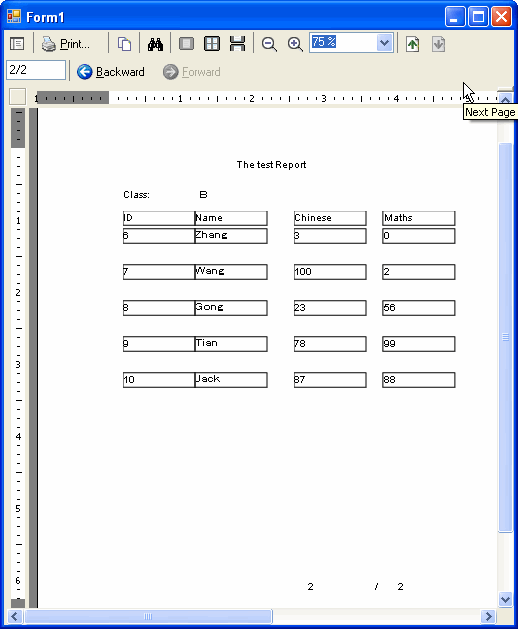
最终希望打印成如下帐票:
(1)
根据Class换行
(2)
区域1的ID,Name列固定
(3)
区域2的Subject列根据数据源自动换列
page 1:
|
Class: A
|
|
|
|
ID
|
Name
|
Chinese
|
|
1
|
Tony
|
100
|
|
2
|
Mary
|
56
|
|
3
|
Tom
|
76
|
|
4
|
John
|
67
|
|
5
|
Li
|
54
|
page 2:
|
Class: B
|
|
|
|
|
ID
|
Name
|
Chinese
|
Maths
|
|
6
|
Zhang
|
3
|
0.0
|
|
7
|
Wang
|
100
|
2.0
|
|
8
|
Gong
|
23
|
56.0
|
|
9
|
Tian
|
78
|
99.0
|
|
10
|
Jack
|
87
|
88.0
|
0,开始之前,先分析一下,由于区域1和区域2的换列方式是不同的,肯定不能放到一个SubReport里。
我们一般的做法是区域1放到一个不换列的Subreport,区域2也放到一个换列的SubReport里去。主模版负责换page.
1,先准备如下数据源:
数据源可以在后台取数的时候就组织好,也可以到前台再组织数据。
这里我们需要2份数据
(1)传给区域1用,根据Class分批传给区域1
|
A
|
1
|
Tony
|
|
A
|
2
|
Mary
|
|
A
|
3
|
Tom
|
|
A
|
4
|
John
|
|
A
|
5
|
Li
|
|
B
|
6
|
Zhang
|
|
B
|
7
|
Wang
|
|
B
|
8
|
Gong
|
|
B
|
9
|
Tian
|
|
B
|
10
|
Jack
|
(2)传给区域2用,根据Class分批传给区域2,通过Subject换列
|
A
|
Chinese
|
1
|
Tony
|
100
|
|
A
|
Chinese
|
2
|
Mary
|
56
|
|
A
|
Chinese
|
3
|
Tom
|
76
|
|
A
|
Chinese
|
4
|
John
|
67
|
|
A
|
Chinese
|
5
|
Li
|
54
|
|
B
|
Chinese
|
6
|
Zhang
|
3
|
|
B
|
Chinese
|
7
|
Wang
|
100
|
|
B
|
Chinese
|
8
|
Gong
|
23
|
|
B
|
Chinese
|
9
|
Tian
|
78
|
|
B
|
Chinese
|
10
|
Jack
|
87
|
|
B
|
Maths
|
6
|
Zhang
|
0
|
|
B
|
Maths
|
7
|
Wang
|
2
|
|
B
|
Maths
|
8
|
Gong
|
56
|
|
B
|
Maths
|
9
|
Tian
|
99
|
|
B
|
Maths
|
10
|
Jack
|
88
|
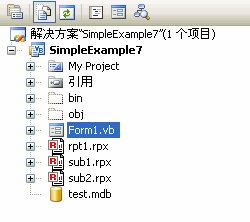
2,创建1个AR主模版,2个子模版:

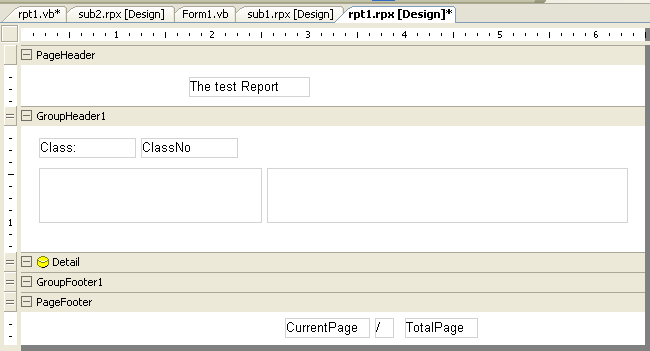
(1),主模版(rpt1.rpx):
GroupHeader1中:
GroupHeader1:DataField=”Class”
NewPage=”before”
ClassNo: DataField=”Class”
2个SubReport控件:需要注意的是,该控件的Width必须设成和实际要打印的Sub.rpx的width一样大,否则sub.rpx的内容将不能完全显示出来。后面我会专门讲解一下如何在代码中控制各控件width.

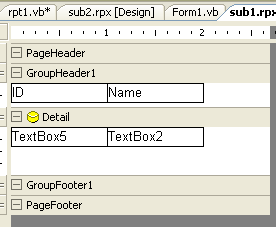
(2),子模版1(sub1.rpx)
该子模版不需要设置分栏
TextBox5: DataField=”ID”
TextBox2: DataField=”Name”

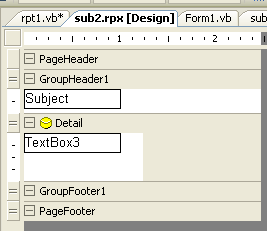
(3),子模版2(sub2.rpx)
GroupHeader1:
DataField=”Subject”
NewColumn=”Before”
Subject:
DataField=”Subject”
TextBox3:
DataField=”Score”

3,在form的load事件中编写如下代码,把数据源传给主模版,并显示模版,这里要组织2份数据:

 Private
Sub Form1_Load()
Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Private
Sub Form1_Load()
Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
 Dim sql1 As String = "select distinct Class,ID,Name from table1 order by ID "
Dim sql1 As String = "select distinct Class,ID,Name from table1 order by ID "
 Dim sql2 As String = "select * from table1 order by Class,Subject,ID "
Dim sql2 As String = "select * from table1 order by Class,Subject,ID "
 Dim conn As OleDbConnection = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=test.mdb;Persist Security Info=False")
Dim conn As OleDbConnection = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=test.mdb;Persist Security Info=False")
 Dim adapter As New OleDbDataAdapter(sql1, conn)
Dim adapter As New OleDbDataAdapter(sql1, conn)
 Dim ds As New DataSet
Dim ds As New DataSet
 Dim table As New DataTable
Dim table As New DataTable


 adapter.Fill(table)
adapter.Fill(table)
 ds.Tables.Add(table)
ds.Tables.Add(table)


 table = New DataTable
table = New DataTable
 adapter = New OleDbDataAdapter(sql2, conn)
adapter = New OleDbDataAdapter(sql2, conn)
 adapter.Fill(table)
adapter.Fill(table)
 ds.Tables.Add(table)
ds.Tables.Add(table)




 Dim rpt As New rpt1
Dim rpt As New rpt1
 rpt.DataSource = ds
rpt.DataSource = ds
 rpt.DataMember = ds.Tables(0).TableName
rpt.DataMember = ds.Tables(0).TableName
 rpt.Run()
rpt.Run()
 Me.Viewer1.Document = rpt.Document
Me.Viewer1.Document = rpt.Document
 End Sub
End Sub


这里需要注意的是:
 rpt.DataSource
=
ds
rpt.DataSource
=
ds
 rpt.DataMember
=
ds.Tables(
0
).TableName
rpt.DataMember
=
ds.Tables(
0
).TableName
ds中包括了2个table,这里直接把ds传给了主模版,主模版用到了table1,然后在主模版的代码中,再把table2传给子模版。
4,在rpt1.rpx的
GroupHeader1_Format事件,编写代码,显示子模版sub1.rpx.和sub2.rpx
Private
Sub
GroupHeader1_Format(
ByVal
sender
As
Object
,
ByVal
e
As
System.EventArgs)
Handles
GroupHeader1.Format
' subReport1
Me .subReport1.Report = New sub1
' 為子報表設置数据源
Dim dv As DataView = New DataView( CType ( Me .DataSource, DataSet).Tables( 0 ), " Class=' " & Me .Fields( " Class " ).Value.ToString & " ' " , "" , DataViewRowState.CurrentRows)
Me .subReport1.Report.DataSource = dv
' subReport2
Me .subReport2.Report = New sub2
dv = New DataView( CType ( Me .DataSource, DataSet).Tables( 1 ), " Class=' " & Me .Fields( " Class " ).Value.ToString & " ' " , "" , DataViewRowState.CurrentRows)
Me .subReport2.Report.DataSource = dv
End Sub
' subReport1
Me .subReport1.Report = New sub1
' 為子報表設置数据源
Dim dv As DataView = New DataView( CType ( Me .DataSource, DataSet).Tables( 0 ), " Class=' " & Me .Fields( " Class " ).Value.ToString & " ' " , "" , DataViewRowState.CurrentRows)
Me .subReport1.Report.DataSource = dv
' subReport2
Me .subReport2.Report = New sub2
dv = New DataView( CType ( Me .DataSource, DataSet).Tables( 1 ), " Class=' " & Me .Fields( " Class " ).Value.ToString & " ' " , "" , DataViewRowState.CurrentRows)
Me .subReport2.Report.DataSource = dv
End Sub
5,ok,御览看看效果吧。搞定收工。



























 1321
1321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








