第一次做总结,为了方便记住,也为了给各位提供帮助,不要重蹈我的覆辙,对新手来说每一个小问题都是坑啊~~~,好的,话不多说,下面开始讲如何使用IDEA2017搭建java web +maven项目
1、首先,提前准备的东西:我使用的是IDEA2017,tomcat7,jdk1.;请将这些软件安装完成,环境变量配置完成,如何配置以及安装我就不复述了,百度上一堆一堆的,比我知道的详细多了。
2、下面开始图文并茂讲解如何在IDEA2017上搭建javaweb+maven项目
步骤1)和2)请选择任意一项进行操作。
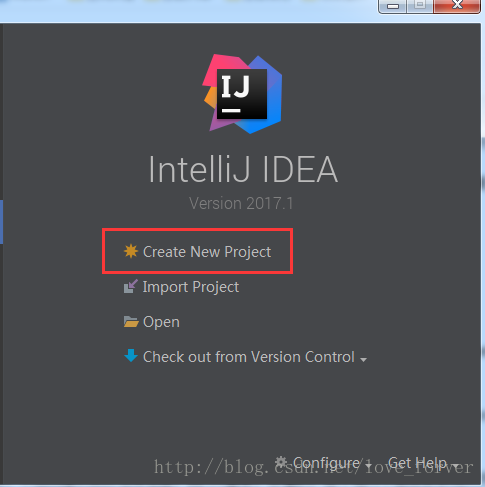
1)在IDEA初始界面开始创建如下图
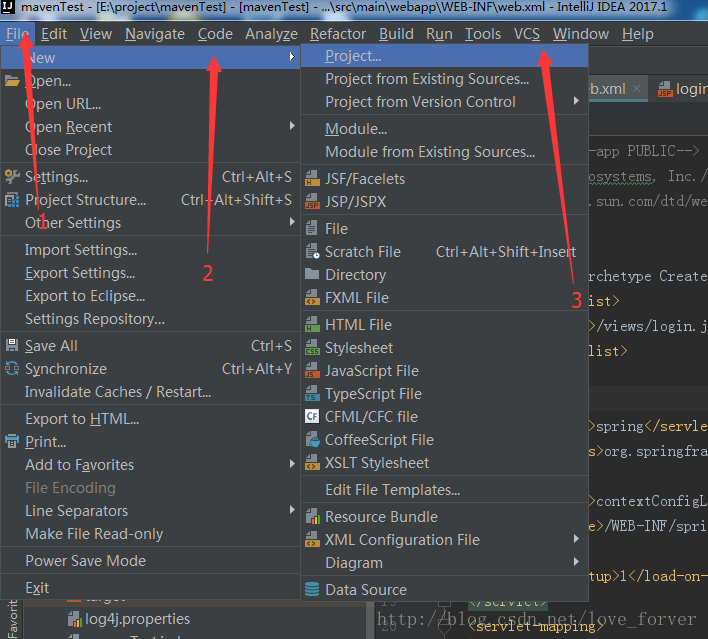
2)打开IDEA后创建项目如下图
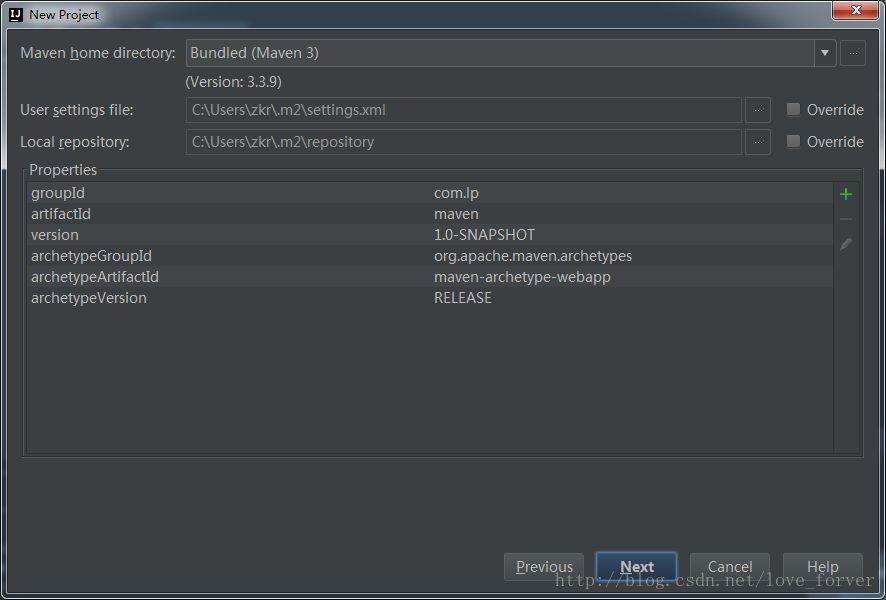
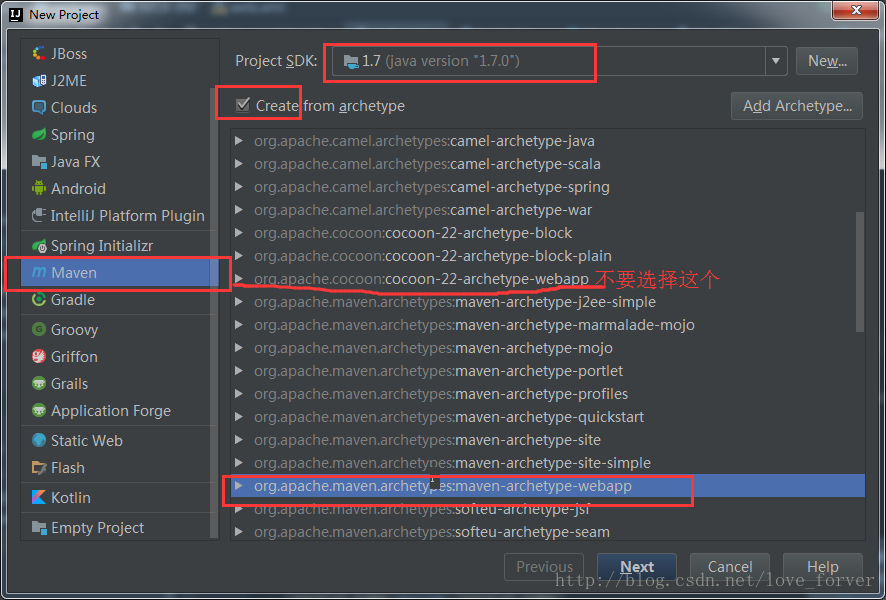
下面进入如下如所示的界面,请按照红色方框内的内容从左到右、从上到下依次进行选择,请注意标注红色下滑线的webapp和红色方框内的webapp是不一样的,请选择红色方框内maven的webpp,然后点击NEXT
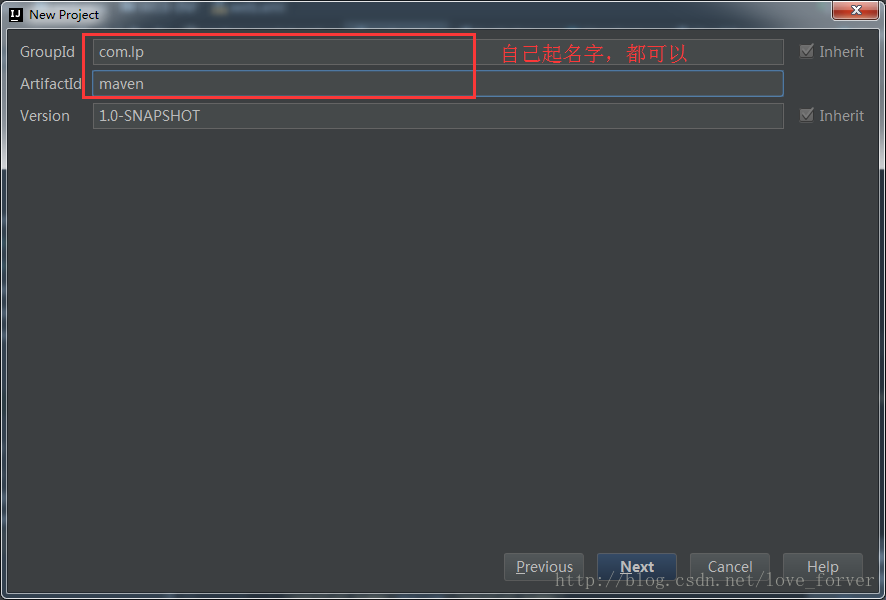
进入下图所示界面:红色方框内是需要填写的内容,ArtifactId是创建的该项目的名称,可以自己随意起名,一般来说groupId是域名.公司名,自己创建的项目就随意啦,然后点击next;
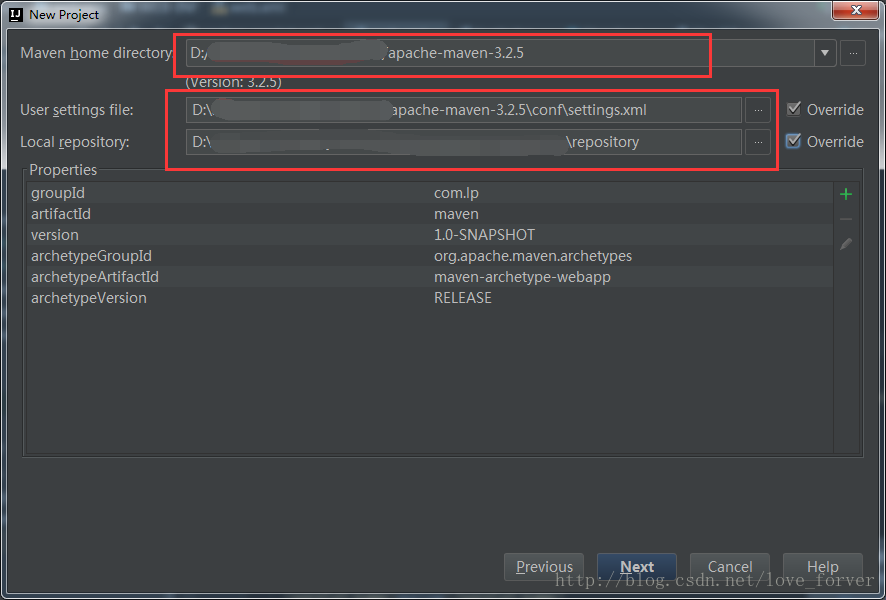
next之后看到的原图是这个样子的,maven会默认在c盘创建仓库,不过我建议更改仓库位置,因为C盘嘛,你懂的,这个地方不适合放系统文件以外的东西,而且maven仓库是很大的,所以请修改到其他位置。即修改成自己的maven所在位置,maven的配置文件以及自己的maven仓位置,这里我是放到了D盘。配置好之后接着next
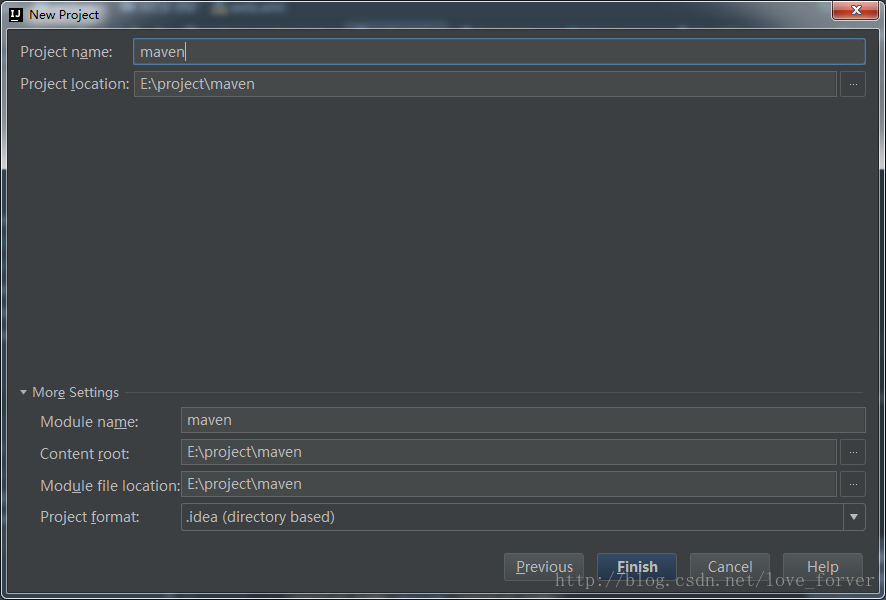
下图中的东西可以不进行任何修改,直接next,然后就是等着下载maven仓库,因为maven仓库挺大的,所以这个过程可能比较漫长,右下方会有一个下载进度条,等到进度条消失之后,maven仓库就下载好了,这个时候我们就可以进行下一步,配置tomcat了。
-------------------------我是---------------配置--------tomcat------------的--------------分割线------------------
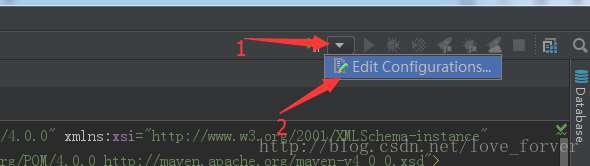
右上角上面的一个小小的倒三角,然后看下图,如果你没有这一行工具栏,有一位前辈写的很好,请参考
http://blog.csdn.net/qq_27093465/article/details/51750535
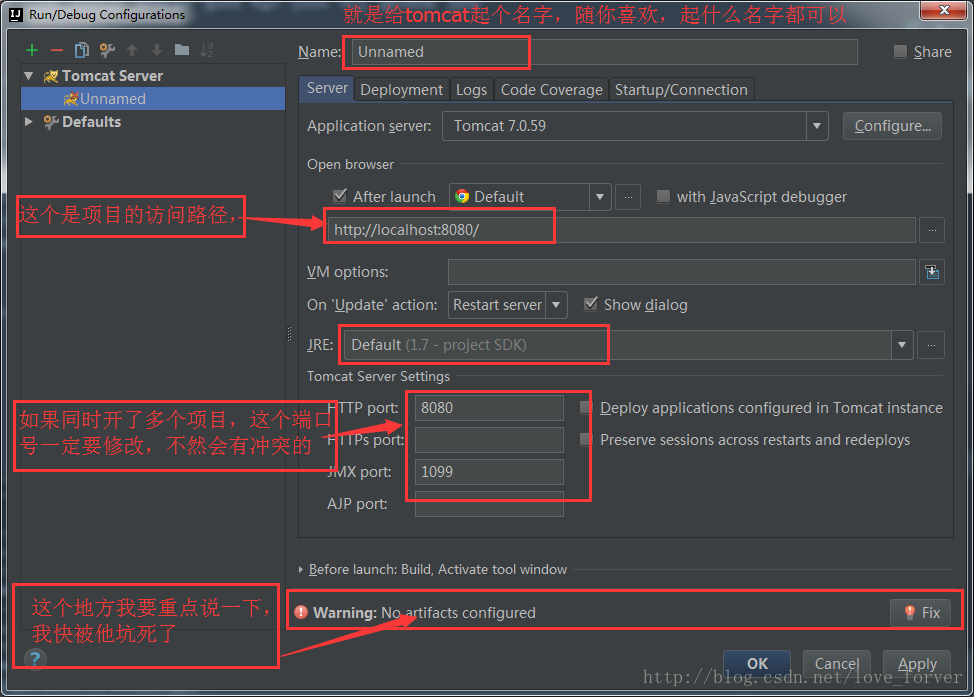
注意那个JRE,可以选择你自己的jdk,也可以使用默认的,手一划,然后没写到图片上,
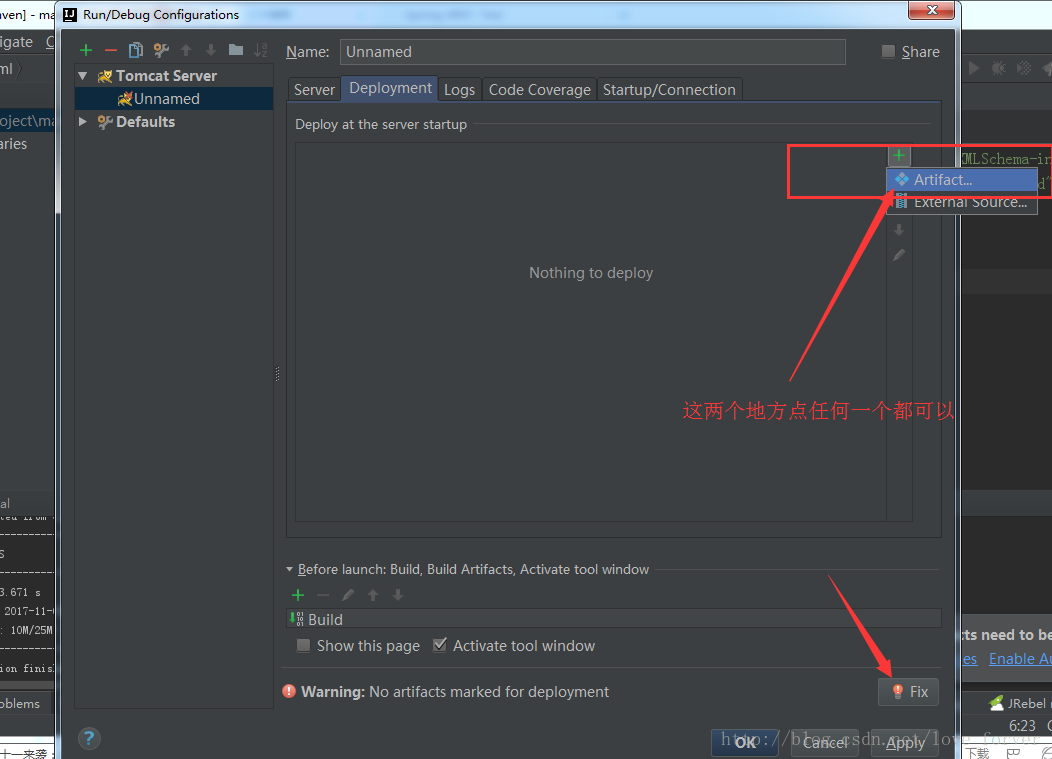
下图红色框框中应该有Artifact的,如果点击了FIX之后直接出现下下图的情况,那么恭喜你,这个几乎坑死我的问题,你没有遇到,你可以跳过这个解决坑人问题的步骤了,但是我建议你看看接下来的操作,以防以后出现了不知道怎么解决;
-------解决----------------------坑人问题-------------------------------分割线-------------------------
下面我要说说这个坑死我的问题。。。。。。。。。
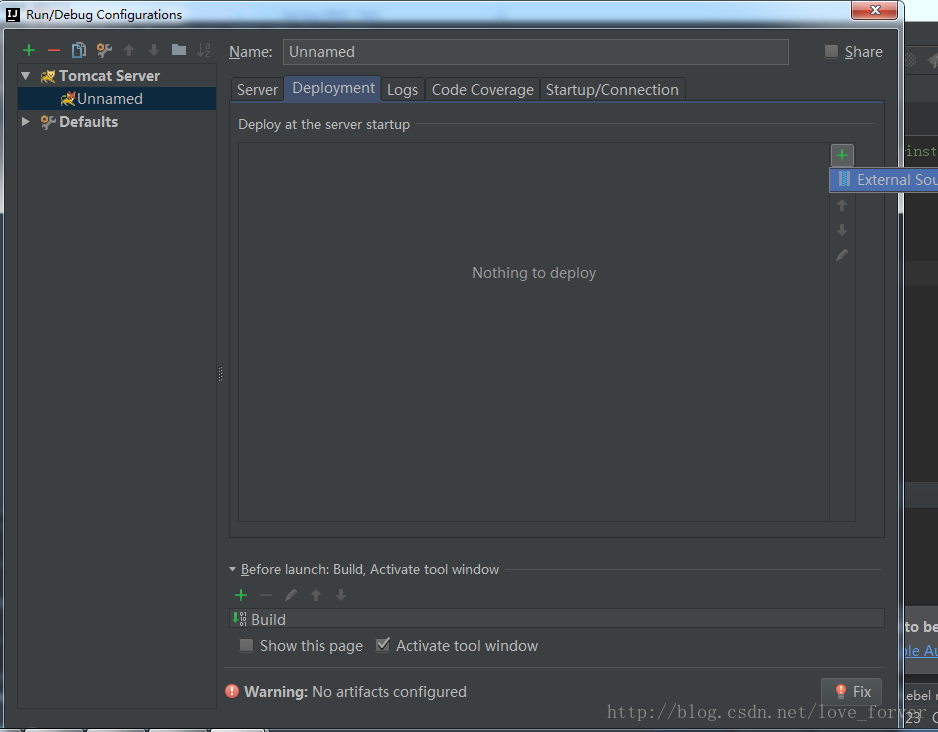
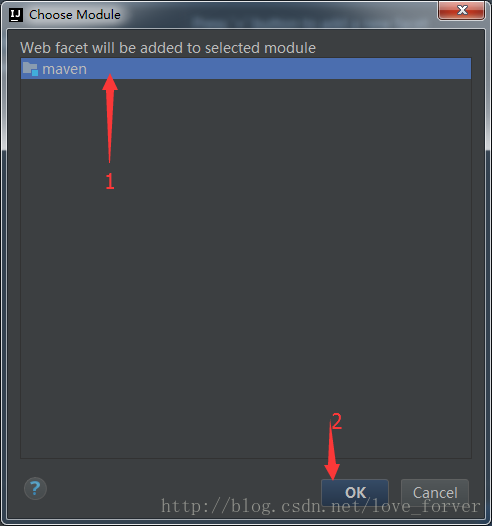
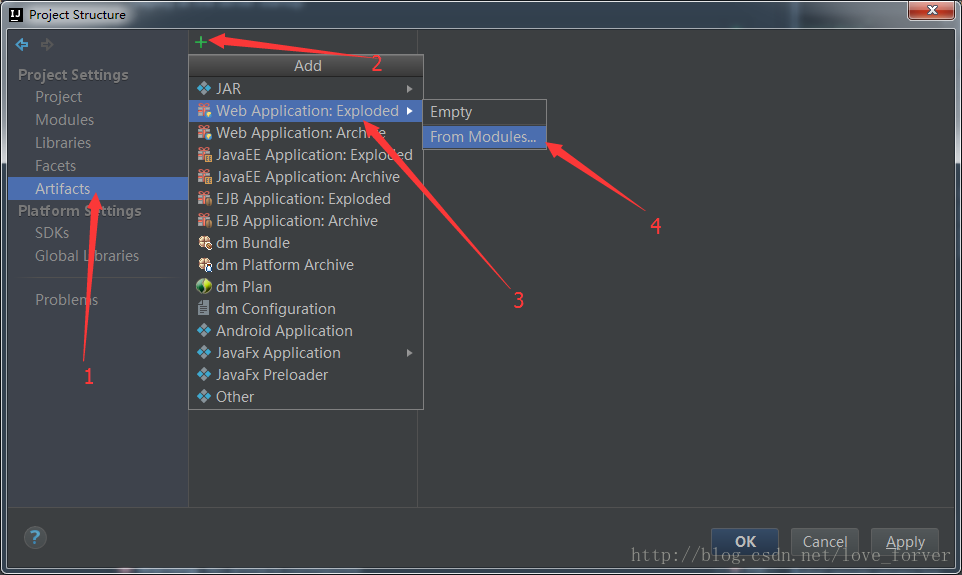
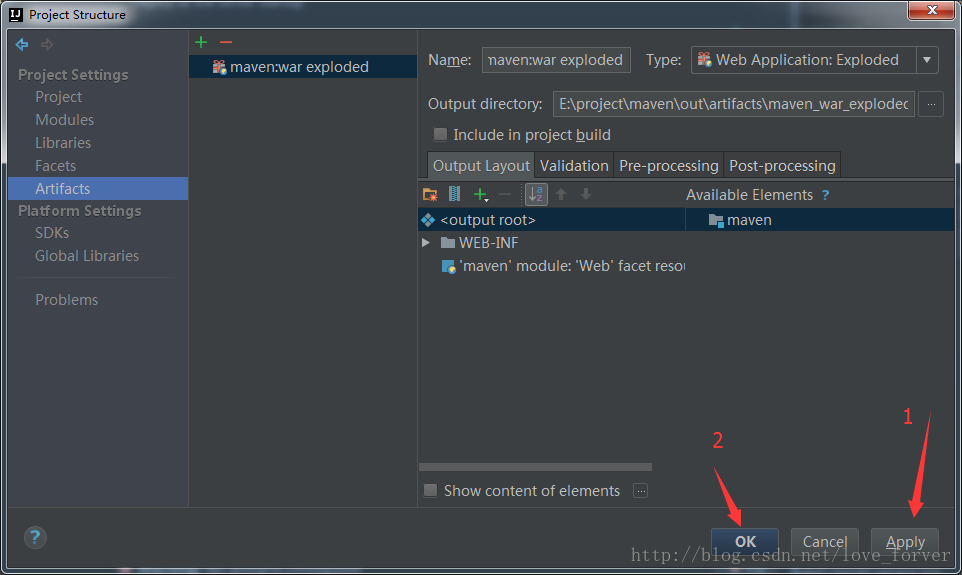
点击右下角的Fix之后出现下图,按照图中步骤依次进行操作
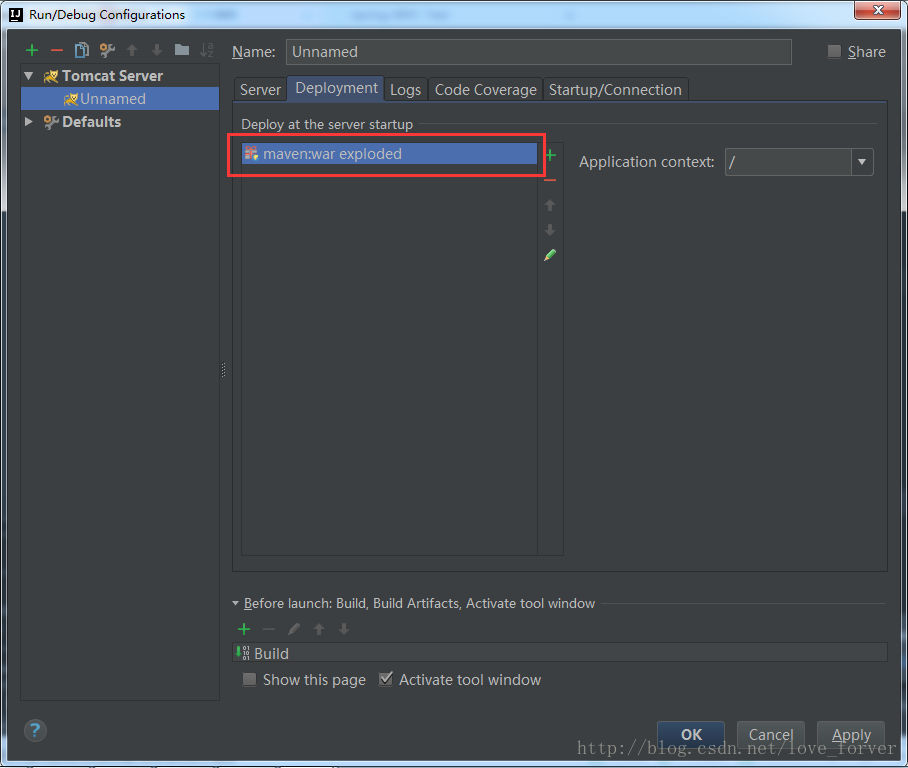
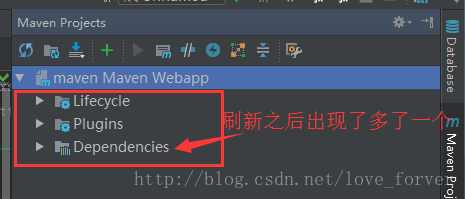
一系列操作之后你会发现,下图中的情况,证明配置完成,如果还是没有出现红色方框的东西,不要着急,接着配置
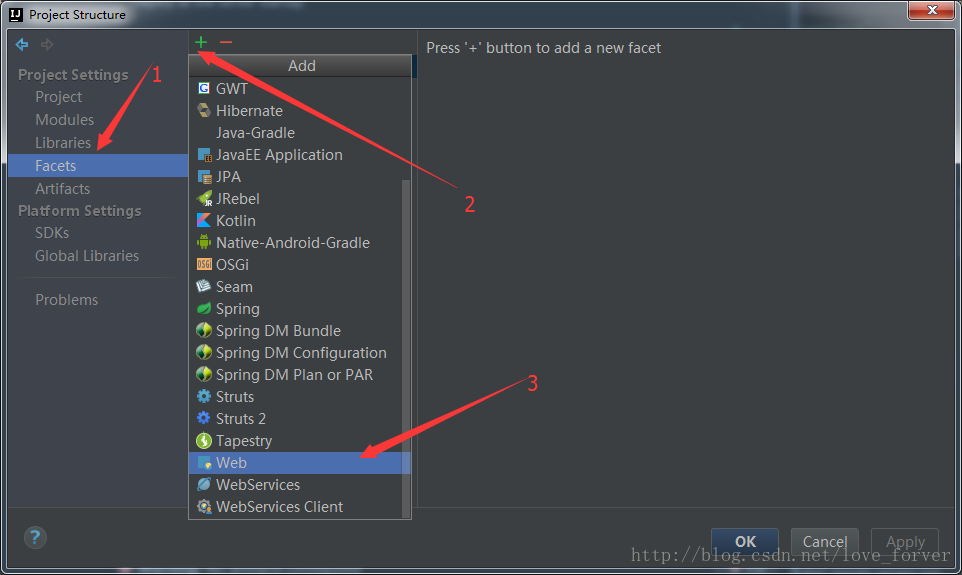
按照下图配置一下,就ok.
--------------------解决坑人问题---------------结束------------------------------分隔线-------------------
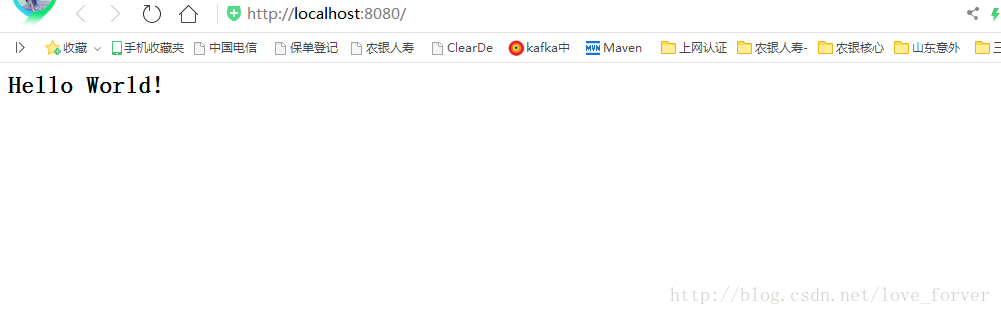
配置完成之后启动tomcat之后就会弹出页面
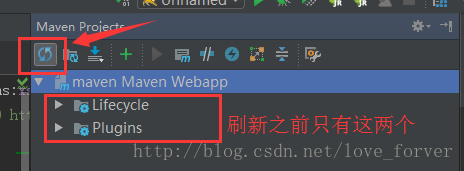
如果弹出页面中出现了404,请在点击IDEA下图中的刷新按钮
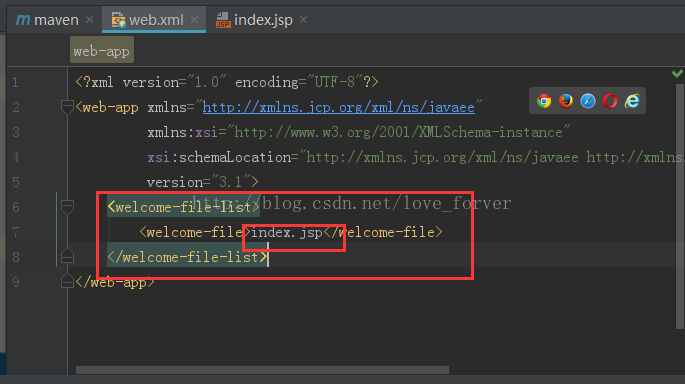
如果还不行,请在web.xml中配置,
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
如下图









































 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








